카테고리 없음
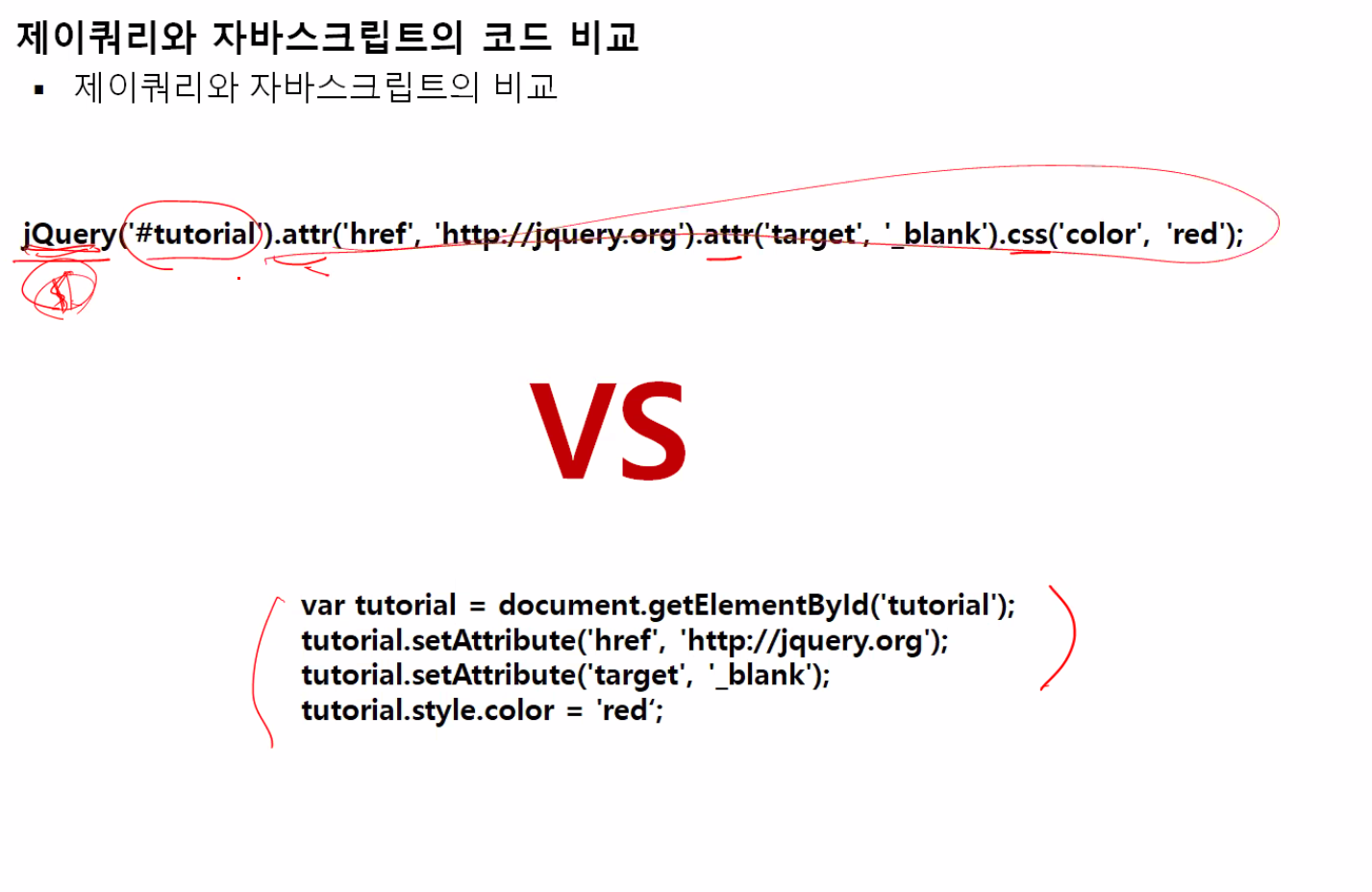
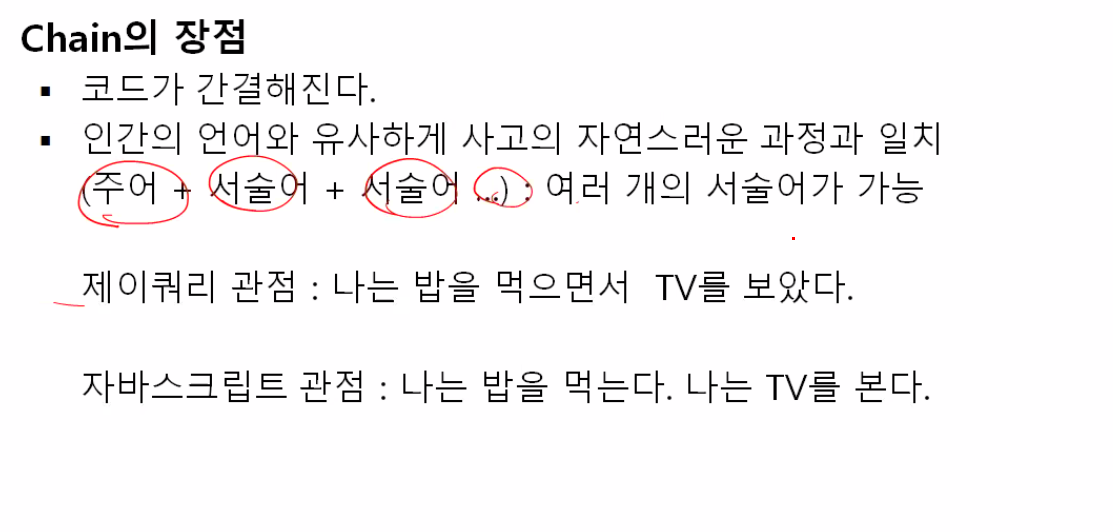
JQUERY Chain & 탐색
Canyi
2022. 11. 3. 14:14

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>chain</title>
<a href="http://jquery.com" id="tutorial" target="_self">jQuery</a>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<script>
//JQuery
$('#tutorial').attr('href','http://jquery.com').attr('target','_blank').css('color','green');
//JS
// var tot = document.getElementById('tutorial');
// tot.setAttribute('href','http://jquery.com');
// tot.setAttribute('target','_blank');
// tot.style.color = 'red';
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>탐색</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<ul class="first">
<li class="foo">List item1</li>
<li>List item2</li>
<li class="bar">List item3</li>
</ul>
<ul class="second">
<li class="foo">List item1</li>
<li>List item2</li>
<li class="bar">List item3</li>
</ul>
<script>
$('ul.first')
.find('.foo')
.css('background-color','green')
.css('color','orange')
.end()
.find('.bar')
.css('background-color','red');
</script>
</body>
</html>