nodejs 검색기능

MongoDBWebserver.js
//검색기능
app.get('/qtest',function (req , res) {
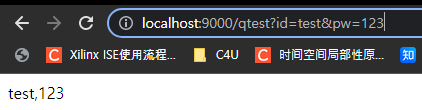
res.send(req.query.id+ ',' + req.query.pw);
// res.send(req.query.id);
})
list.ejs
<div class="container input-group mb-2">
<input class="form-control">
<button class="input-group-append btn btn-danger">검색</button>
</div>
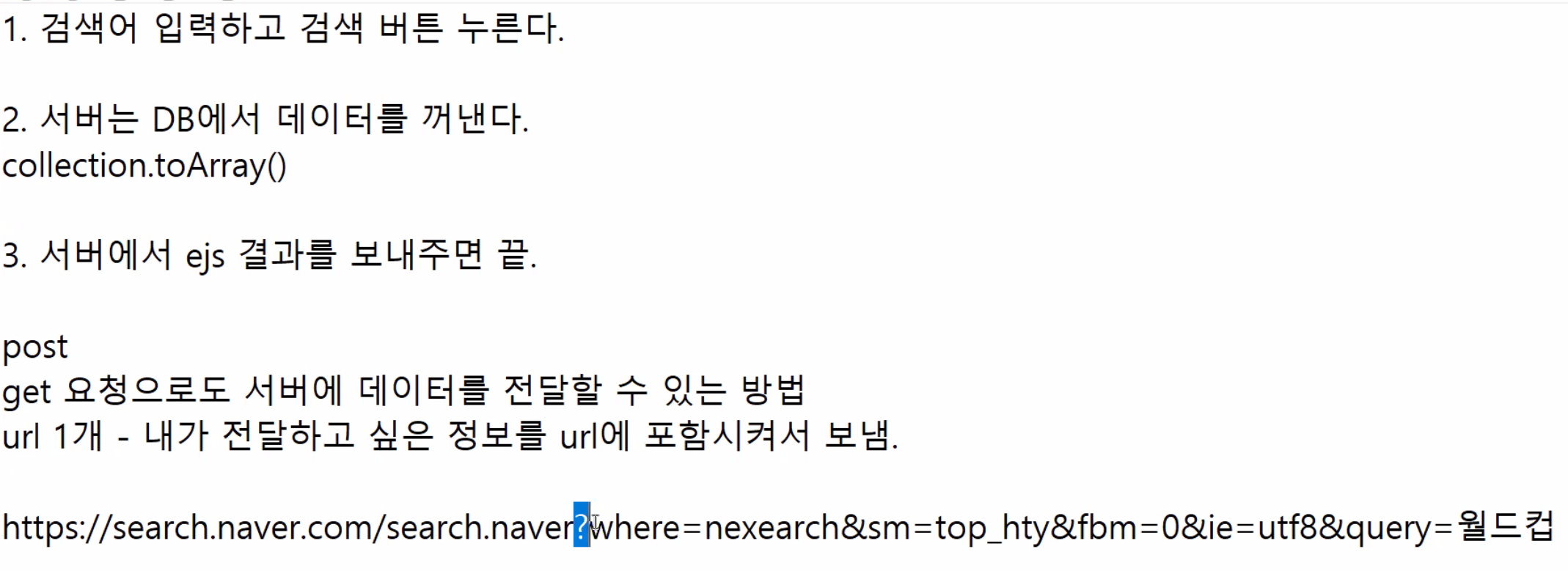
http://localhost:9000/qtest?id=test&pw=123
MongoDBWebserver.js
search router 생성, find을 사용하고 findone을 사용하지 않는 이유는 똑같은 값이 여러개 있을수 있어서
//검색
app.get('/search',(req , res) => {
//console.log(req.query); //배열
console.log(req.query.value); //검색어만
//일반적인 순차검색
// db.collection('post').find({todo : req.query.value}).toArray((err, result)=>{
// console.log(result);
// res.render('search.ejs', {posts : result});
// })
//바이너리 검색 / 부분검색 포함
db.collection('post').find({$text : {$search: req.query.value}}).toArray((err, result)=>{
console.log(result);
res.render('search.ejs', {posts : result});
})
})일반적인 검색을 사용할 경우 주석 풀어서 쓰고 바이너리 검색을 사용할 경우 몽고디비 아틀라스에서 text형식으로 todo를 create 해야 됨 (아래 링크 참고)
https://piaocanyi.tistory.com/346
몽고디비 create index
검색기능을 $text 기반으로 하기 위해서 적용 collection > indexes create index review 클릭 confirm 클릭 todo_text index 추가됨
piaocanyi.tistory.com
search.ejs
<!--form id, pw-->
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>searchejs입니다.</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<%- include('nav.html') %>
<!-- <% for (let i = 0; i < posts.length; i++){ %>
<h4>할일 제목 : <%= posts[i].todo %></h4>
<p>날짜 : <%= posts[i].date %></p>
<button>삭제</button><p></p>
<% } %> -->
<!-- <h4>할일 제목 : <%= posts[0].todo %></h4>
<p>날짜 : <%= posts[0].date %></p> -->
<h2 class="ml-2 my-3 text-center">검색결과</h2>
<div class="container input-group mb-2">
<input class="form-control" id="search-input">
<button class="input-group-append btn btn-danger" id="search">검색</button>
</div>
<script>
$('#search').click(function () {
let inputValue = $('#search-input').val();
window.location.replace('/search?value=' + inputValue);
})
</script>
<div class="container">
<ul class="list-group">
<% for (let i = 0; i < posts.length; i++){ %>
<li class="list-group-item">
<p>글번호:<%= posts[i]._id %> </p>
<a href="/detail/<%= posts[i]._id %>" style="text-decoration:none"><h4>할일 제목 : <%= posts[i].todo%> (상세보기)</h4></a>
<p>날짜 : <%= posts[i].date %></p>
<button class="btn btn-danger delete" data-id="<%= posts[i]._id %>">삭제</button>
<!-- <button class="delete">삭제</button><p></p> -->
<button class="btn text-white" style="background-color: orange"><a href="/editor/<%= posts[i]._id %> " style="text-decoration:none" >수정</a></button>
</li>
<% } %>
</ul>
</div>
<script>
$('.delete').click(function (e) {
let postId = e.target.dataset.id;
console.log(postId);
var deleteClick = $(this);
$.ajax({
method : 'DELETE',
url: '/delete',
data: {_id : postId} //삭제할 게시물 번호
}).done(function (result) {
//요청 성공하면 실행
console.log('삭제 성공');
//삭제한 값 hidden
deleteClick.parent('li').fadeOut();
}).fail(function (xhr, textStatus, errorThrown) {
console.log('삭제 실패');
console.log(xhr, textStatus, errorThrown);
})
})
// $.ajax({
// method : 'DELETE',
// url: '/delete',
// data: {_id : 2} //삭제할 게시물 번호
// }).done(function (result) {
// //요청 성공하면 실행
// console.log('삭제 성공');
// })
</script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous"></script>
</body>
</html>
검색기능을 사용 할때 아무나 접근하지 못하게 add하는 라우에서 writer: req.user._id 추가
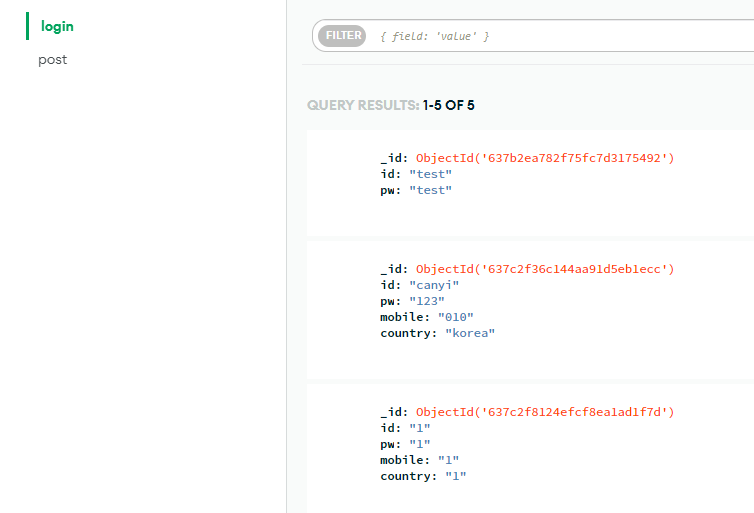
req.user._id는 로그인한 user의 아이디
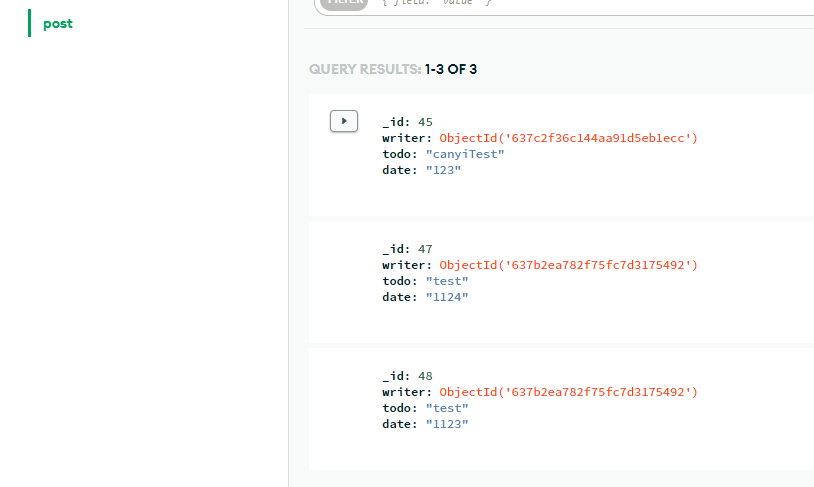
db.collection('post').insert({_id: totalCount+1 ,writer: req.user._id, todo:req.body.title, date:req.body.date});
(1)post collection의 writer 와 login collection의 _id
(2)post _id
(1) (2) 번 조건이 만족할경우 post에 있는 데이터 삭제


add router 수정 post 컬렉션에서 insert를 할때 writer: req.user._id 추가
app.post('/add',(req, res) => {
//console.log(req);
// console.log(req.body.title);
// console.log(req.body.date);
db.collection('counter').findOne({name: 'postcnt'}, function(err,result){
if (err) {
console.log(err);
}
if(result){
console.log(result);
}
//Unique id 생성
//console.log(result.totalPost);
var totalCount = result.totalPost;
//res.send('홈입니다.');
db.collection('post').insert({_id: totalCount+1 ,writer: req.user._id, todo:req.body.title, date:req.body.date});
console.log("전송완료");
// res.send("전송완료");
//res.sendFile(__dirname + '/list.html');
//Operator:
//set(변경),
//inc(증가),
//min (기존값보다 적을때만 변경),
//rename (key의 이름 변경))
db.collection('counter').updateOne({name: 'postcnt'}, {$inc : {totalPost : 1}}, function(err,result){
if (err) {
return console.log(err);
}
});
});
삭제 router 삭제
deleteData 변수를 생성해서 = {post 컬렉션의 _id : req.body._id , login컬렉션의 user아이디: req.user._id };
app.delete('/delete', function (req , res) {
//console.log('req.body' + req.body);
req.body._id = parseInt(req.body._id);
var deleteData = {_id : req.body._id , writer : req.user._id };
// db.collection('post').deleteOne(req.body, function(err,result){
// if(err) return console.log(err);
// console.log('삭제완료');
// res.status(200).send({message:'성공했습니다.'});
// });
db.collection('post').deleteOne(deleteData, function(err,result){
if(err) return console.log(err);
console.log('삭제완료');
console.log(result.deleteCount);
res.status(200).send({message:'성공했습니다.'});
});
})