카테고리 없음
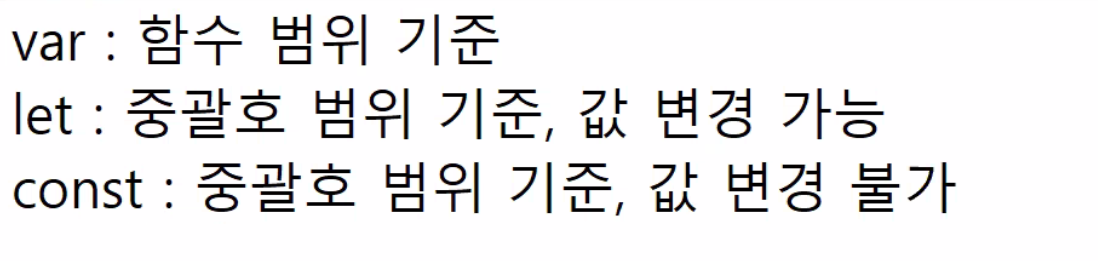
JS let var 차이
Canyi
2022. 11. 8. 14:12
var
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function myTest() {
if (true) {
var val = 100;
alert(val);
}
alert(val);
}
myTest();
</script>
</body>
</html>

let
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function myTest() {
if (true) {
let val = 100;
alert(val);
}
alert(val);
}
myTest();
</script>
</body>
</html>