카테고리 없음
CSS 태그 선택자 / 태그선택자, 클래스선택자, 아이디 선택자 및 선택자 우선순위 비교
Canyi
2022. 9. 30. 14:12

<html>
<head>
<title>태그선택자</title>
<style>
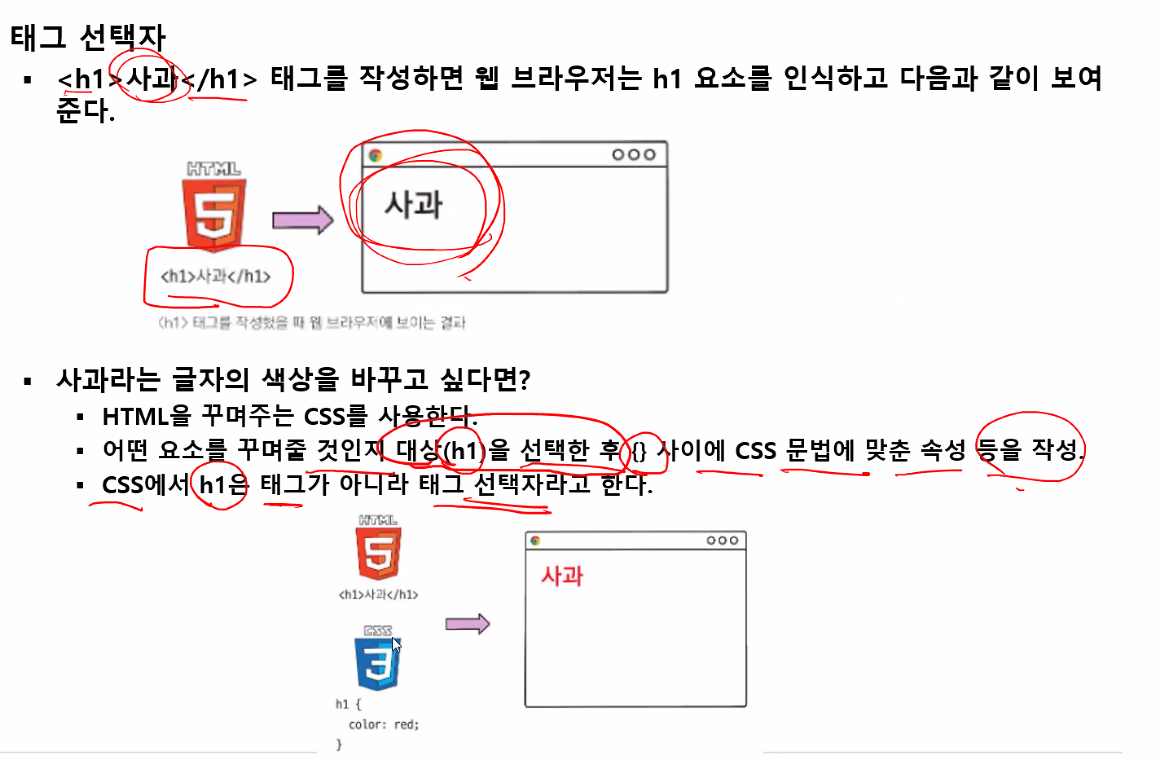
/*태그 선택자*/
h1{
color: red;
}
h2{
color: blue;
}
</style>
</head>
<body>
<h1>사과</h1>
<h1>노을</h1>
<h1>119</h1>
<h2>하늘</h2>
<h2>바다</h2>
<h2>파워에이드</h2>
</body>
</html>태그선택자: 부분적으로 색을 적용함

<html>
<head>
<title>ID선택자</title>
<style>
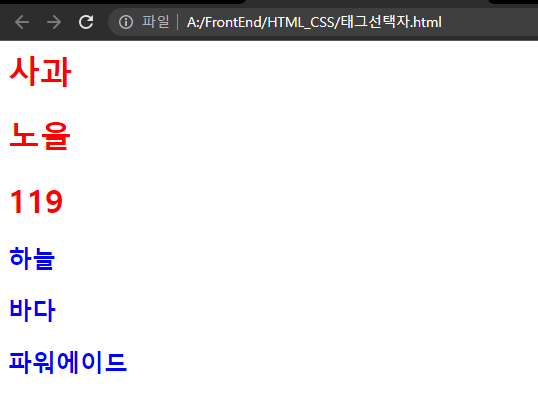
/*ID 선택자*/
#apple{
color: red;
}
#sky{
color: blue;
}
</style>
</head>
<body>
<h1 id="apple">사과</h1>
<h1>노을</h1>
<h1>119</h1>
<h2 id="sky">하늘</h2>
<h2>바다</h2>
<h2>파워에이드</h2>
</body>
</html>ID선택자 : 태그 하나만 선택해서 적용

<html>
<head>
<title>클래스 선택자</title>
<style>
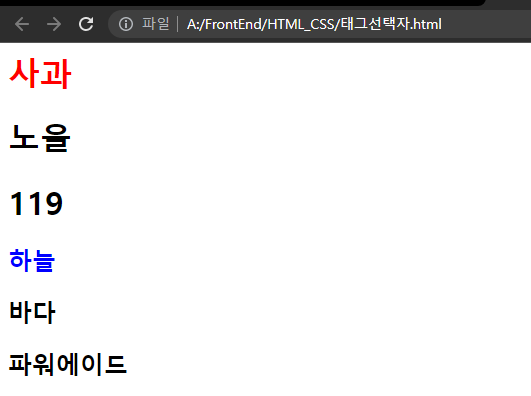
/*CLASS 선택자*/
.red{
color: red;
}
.blue{
color: blue;
}
</style>
</head>
<body>
<h1 class="red">사과</h1>
<h1 class="red">복숭아</h1>
<h1 class="red">석류</h1>
<h2 class="blue">포도</h2>
<h2 class="blue">블루베리</h2>
</body>
</html>클래스 선택자: style 에서 ex) .red , .blue로 선언하고 body 에서 class로 불러옴

<html>
<head>
<title>아이다, 클래스, 태그선택자 우선순뤼 비교</title>
<style>
/*태그 선택자*/
h1{
color: black;
}
h2{
color: blue;
}
/*ID 선택자*/
#apple{
color: green;
}
#sky{
color: blue;
}
/*CLASS 선택자*/
.red{
color: red;
}
.blue{
color: blue;
}
</style>
</head>
<body>
<h1 id="apple" class="red">사과</h1>
<h1 class="red">복숭아</h1>
<h1 class="red">석류</h1>
<h2 class="blue">포도</h2>
<h2 class="blue">블루베리</h2>
</body>
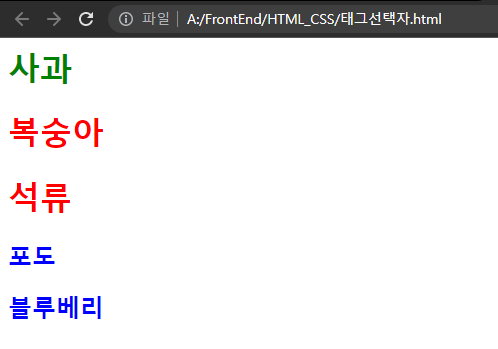
</html><h1 id="apple" class="red">사과</h1> 를 보면 id, class,태그 선택자가 모두 들어가 있다.
위 코드는 실행 하면 초록색 사과가 나와서 id 선택자 < class 선택자 & 태그 선택자 라는 결론이 나왔다.

<html>
<head>
<title>클래스 태그 선택자 우선순위 비교</title>
<style>
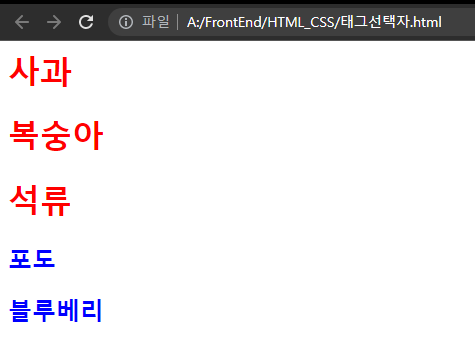
/*태그 선택자*/
h1{
color: black;
}
h2{
color: blue;
}
/*ID 선택자*/
#apple{
color: green;
}
#sky{
color: blue;
}
/*CLASS 선택자*/
.red{
color: red;
}
.blue{
color: blue;
}
</style>
</head>
<body>
<h1 class="red">사과</h1>
<h1 class="red">복숭아</h1>
<h1 class="red">석류</h1>
<h2 class="blue">포도</h2>
<h2 class="blue">블루베리</h2>
</body>
</html>
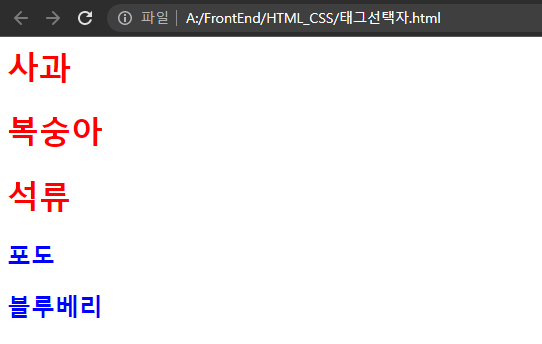
결론 우선수위를 따지면 id 선택자 > class 선택자 > 태그선택자!
https://piaocanyi.tistory.com/184
CSS class 선택자 백그라운드 색 추가
클래스 선택자 백그라운드 색 추가 사과 아쿠아 복숭아 석류 포도 블루베리 글자에 배경색을 추가하고 싶다! 그러면 background-color : 색 ; 을 사용하자.
piaocanyi.tistory.com
https://piaocanyi.tistory.com/185
CSS 태그선택자 글자 배경에 그림추가
태그선택자 현전하는 해례본의 원문에는 易, 耳 대신에 昜, 矣 글자가 쓰여 있으나, 이는 찢겨나간 부분을 복원하는 과정에서 오기(誤記)된 것이다. 훈민정음 해례본 문서로. '中國'은 ‘중심이
piaocanyi.tistory.com