카테고리 없음
JS this 객체 (화살표 함수로 변경)
Canyi
2022. 11. 9. 14:24
ex1 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//method 와 this
let user = {
name : "john",
age : 30,
say(){
alert(this.name); //this == user
}
};
user.height = 180.5;
user.say();
</script>
</body>
</html>결과값

this.age를 할 경우
alert(this.age);
user.height 같은 경루 나중에 선언은 했으나 user.say()에서 alert(this.height); 해서 호출 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//method 와 this
let user = {
name : "john",
age : 30,
say(){
alert(this.height); //this == user
}
};
user.height = 180.5;
user.say();
</script>
</body>
</html>
다만
user[height] = 180.5;로 추가를 할 때는 에러가 나서 안됨... 이부분 주의해야 됨.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//method 와 this
let user = {
name : "john",
age : 30,
say(){
alert(this.height); //this == user
}
};
user[height] = 180.5;
user.say();
</script>
</body>
</html>
ex 2)
user 안에 있는 say를 아래와 같이 선언해도 됨, 방법의 차이
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//method 와 this
let user = {
name : "john",
age : 30,
};
user.say = function () {
alert("안녕하세요.");
}
user.say();
</script>
</body>
</html>
user라는 변수를 admin에 담고 user에 null을 대입하고 admin을 출력할 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//method 와 this
let user = {
name : "john",
age : 30,
};
user.say = function () {
alert("안녕하세요.");
}
let admin = user;
user = null;
//user.say();
admin.say();
</script>
</body>
</html>결과

user.say()를 출력할 경우

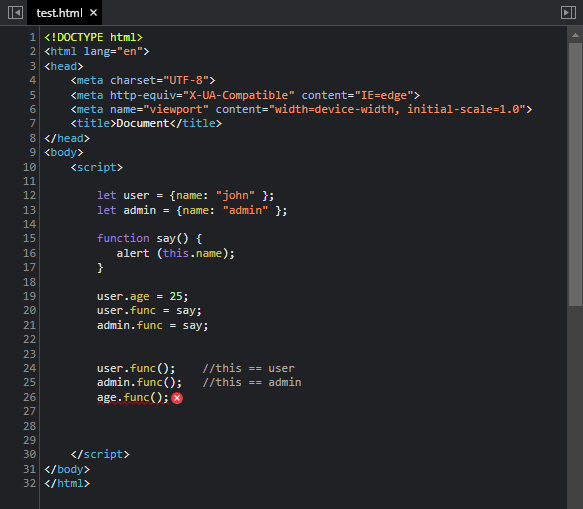
ex 3)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let user = {name: "john" };
let admin = {name: "admin" };
function say() {
alert (this.name);
}
user.age = 25;
user.func = say;
admin.func = say;
user.func(); //this == user
admin.func(); //this == admin
age.func();
</script>
</body>
</html>user.func() , admin.func() 같은경우 미리 var로 선언을 햇기 때문에 정상적으로 출력이 돼고 age.func()는 에러가 날것이다.



ex 4 ) ex 3 과 같음, 쓰고싶은 대로
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let user = {name: "john" };
let admin = {name: "admin" };
function say() {
alert (this.name);
}
user.age = 25;
user.func = say;
admin.func = say;
user ['func'](); //user.func();랑 같음
admin ['func'](); //admin.func();랑 같음
</script>
</body>
</html>
ex 5 ) 화사표 함수 this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//화살표 함수안에서의 this: 자신의 함수 상위의 this (객체)
let user = {
name : "john",
say(){
// function arrow(){
// alert(this.name);
// }
let arrow = ()=>{
alert(this.name);
}
arrow();
}
};
user.say();
</script>
</body>
</html>