https://lts0606.tistory.com/261
일렉트론 시작 - 1 (Electron study, 환경구성 그리고 빌드)
네이티브앱을 개발하기 위해서 나온 일렉트론은 소위 자바스크립트로 일반 앱을 만드는 프로그램입니다. Javascript(Node.js) 기반으로 되어 있어서 사용하기가 그렇게 어럽지 않습니다. 즉, Javascript
lts0606.tistory.com
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<style>
body{
background-color: linear-gradient(45deg, #EAD790 0%, #EF8C53 100%);
text-align: center;
}
button{
background: rgba(0,0,0,0);
box-shadow: 0px 0px 4px 0px rgba(0,0,0, 0.5) ;
border-radius: 8px;
padding: 1em 2em;
font-family: 'Roboto', sans-serif;
font-weight: 300;
font-size: 20pt;
position: relative;
top: 40%;
cursor: pointer;
outline: none;
}
button:hover{
background: rgba(0,0,0,0.3);
}
</style>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300" type="text/css">
</head>
<body>
<script>
function sayHello() {
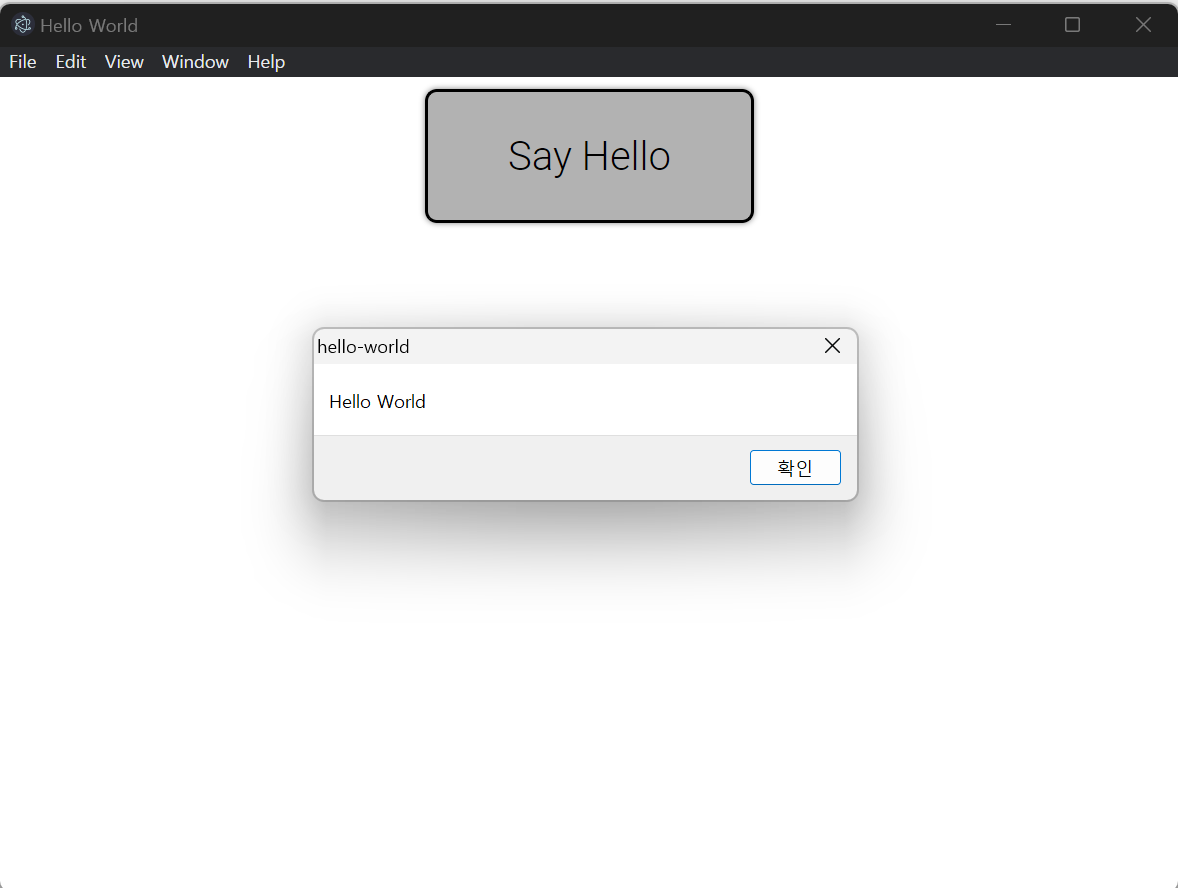
alert("Hello World");
}
</script>
<button onclick="sayHello()">Say Hello</button>
</body>
</html>main.js
const { app, BrowserWindow } = require('electron');
function createWindow () { // 브라우저 창을 생성
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
//브라우저창이 읽어 올 파일 위치
win.loadFile('./index.html');
}
app.on('ready', createWindow);package.json
{
"name": "hello-world",
"version": "1.0.0",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"devDependencies": {
"@electron-forge/cli": "^6.0.1"
}
}