Nodejs Routing 분리(1-4)




index.js에서 express를 사용할수 있도록 require해준다.
라우터를 사용할려면 express.Router()해야 한다. 그리고 const를 router로 하고 원래 있던 app.get > router.get으로 변경해 준다.
하지만 한가지 문제가 있는데 이 index.js안에서는 동작할수 있지만 app.js에서는 동작할수 없다... 다른 파일에서는 index.js파일이 어디에 있는지 조차도 알수 없다. 이럴때 매개역할을 하는 module.exports 가 필요하다.






서버에서 node.js 가동하고 잘 동작 하는지 확인해준다.


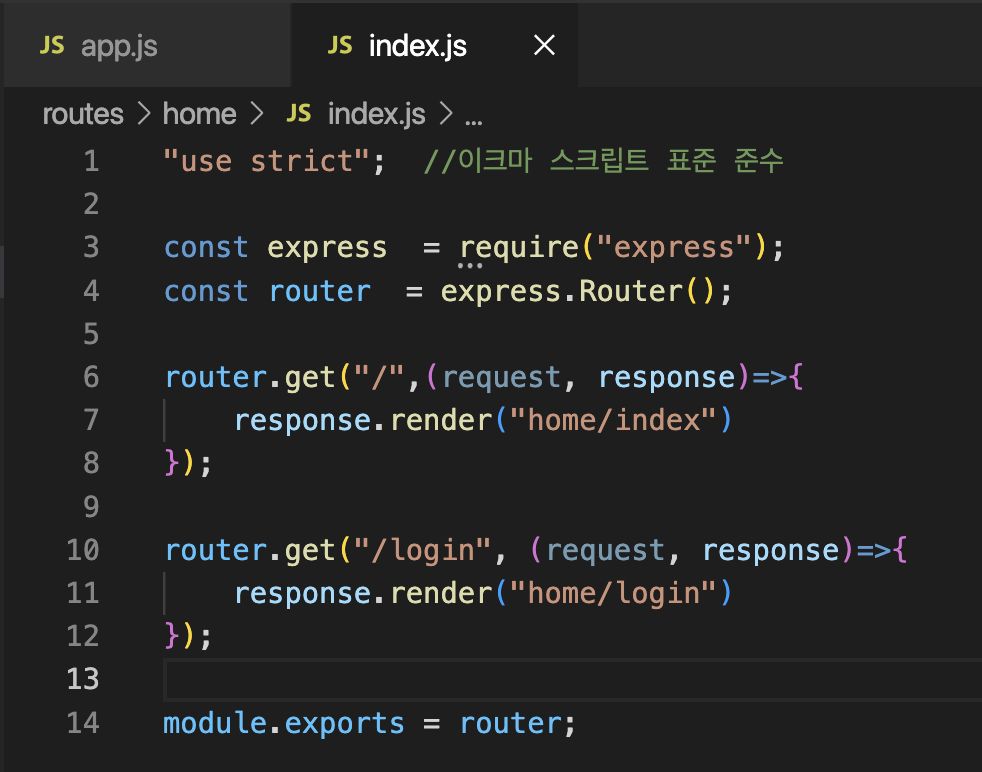
index.js 전부 코드
"use strict"; //이크마 스크립트 표준 준수
const express = require("express");
const router = express.Router();
router.get("/",(request, response)=>{
response.render("home/index")
});
router.get("/login", (request, response)=>{
response.render("home/login")
});
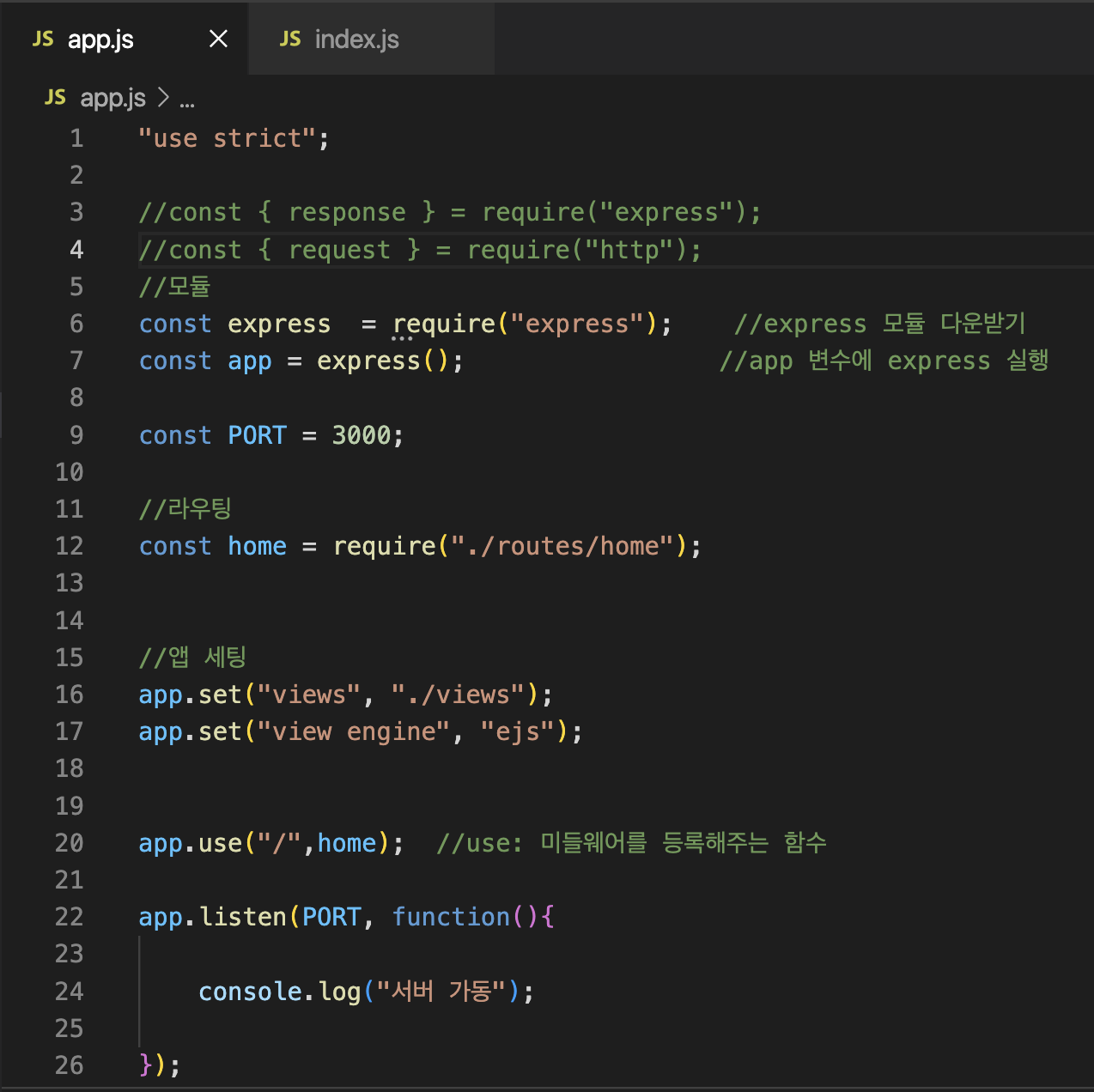
module.exports = router;app.js 전부 코드
"use strict";
//const { response } = require("express");
//const { request } = require("http");
//모듈
const express = require("express"); //express 모듈 다운받기
const app = express(); //app 변수에 express 실행
const PORT = 3000;
//라우팅
const home = require("./routes/home");
//앱 세팅
app.set("views", "./views");
app.set("view engine", "ejs");
app.use("/",home); //use: 미들웨어를 등록해주는 함수
app.listen(PORT, function(){
console.log("서버 가동");
});https://piaocanyi.tistory.com/187
Nodejs controller 분리(1-5)
여기서 router는 단순히 "/login" 이라는 도메인에 들어왔을때 클라인터트에 요청을 연결해주는 역할은 한다. 실제로 router.get("/login" 의 기능을 수행하는 부분은 (request, response)=>{ response.render("h..
piaocanyi.tistory.com