append()
<!--append(), wrap() , after(), before(), html(), text()...-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>element</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<style>
p{
background-color: cornflowerblue;
}
</style>
</head>
<body>
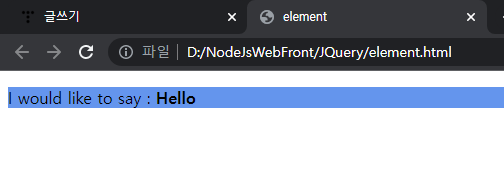
<p>
I would like to say :
</p>
<script>
$('p').append("<strong>Hello</strong>"); //자식
// $('p').after("<strong>Hello</strong>"); //형제
</script>
</body>
</html>
after()
<!--append(), wrap() , after(), before(), html(), text()...-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>element</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<style>
p{
background-color: cornflowerblue;
}
</style>
</head>
<body>
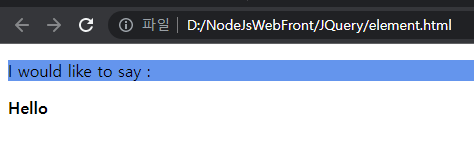
<p>
I would like to say :
</p>
<script>
//$('p').append("<strong>Hello</strong>"); //자식
$('p').after("<strong>Hello</strong>"); //형제
</script>
</body>
</html>
wrap()
<!--append(), wrap() , after(), before(), html(), text()...-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>wrap</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<style>
p{
background-color: cornflowerblue;
margin: 2px;
padding: 2px;
}
strong{
color: red;
}
div{
border: 2px blue solid;
margin: 2px;
padding: 2px;
}
</style>
</head>
<body>
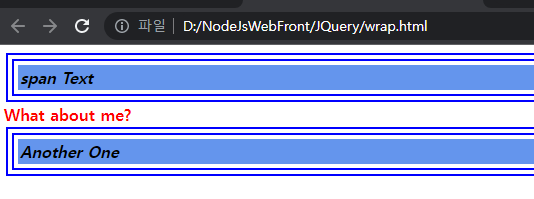
<span>span Text</span>
<strong>What about me?</strong>
<span>Another One</span>
<script>
$('span').wrap('<div><div><p><em><b></b></em></p></div></div>')
</script>
</body>
</html>
remove()
<!--append(), wrap() , after(), before(), html(), text()...-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>eomove</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<style>
p{
background-color: cornflowerblue;
margin: 6px;
}
strong{
color: red;
}
div{
border: 2px blue solid;
margin: 2px;
padding: 2px;
}
</style>
</head>
<body>
<p>Hello</p>
How are
<p>you?</p>
<button>call remove() on paragraphs</button>
<script>
$('button').click(function () {
$('p').remove();
});
</script>
</body>
</html>

replace()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>치환</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<p>Hello</p>
<p>Beautiful</p>
<p>World</p>
<script>
$('<b>gloomy</b>').replaceAll('p'); //p태그에 있는 값을 전부 gloomy로 변경
</script>
</body>
</html>
class()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>클래스</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<style>
.highlight{
background-color: aquamarine;
}
.blue{
color: blue;
}
p{
font-size: 16px;
font-weight: border;
cursor: pointer;
margin: 4px;
}
</style>
</head>
<body>
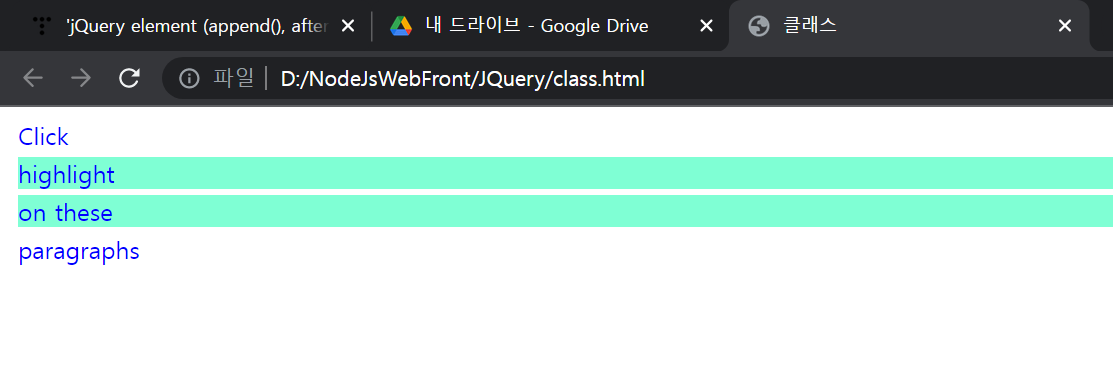
<p class="blue">Click</p>
<p class="blue highlight">highlight</p>
<p class="blue">on these</p>
<p class="blue">paragraphs</p>
<script>
$('p').click(function() {
$(this).toggleClass('highlight');
})
</script>
</body>
</html>
Attr()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>클래스</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<style>
p{
font-size: 16px;
font-weight: border;
margin: 4px;
color:chocolate;
}
</style>
</head>
<body>
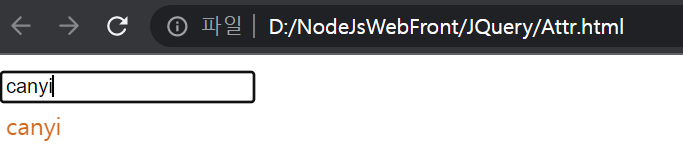
<input type="text" value="some text">
<p></p>
<script>
$('input').keyup(function() {
var value = $(this).val();
$('p').text(value);
}).keyup(); //keyup : 전체 input의
</script>
</body>
</html>