Temp.html
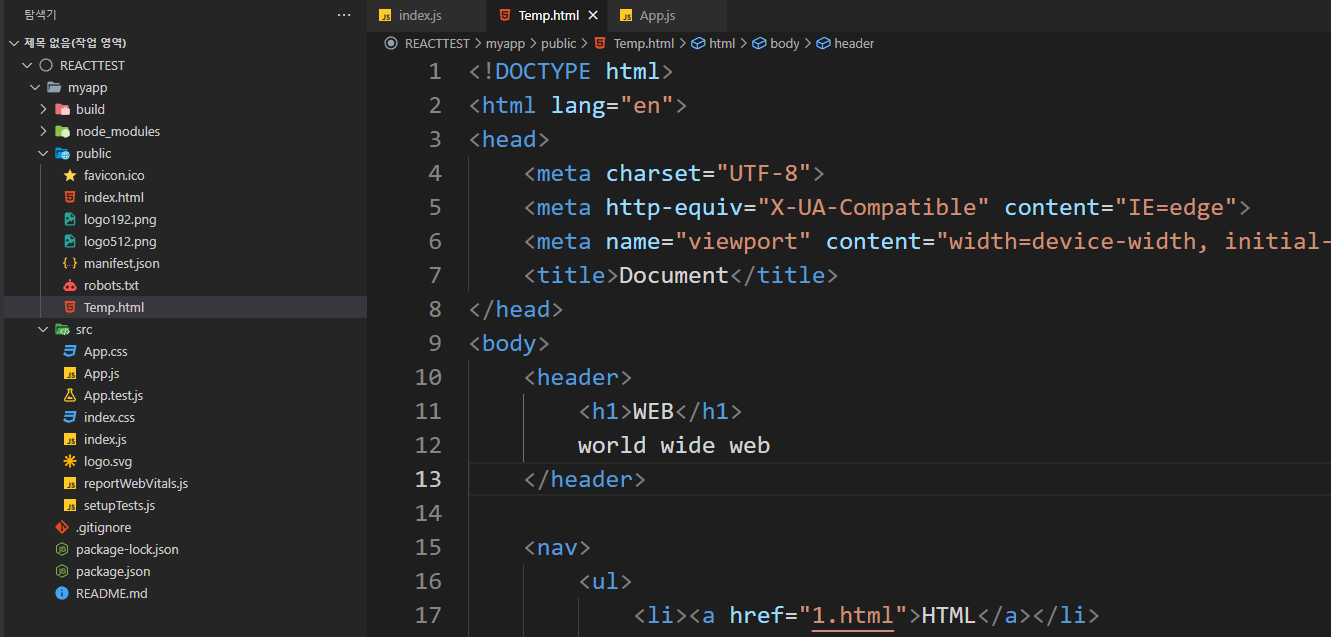
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
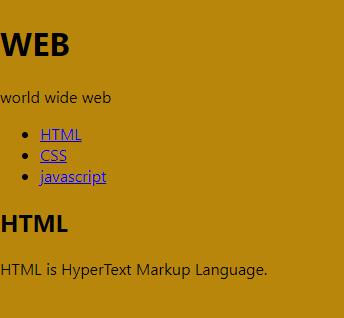
<h1>WEB</h1>
world wide web
</header>
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">javascript</a></li>
</ul>
</nav>
<article>
<h2>HTML</h2>
HTML is HyperText Markup Language.
</article>
</body>
</html>
src > App.js
import React, {Component} from 'react'; 리액트 내장 import 사용
import logo from './logo.svg';
import './App.css';
import React, {Component} from 'react';
// function App() {
// return (
// <div className="App">
// Hello, React.js
// </div>
// );
// }
class MyContent extends Component{
render(){
return(
<article>
<h2>HTML</h2>
HTML is HyperText Markup Language.
</article>
);
}
}
class MyTopic extends Component{
render(){
return(
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">javascript</a></li>
</ul>
</nav>
);
}
}
class MySubject extends Component{
render(){
return (
<header>
<h1>WEB</h1>
world wide web
</header>
);
}
}
class App extends Component{
render(){
return (
<div className="App">
<MySubject/>
<MyTopic/>
<MyContent/>
</div>
);
}
}
export default App;
MyContent.js, Mysubject.js, MyTopic.js 를 만들고 app.js에 있는 컴퍼넌트들을 따로 분리

MyContent.js
import React, {Component} from 'react';
class MyContent extends Component{
render(){
return(
<article>
<h2>HTML</h2>
HTML is HyperText Markup Language.
</article>
);
}
}
export default MyContent;
Mysubject.js
import React, {Component} from 'react';
class MySubject extends Component{
render(){
return (
<header>
<h1>WEB</h1>
world wide web
</header>
);
}
}
export default MySubject;
MyTopic.js
import React, {Component} from 'react';
class MyTopic extends Component{
render(){
return(
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">javascript</a></li>
</ul>
</nav>
);
}
}
export default MyTopic;
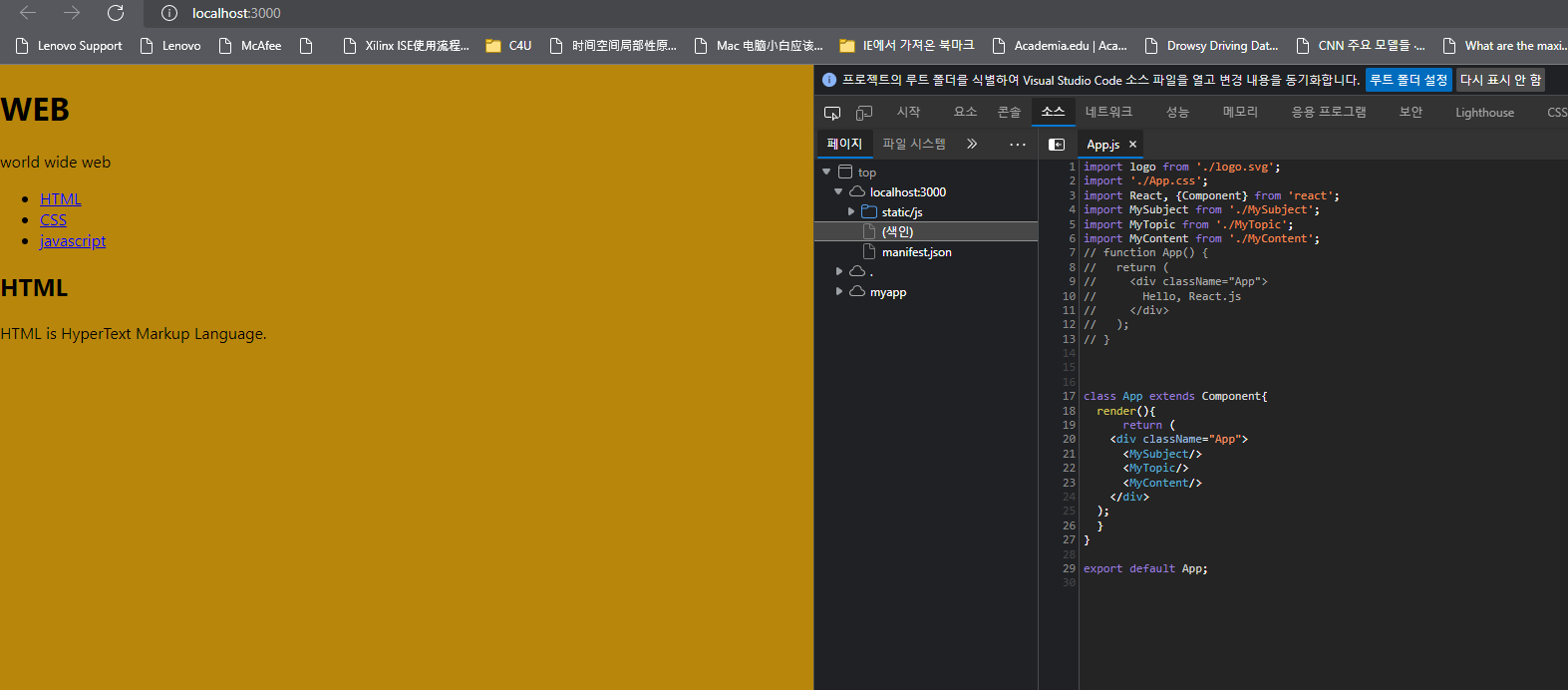
App.js에서 import 하기
import MySubject from './MySubject';
import MyTopic from './MyTopic';
import MyContent from './MyContent';
import logo from './logo.svg';
import './App.css';
import React, {Component} from 'react';
import MySubject from './MySubject';
import MyTopic from './MyTopic';
import MyContent from './MyContent';
// function App() {
// return (
// <div className="App">
// Hello, React.js
// </div>
// );
// }
class App extends Component{
render(){
return (
<div className="App">
<MySubject/>
<MyTopic/>
<MyContent/>
</div>
);
}
}
export default App;
https://piaocanyi.tistory.com/282
React Component function 별 분리
Apps.js function App(){} 사용 import logo from './logo.svg'; import './App.css'; import React, {Component} from 'react'; import MySubject from './MySubject'; import MyTopic from './MyTopic'; import MyContent from './MyContent'; function App() { return (
piaocanyi.tistory.com