





npm install socket.io
//scoket 세팅
const http = require('http').createServer(app);
const {Server} = require('socket.io');
const io = new Server(http);
express로 사용한 app.listen을 http.listen으로 변경한다.
http.listen(process.env.PORT, function() {
console.log('listen on' + process.env.PORT);
});
db를 app.db로 담기
const mogoClient = require('mongodb').MongoClient;
var db;
mogoClient.connect(process.env.DB_URL,function(err,client){
if(err){
return console.log(err)
}
db = client.db('TodoApp');
app.db = db;
});
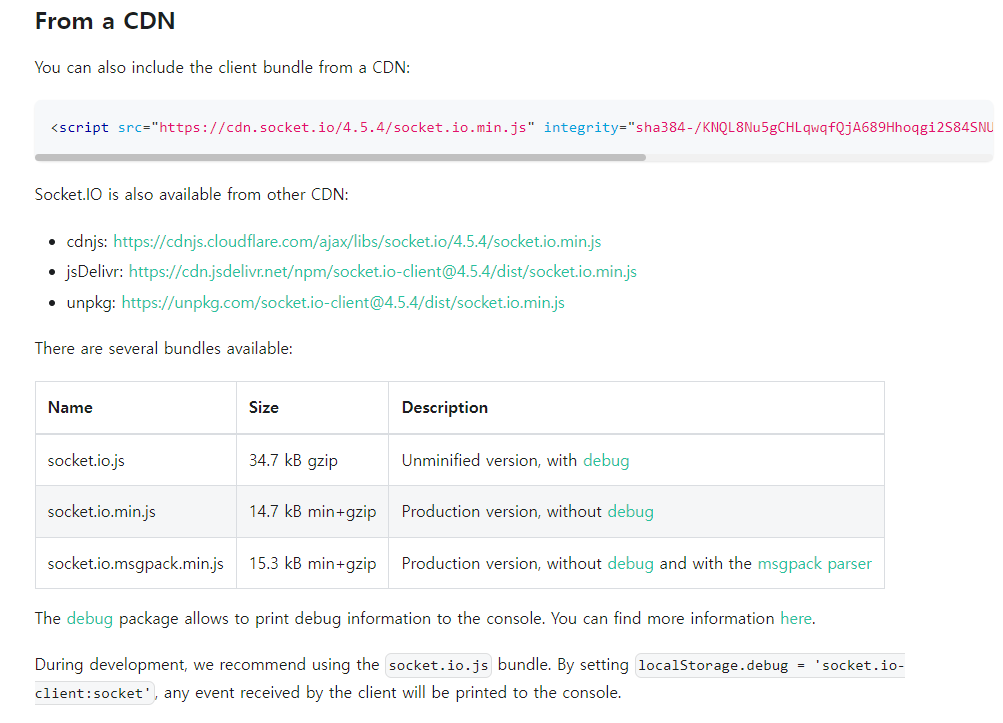
socket.io 4.5.4버전에 해당하는 jquery cdn을 써야 한다

https://socket.io/docs/v4/client-installation/
Client Installation | Socket.IO
Version compatibility
socket.io
script cdn 사용

socket .ejs
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>socketejs</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.5.4/socket.io.min.js"></script> -->
<script src="https://cdn.socket.io/4.5.4/socket.io.min.js" integrity="sha384-/KNQL8Nu5gCHLqwqfQjA689Hhoqgi2S84SNUxC3roTe4EhJ9AfLkp8QiQcU8AMzI" crossorigin="anonymous"></script>
<%- include('nav.html') %>
<h1 class="ml-2 my-3 text-center">채팅방</h1>
<script>
let socket = io();
</script>
</body>
</html>
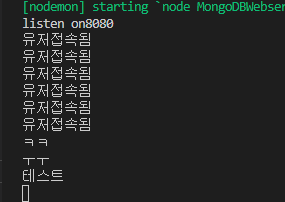
MongoDBWebserver.js
//socket
app.get('/socket', function (req , res) {
res.render('socket.ejs');
})
io.on('connection', function () {
console.log('유저접속됨');
})
http://localhost:8080/socket
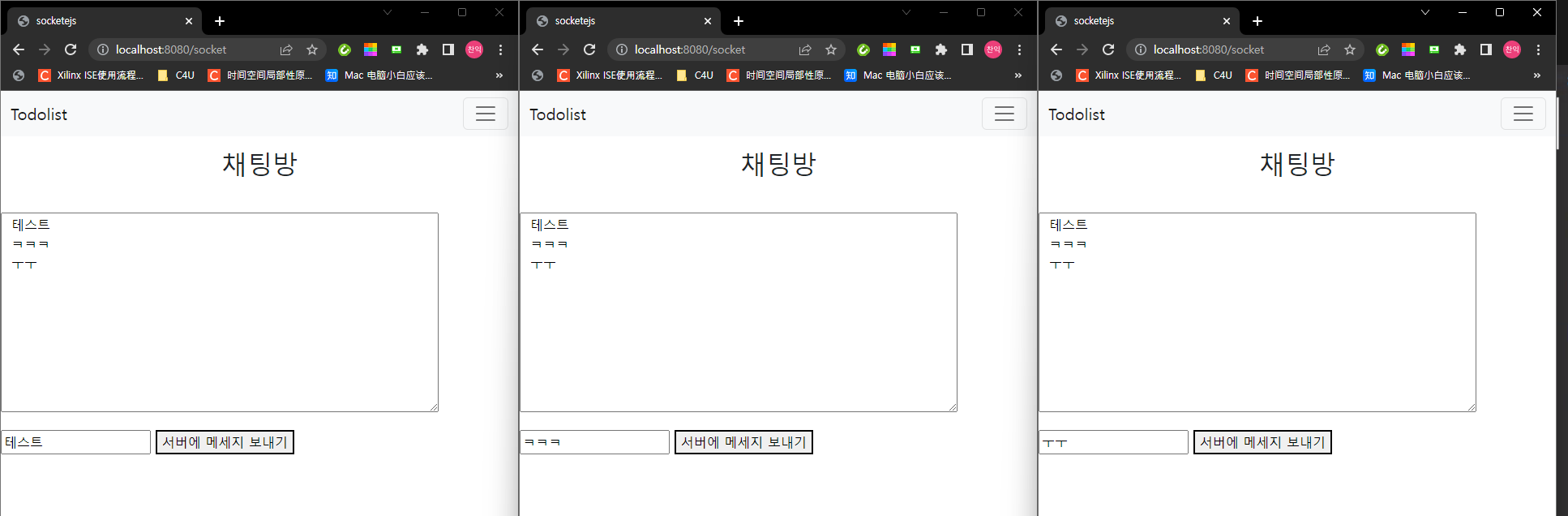
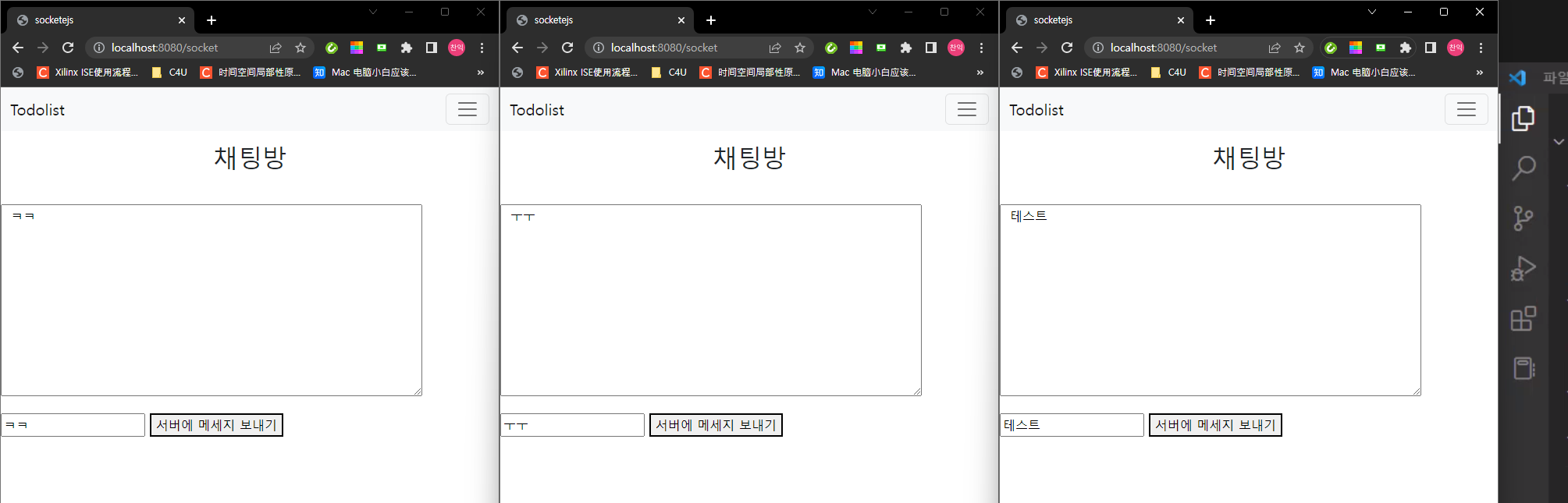
에코서버 다대다 통신
MongoDBWebserver.js
io.on('connection', function (socket) {
console.log('유저접속됨');
socket.on('user-send', function(data){
console.log(data);
io.emit('broadcast', data); //에코 서버, 다대다통신
//io.to(socket.id).emit('broadcast',data); // 1대1 통신
})
})
socket.ejs
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>socketejs</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.5.4/socket.io.min.js"></script> -->
<script src="https://cdn.socket.io/4.5.4/socket.io.min.js" integrity="sha384-/KNQL8Nu5gCHLqwqfQjA689Hhoqgi2S84SNUxC3roTe4EhJ9AfLkp8QiQcU8AMzI" crossorigin="anonymous"></script>
<%- include('nav.html') %>
<h1 class="ml-2 my-3 text-center">채팅방</h1>
<textarea class="container mt-4" id="rcv" rows="10"></textarea> <p></p>
<input id="msg"/>
<button id="send">서버에 메세지 보내기</button>
<script>
let socket = io();
$('#send').click(function(){
socket.emit('user-send', $('#msg').val()); //input에 있는 msg id값 가져오기
})
socket.on('broadcast',function(data){
$('#rcv').append(data + '\n');
})
</script>
</body>
</html>
클라이언트

서버

에코서버 1대1통신
MongoDBWebserver.js io.to(socket.id) 기능 사용
io.on('connection', function (socket) {
console.log('유저접속됨');
socket.on('user-send', function(data){
console.log(data);
//io.emit('broadcast', data); //에코 서버, 다대다통신
io.to(socket.id).emit('broadcast',data); // 1대1 통신
})
})클라이언트

서버

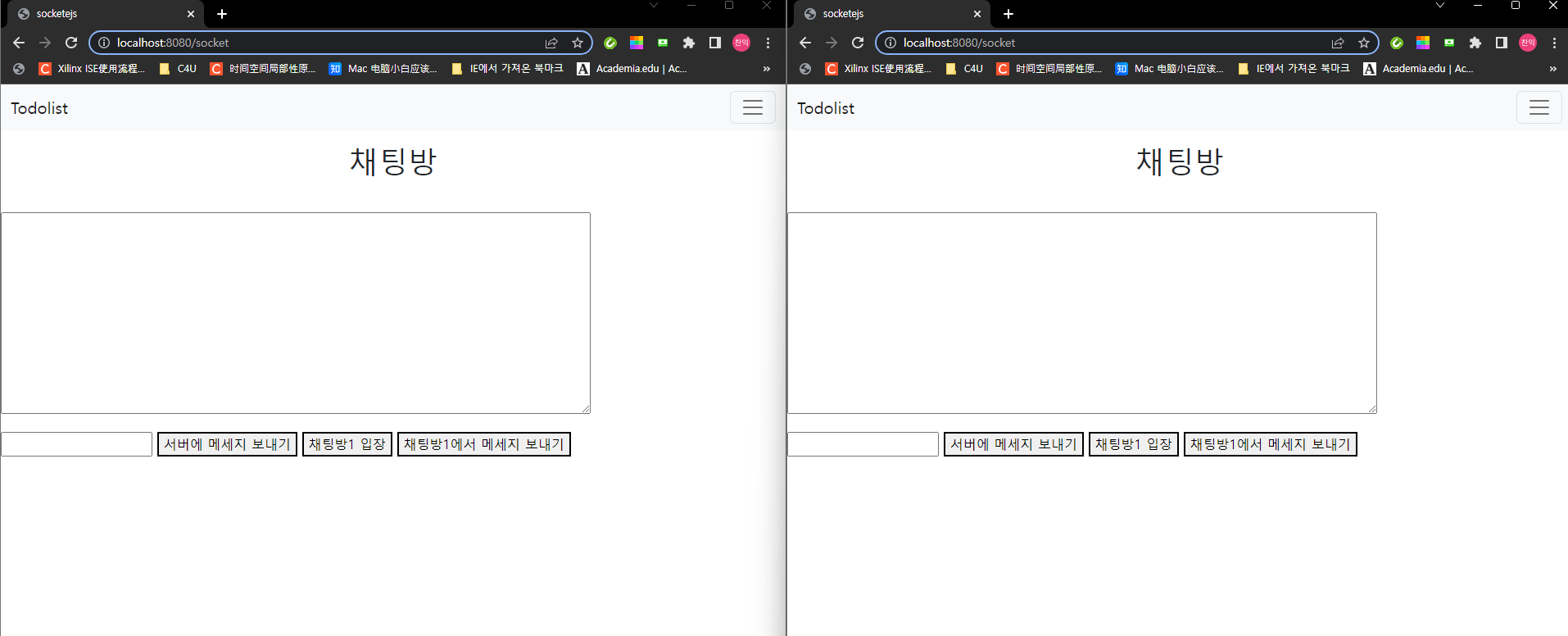
그룹 통신 만들기 (클라이언트)
socket.ejs button room1(진입) 과 room1-send(룸1에서 메세지 보내)를 만듬
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>socketejs</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi"
crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.5.4/socket.io.min.js"></script> -->
<script src="https://cdn.socket.io/4.5.4/socket.io.min.js" integrity="sha384-/KNQL8Nu5gCHLqwqfQjA689Hhoqgi2S84SNUxC3roTe4EhJ9AfLkp8QiQcU8AMzI" crossorigin="anonymous"></script>
<%- include('nav.html') %>
<h1 class="ml-2 my-3 text-center">채팅방</h1>
<textarea class="container mt-4" id="rcv" rows="10"></textarea> <p></p>
<input id="msg"/>
<button id="send">서버에 메세지 보내기</button>
<button id="room1">채팅방1 입장</button>
<button id="room1-send">채팅방1에서 메세지 보내기</button>
<script>
let socket = io();
$('#room1-send').click(function(){
//채팅방 1에 입장
socket.emit('room1-send', $('#msg').val());
})
$('#room1').click(function(){
//채팅방 1에 입장
socket.emit('joinroom', '채팅방 입장 시켜줘');
})
$('#send').click(function(){
//버튼 클릭시 수행
//socket.emit('user-send', '안녕하세요'); //정적
socket.emit('user-send', $('#msg').val()); //input에 있는 msg id값 가져오기
})
socket.on('broadcast',function(data){
//console.log(data);
$('#rcv').append(data + '\n');
})
</script>
</body>
</html>
그룹 통신 만들기 (서버)
MongoDBWebserver.js
io.on('connection', function (socket) {
console.log('유저접속됨');
socket.on('room1-send', function(data){
io.to('room1').emit('broadcast',data);
})
//채팅방은 서버에서 관리
socket.on('joinroom', function(data){
console.log(data);
socket.join('room1');
})
socket.on('user-send', function(data){
console.log(data);
io.emit('broadcast', data); //에코 서버, 다대다통신
//io.to(socket.id).emit('broadcast',data); // 1대1 통신
})
})
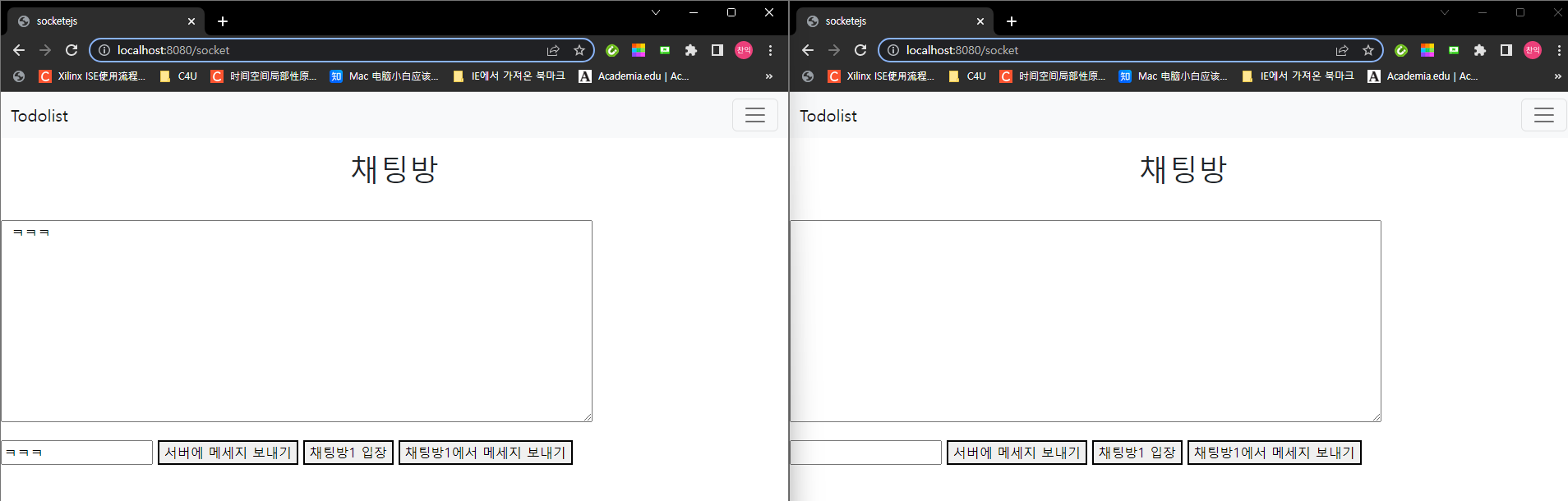
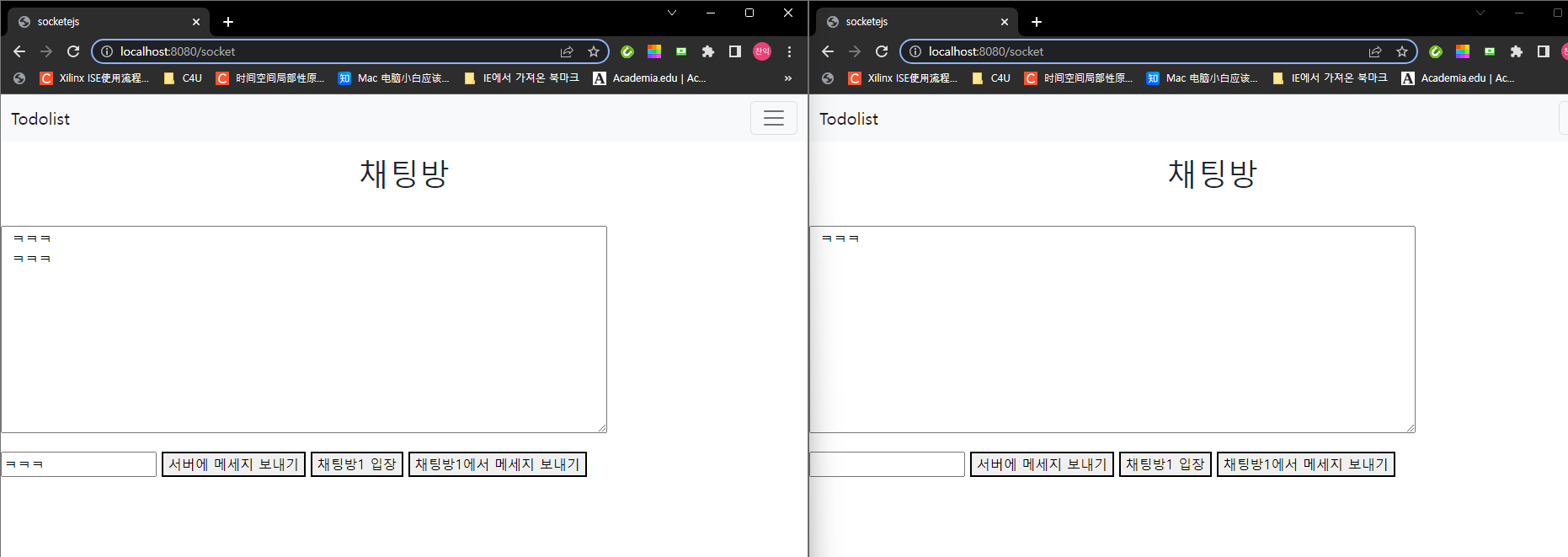
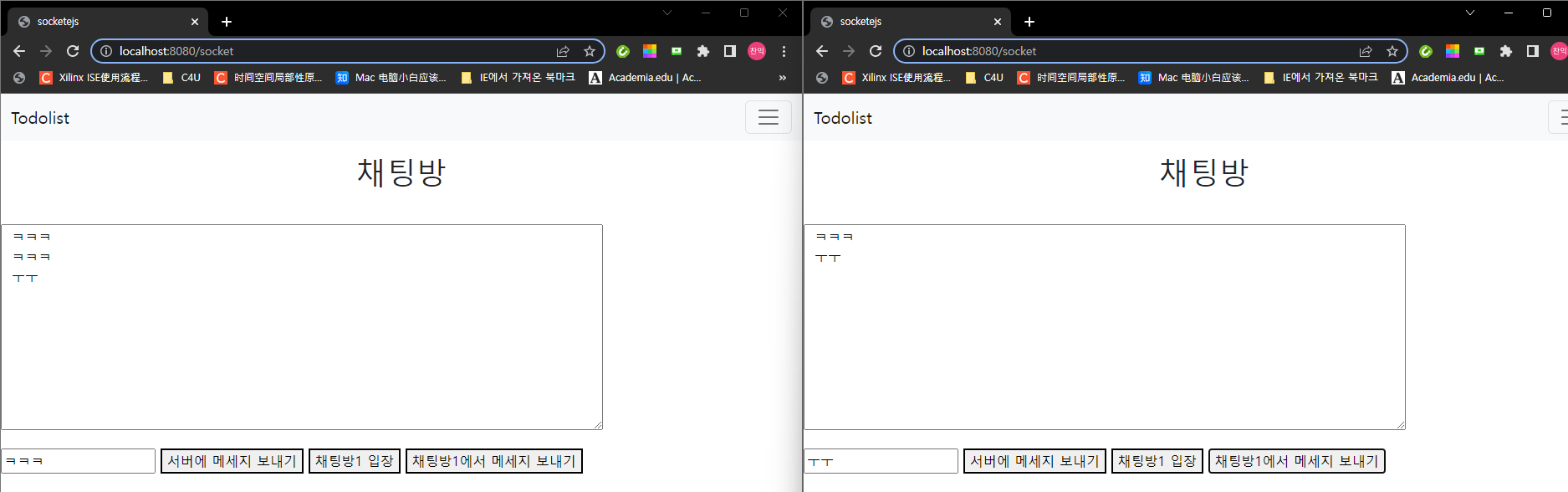
테스트(클라이언트)
왼쪽 채팅방1 입장 클릭

왼쪽 채팅방 입장후 ㅋㅋㅋ 보내기

오른쪽 채팅방1 입장 입장 및 왼쪽에 메세지 보내기(같은 room1에 진입됨)

오른쪽 채팅방1 입장 입장 및 오른쪽에서 메세지 보내기

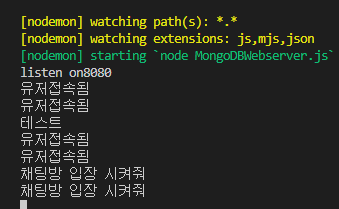
서버 로그