App.js
import './App.css';
import React, {Component} from 'react';
import Event from './Event';
//JSX
const App = ()=> {
return (
<div>
<Event></Event>
</div>
);
}
// }
export default App;
Event.js
import React, {Component} from 'react';
class Event extends Component{
state = {
msg : '',
}
render(){
//console.log(this.props)
return (
<div>
<h1>이벤트 연습</h1>
<input type= "text" name = "msg" placeholder='아무거나'
value = {this.state.msg}
onChange={
(e)=>{
//console.log(e);
//console.log(e.target);
console.log(e.target.value);
this.setState({
msg : e.target.value
})
//msg : log(e.target.value);
}
}></input>
<button onClick={
()=>{
alert(this.state.msg);
this.setState({
msg :''
})
}
}>확인</button>
</div>
);
}
}
export default Event;
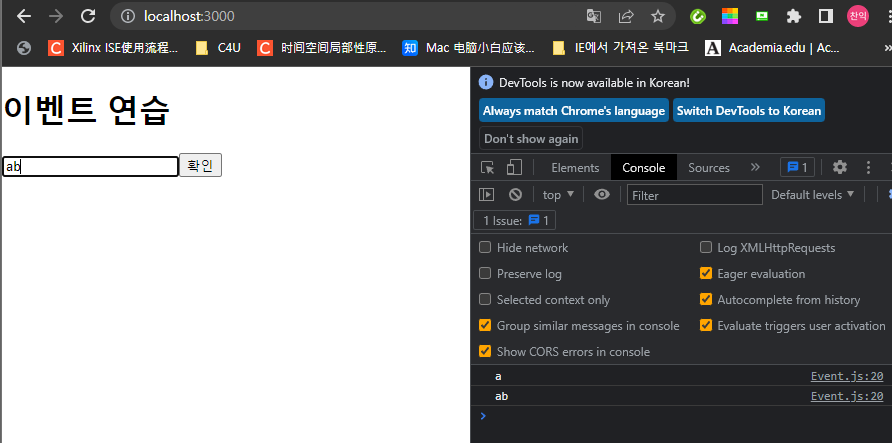
입력에 따라 console에 값이 찍힘

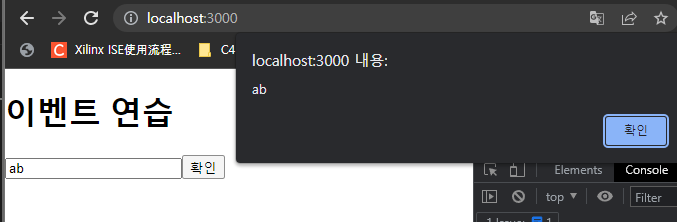
확인 클릭할 경우 팝업 출력