카테고리 없음
JS vs Jquery 선택자 핸들링
Canyi
2022. 11. 3. 12:11
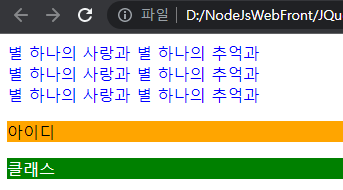
JS로 짤 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 DOM기반의 태그, 아이디, 클래스 선택자</title>
</head>
<body>
<div>별 하나의 사랑과 별 하나의 추억과</div>
<div>별 하나의 사랑과 별 하나의 추억과</div>
<div>별 하나의 사랑과 별 하나의 추억과</div>
<p id="myid">아이디</p>
<p class="myclass">클래스</p>
<script>
var divArr = document.getElementsByTagName("div");
for(var i = 0; i <divArr.length; i++)
{
divArr[i].style.color ="blue";
}
var myid = document.getElementById("myid");
myid.style.backgroundColor = "orange";
//class는 하나의 그룹이다.
var myclassArr = document.getElementsByClassName("myclass");
for(var i =0; i < myclassArr.length; i++)
{
myclassArr[i].style.color = "white";
myclassArr[i].style.backgroundColor = "green";
}
</script>
</body>
</html>
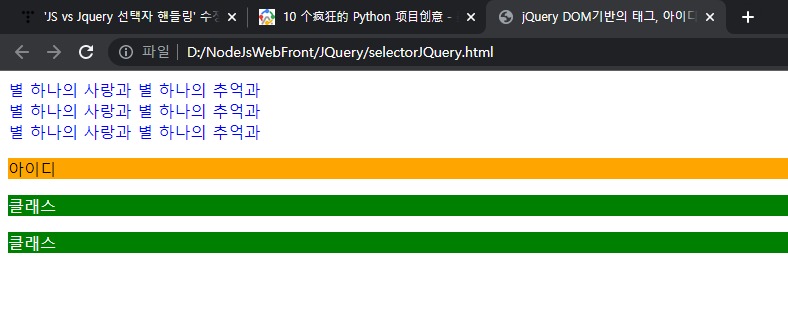
Jquery 로적용할 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery DOM기반의 태그, 아이디, 클래스 선택자</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<div>별 하나의 사랑과 별 하나의 추억과</div>
<div>별 하나의 사랑과 별 하나의 추억과</div>
<div>별 하나의 사랑과 별 하나의 추억과</div>
<p id="myid">아이디</p>
<p class="myclass">클래스</p>
<p class="myclass">클래스</p>
<script>
$('div').css("color","blue");
$('#myid').css('background-color', 'orange');
$('.myclass').css('color', 'white').css('backgroundColor', 'green');
</script>
</body>
</html>myclass 같은 경우 체이닝 기능을 썼다.