카테고리 없음
React JS별 props
Canyi
2022. 11. 10. 16:21
import './App.css';
import React, {} from 'react';
import MySubject from './MySubject';
import MyContent from './MyContent';
import MyTopic from './MyTopic';
function App(){
return (
<>
<MySubject title = "WEB" sub = "world wide web"/>
<MyContent title = "HTML" desc = "HTML is HyperText Markup Language."/>
<MyTopic/>
</>
)
}
export default App;
MySubject.js (props 적용)
import React, {Component} from 'react';
class MySubject extends Component{
render(){
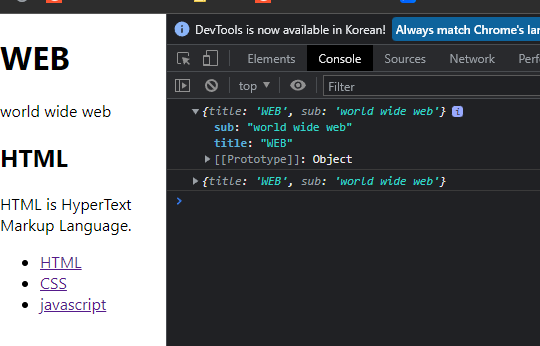
//console.log(this.props)
return (
<header>
<h1>{this.props.title}</h1>
{this.props.sub}
</header>
);
}
}
export default MySubject;MyContent.js (props 적용)
import React, {Component} from 'react';
class MyContent extends Component{
render(){
//console.log(this.props)
return(
<article>
<h2>{this.props.title}</h2>
{this.props.desc}
</article>
);
}
}
export default MyContent;
MyTopic.js (props 적용안함)
import React, {Component} from 'react';
class MyTopic extends Component{
render(){
//console.log(this.props);
return(
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">javascript</a></li>
</ul>
</nav>
);
}
}
export default MyTopic;
console.log(this.props) 를 사용해서 입력한 props 로그 남기기

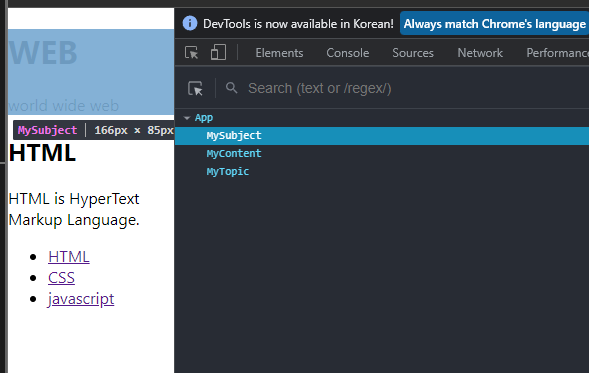
React Developer Tools를 사용해서 개발자도구로 컴퍼넌트 확인 가능

React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 336ac8ceb on 7/13/2022.
chrome.google.com