카테고리 없음
HTML5 Web Storage(로컬 스토리지)
Canyi
2022. 11. 1. 09:46




local Storage CRUD
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로컬스토리지</title>
</head>
<body>
<!-- <button onclick="Avalilable()">스토리지 지원 여부</button> <div id="result"></div>
-->
키:
<input type="text" id="key">
값:
<input type="text" id="data"><br><br>
<input type="button" onclick="saveData()" value="데이터 저장">
<input type="button" onclick="loadData()" value="데이터 로드">
<input type="button" onclick="removeData()" value="데이터 삭제">
<input type="button" onclick="removeAll()" value="전부 삭제">
<br><br>
<div id="result"></div>
<script>
// function Avalilable() { if (typeof(Storage)!="undefined") {
// console.log(typeof(Storage));
// document.getElementById("result").innerHTML = "이 브라우저는 웹 스토리지를 지원합니다."; }
// else { document.getElementById("result").innerHTML = "이 브라우저는 웹
// 스토리지를 지원하지 않습니다."; } }
var key = document.getElementById("key");
var data = document.getElementById("data");
function saveData() {
localStorage.setItem(key.value, data.value);
document
.getElementById("result")
.innerHTML = "데이터 저장 완료";
}
function loadData() {
document
.getElementById("result")
.innerHTML = "";
for (var i = 0; i < localStorage.length; i++) {
var mykey = localStorage.key(i);
document
.getElementById("result")
.innerHTML += mykey + " : " + localStorage.getItem(mykey) + "<br>";
}
}
function removeData() {
document
.getElementById("result")
.innerHTML = key.value + "데이터 삭제";
localStorage.removeItem(key.value);
}
function removeAll() {
localStorage.clear();
}
</script>
</body>
</html>
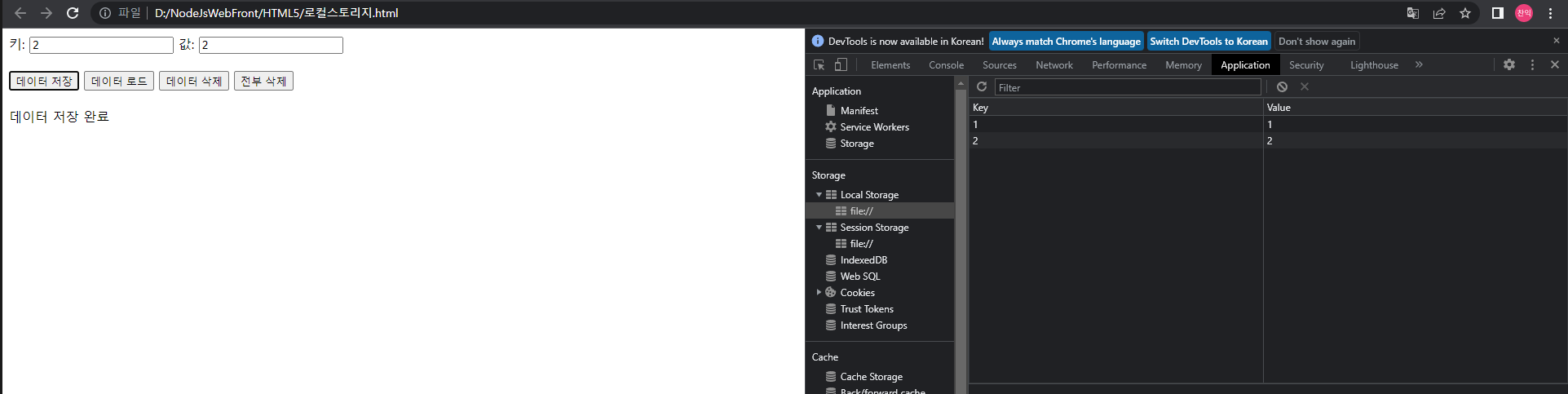
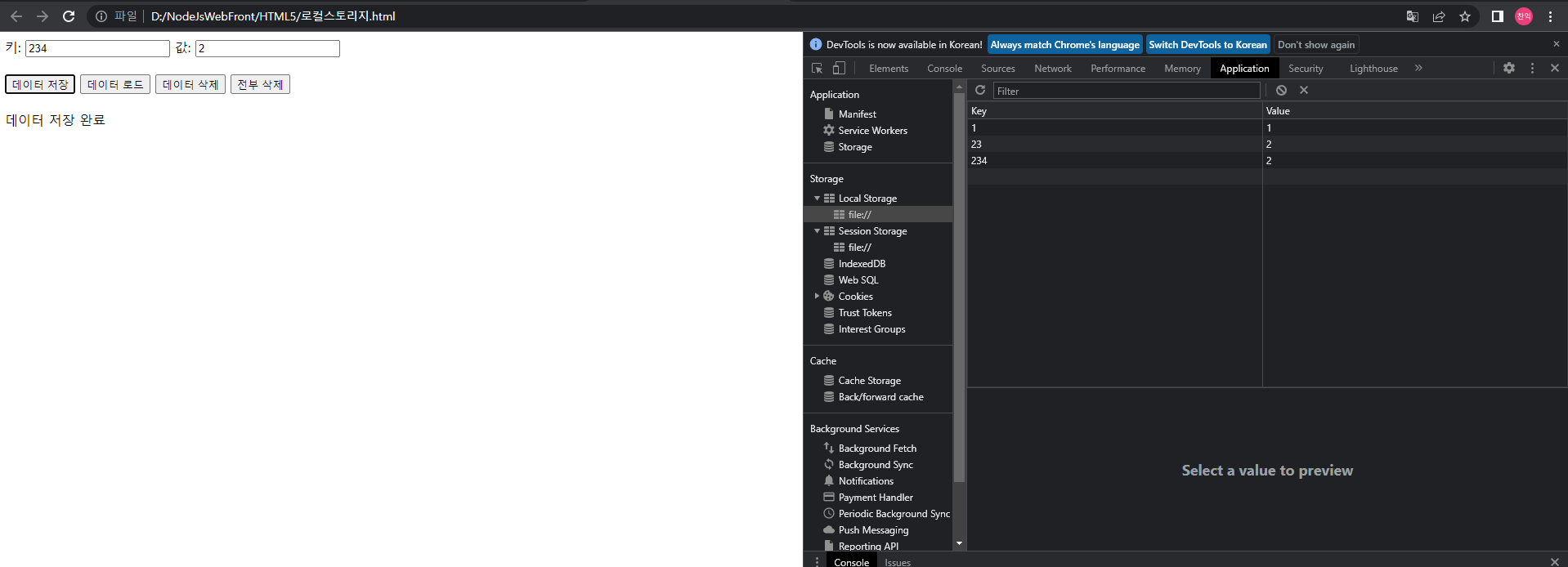
데이터 저장

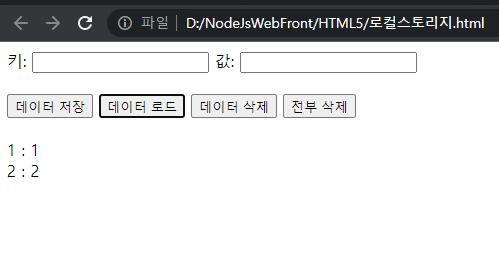
브라우저를 끄고 다시 실행

데이터가 역시 존재한다... 로컬스토리지같은 경우 직접 삭제를 하지 않으면 계속 존재한다.
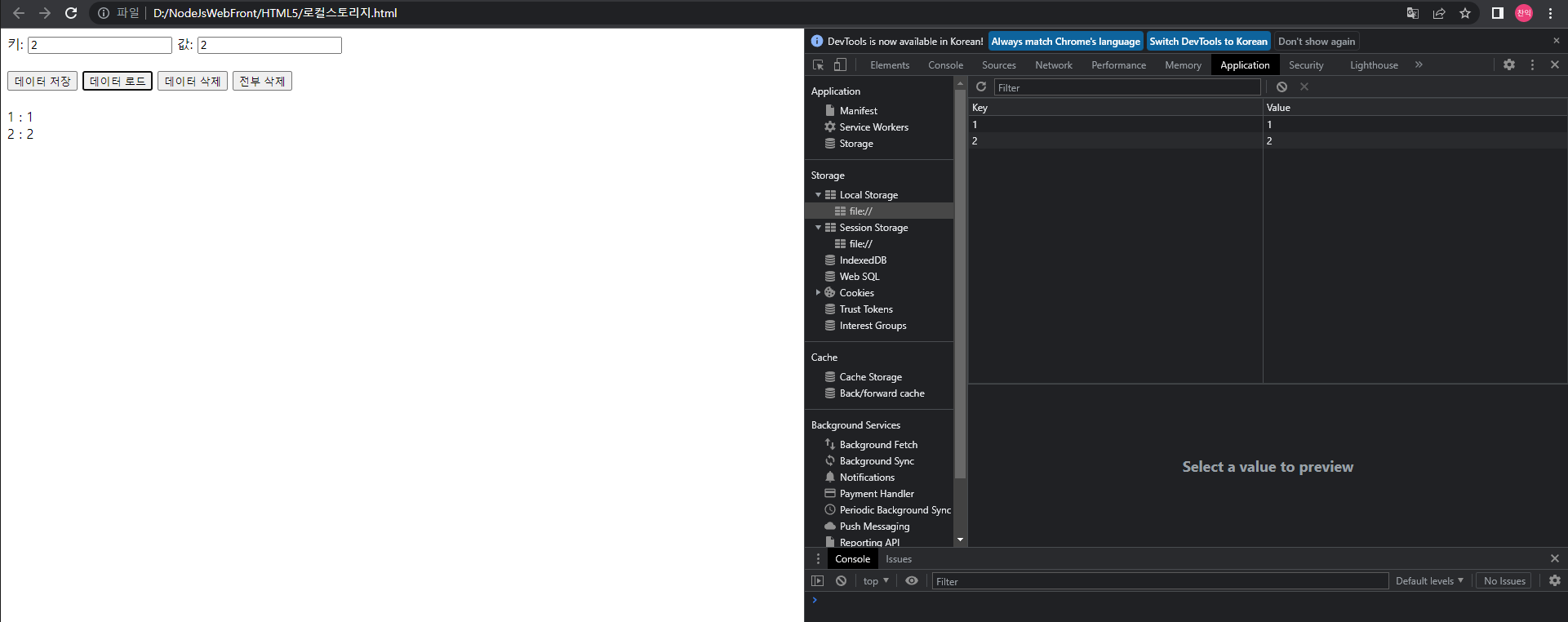
데이터 로드

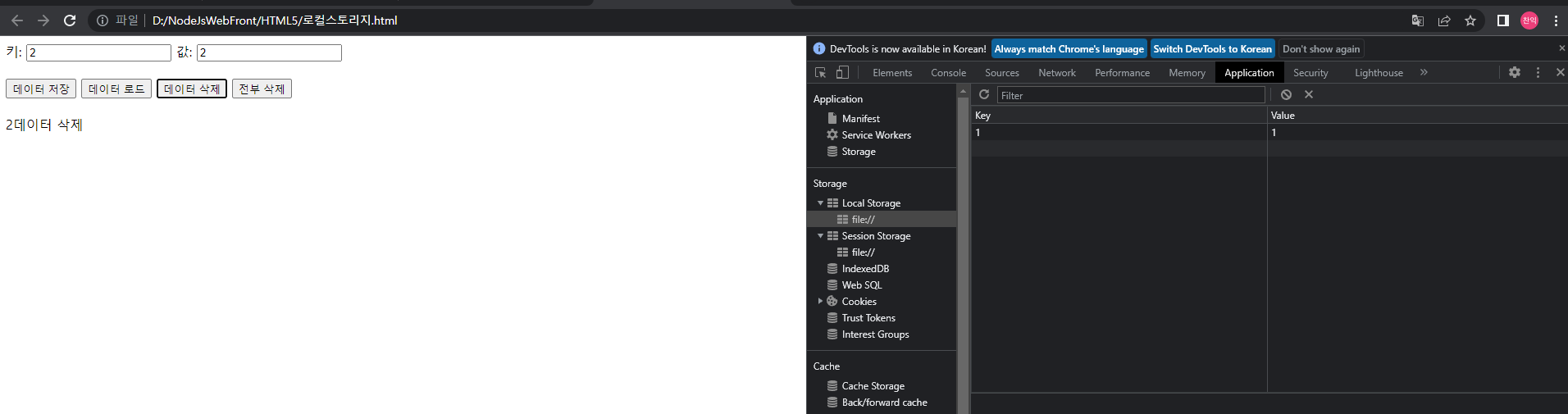
데이터 삭제

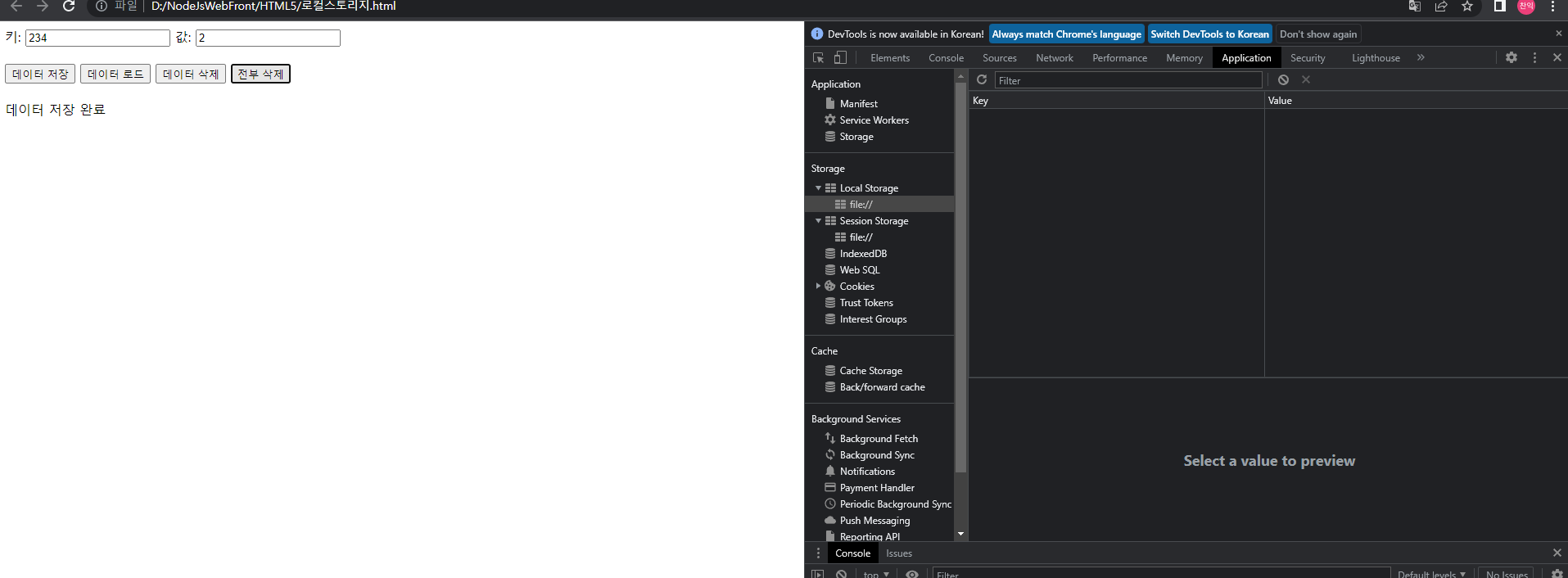
전부 삭제


https://piaocanyi.tistory.com/256
HTML5 Web Storage (세션 스토리지)
<!DOCTYPE html> 세션스토리지 키: 값: 123, 123 & 1,1이라는 key 와 value를 넣음 , 브라우저를 끄고 다시 실행함 로컬 스토리지와 달리 전부 날라감...
piaocanyi.tistory.com
세션 스토리지와 비교하기