

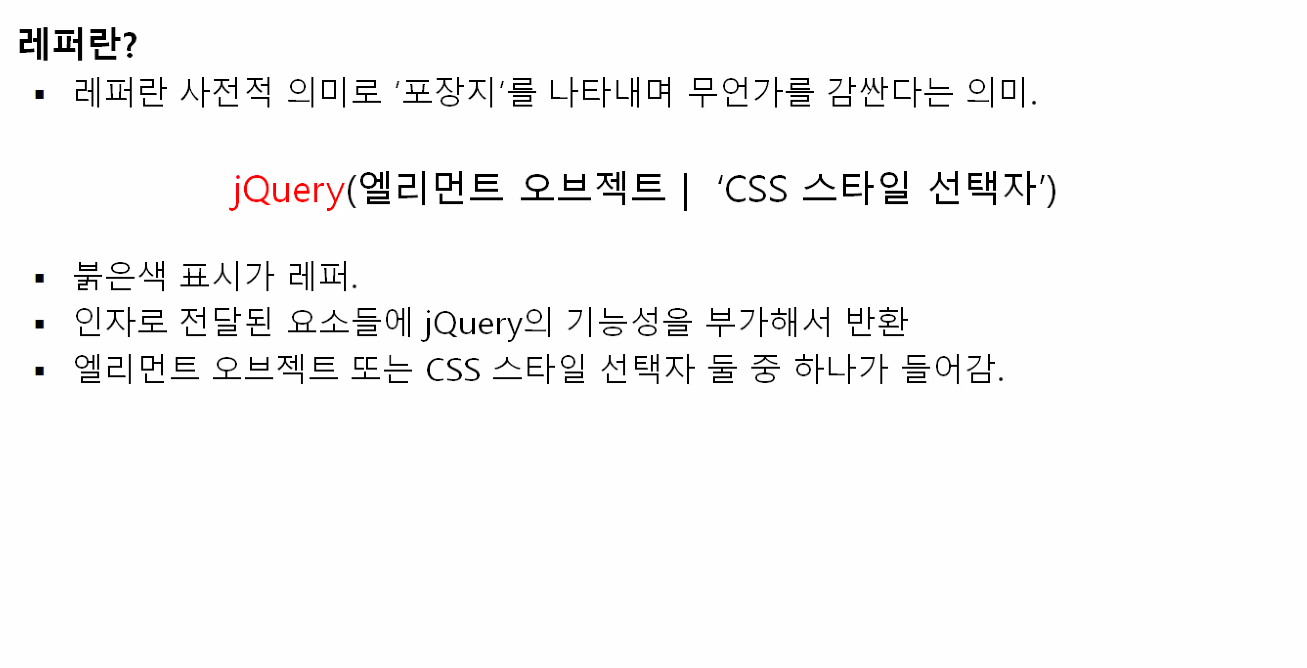
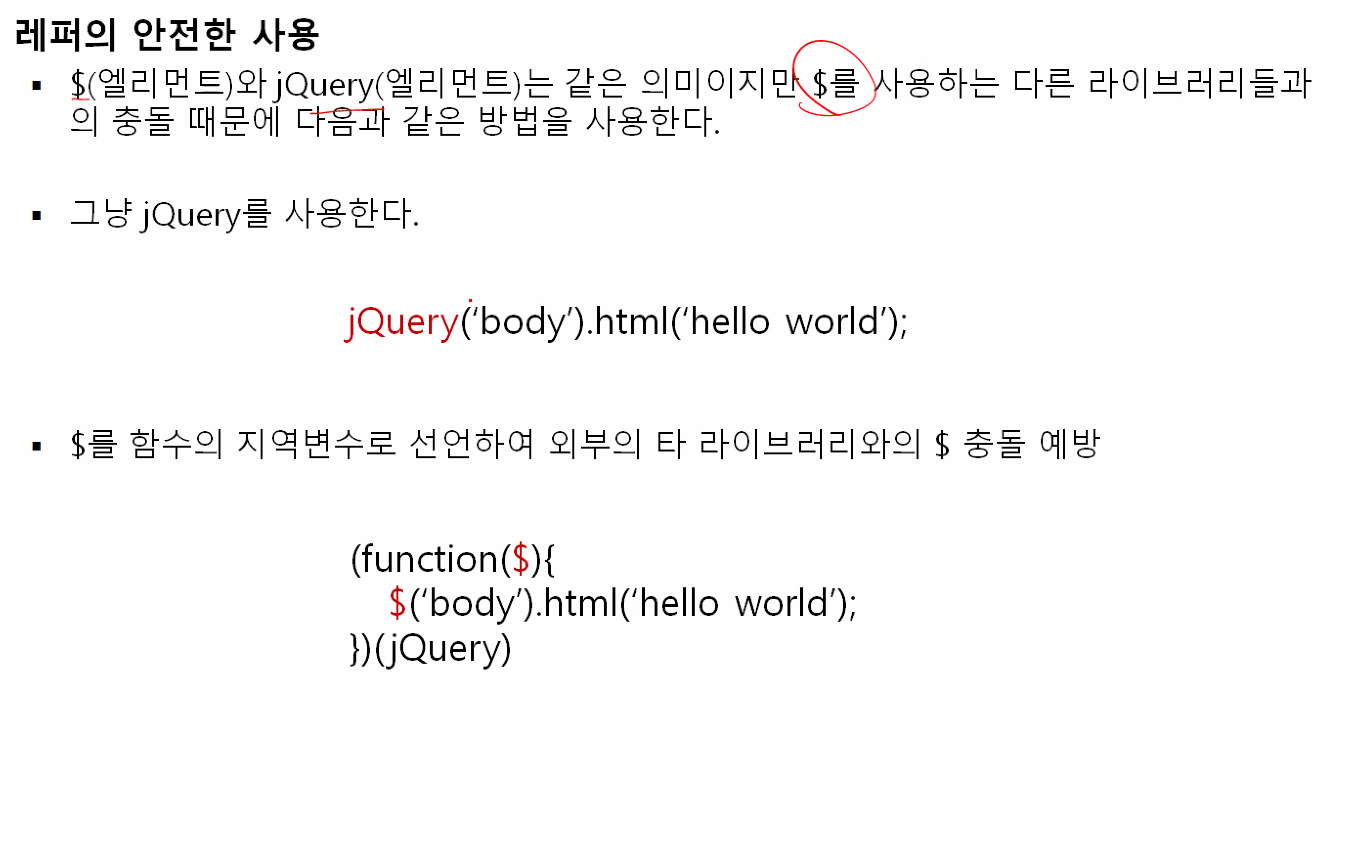
$와 jquery 는 같은 기능이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascrpt</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<script>
window.onload = function() {
console.log('html이 준비되면 실행');
jQuery('#pp').css('color', 'pink');
}
function fn_click(color) {
jQuery('#pp').css('color',color);
}
// window.onload = function() {
// console.log('html이 준비되면 실행');
// $('#pp').css('color', 'pink');
// }
// function fn_click(color) {
// $('#pp').css('color',color);
// }
</script>
<p id="pp">Hello World : Jquery</p>
<button id="red" onclick="javascript:fn_click('red')">red</button>
<button id="blue" onclick="javascript:fn_click('blue')">blue</button>
</body>
</html>
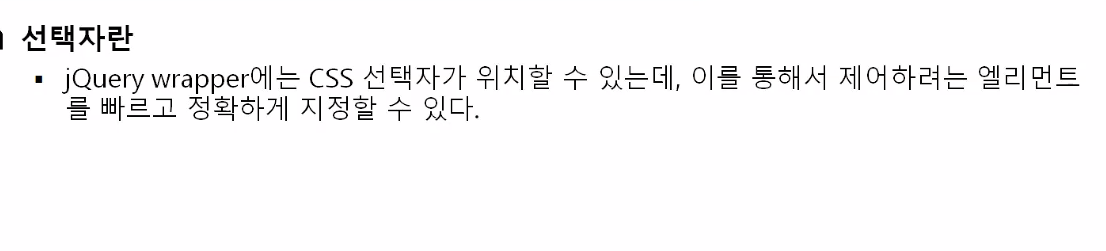
선택자에 의한 지정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<ul>
<li>html</li>
</ul>
<ul class="obj">
<li>javascript</li>
</ul>
<script>
(function($) {
$('ul.obj').click(function() {
$('li', this).css('background','orange');
})
})(jQuery)
</script>
</body>
</html>
element에 의한 지정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<ul>
<li>html</li>
</ul>
<ul class="obj">
<li>javascript</li>
</ul>
<script>
//element에 의한 대상 지정
$(document.body).css('background-color', 'blue');
</script>
</body>
</html>