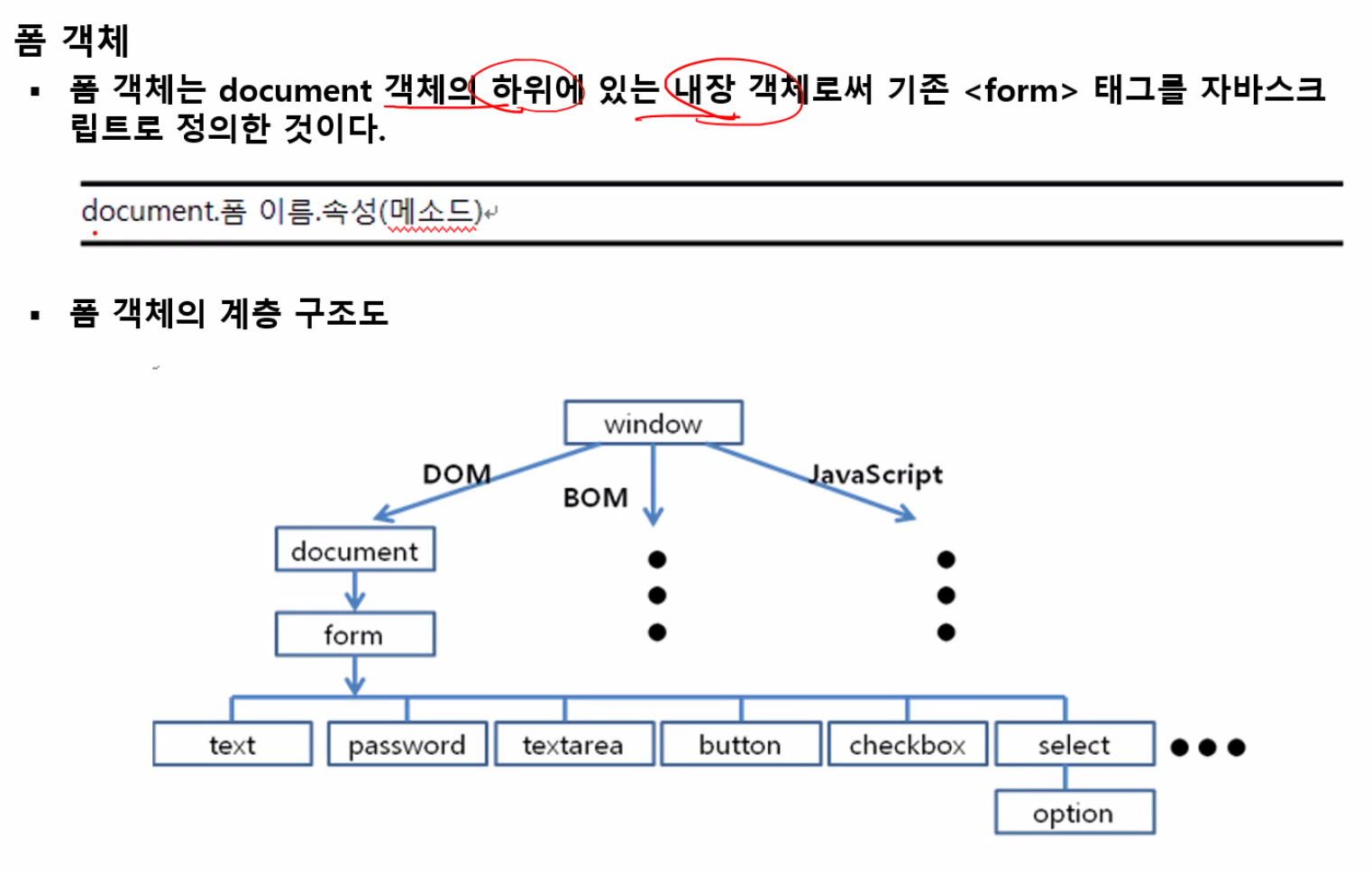
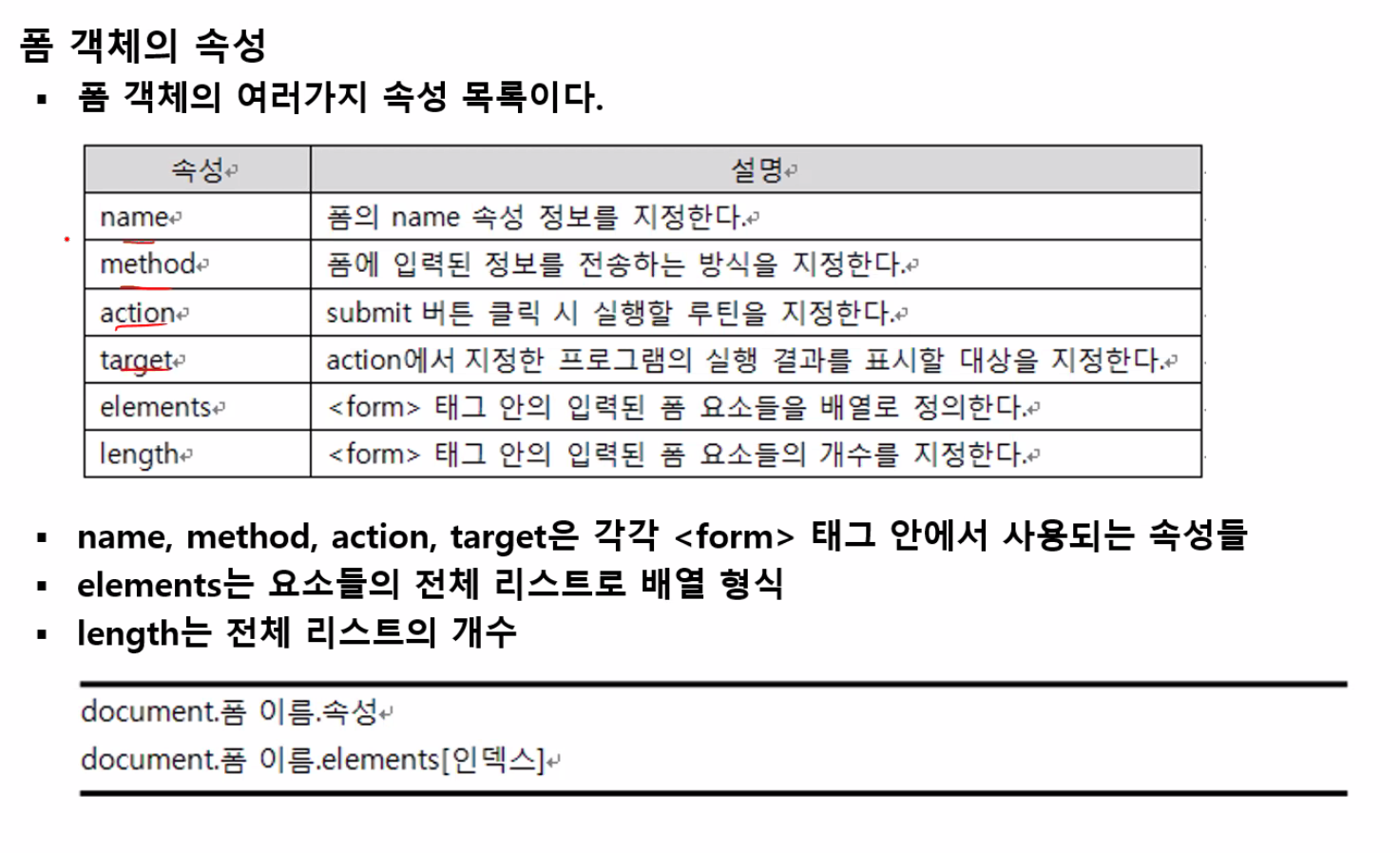
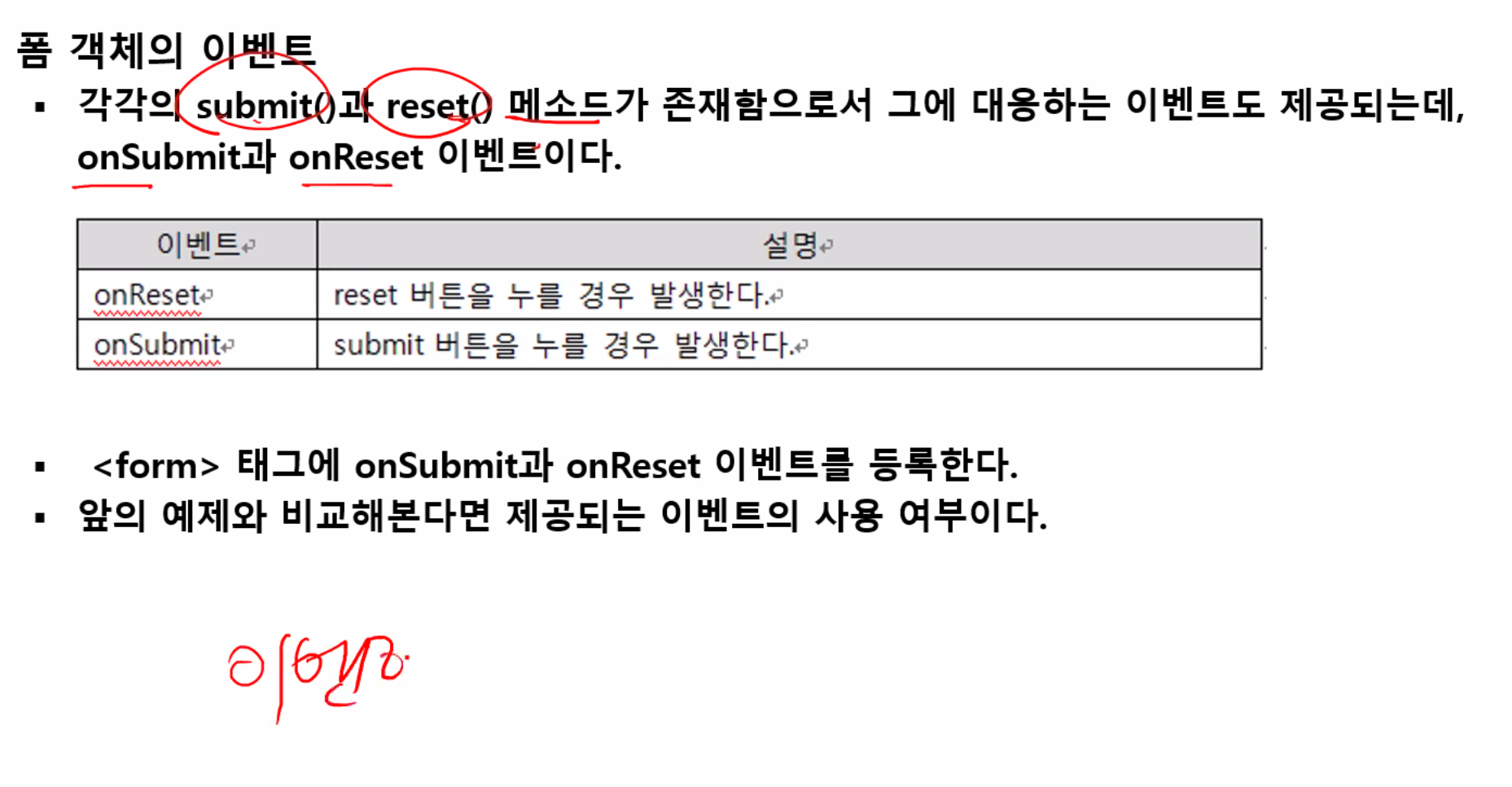
form구조는 front단 js에서 서버단으로 데이터를 보낼때 많이 사용함



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼객체</title>
</head>
<body>
<form action="" name="test">
<input type="button" name="btn1" id="" value="첫번째 버튼">
<input type="button" name="btn2" id="" value="두번째 버튼">
</form>
<script>
//폼에 대한 정보
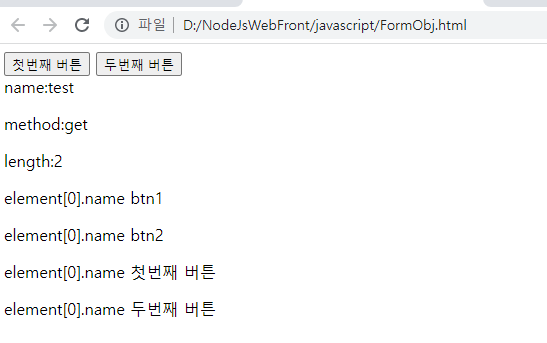
document.write("name:" + document.test.name + "<p>");
document.write("method:" + document.test.method + "<p>");
document.write("length:" + document.test.length + "<p>");
//element 정보
document.write("element[0].name " + document.test.elements[0].name + "<p>");
document.write("element[0].name " + document.test.elements[1].name + "<p>");
document.write("element[0].name " + document.test.elements[0].value + "<p>");
document.write("element[0].name " + document.test.elements[1].value + "<p>");
</script>
</body>
</html>
length: form에 있는 element 갯수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼객체</title>
</head>
<body>
<form action="" name="test" method="post">
아이디: <input type="text" name="id" size = "20" value="아이디 입력"> </input><br>
비밀번호: <input type="text" name="pw" size = "20" value="비밀번호 입력"> </input>
<p></p>
<input type="button" name="btn1" id="" value="첫번째 버튼">
<input type="button" name="btn2" id="" value="두번째 버튼">
</form>
<script>
//폼에 대한 정보
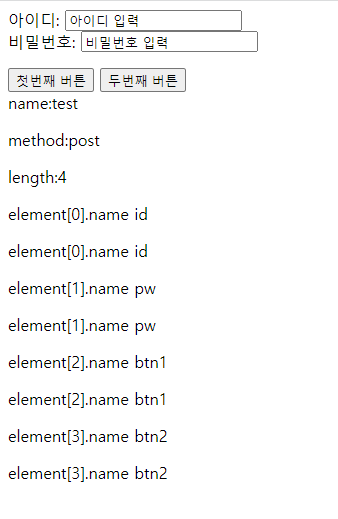
document.write("name:" + document.test.name + "<p>");
document.write("method:" + document.test.method + "<p>");
document.write("length:" + document.test.length + "<p>");
for(var i =0; i < document.test.length; i++)
{
document.write("element["+ i +"].name " + document.test.elements[i].name + "<p>");
document.write("element["+ i +"].name " + document.test.elements[i].name + "<p>");
}
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼객체</title>
</head>
<body>
<form action="" name="test" method="post">
아이디: <input type="text" name="id" size = "20" value="아이디 입력" onclick="콜백함수"> </input><br>
비밀번호: <input type="text" name="pw" size = "20" value="비밀번호 입력" onclick="콜백함수"> </input>
<p></p>
<input type="submit" name="btn1" id="" value="등록하기" onclick="register()">
<input type="reset" name="btn2" id="" value="다시작성" onclick="rewrite()">
</form>
<script>
function register() {
document.test.submit();
alert("회원가입을 축하합니다.");
}
function rewrite() {
document.test.reset();
alert("다시 입력하세요")
}
</script>
</body>
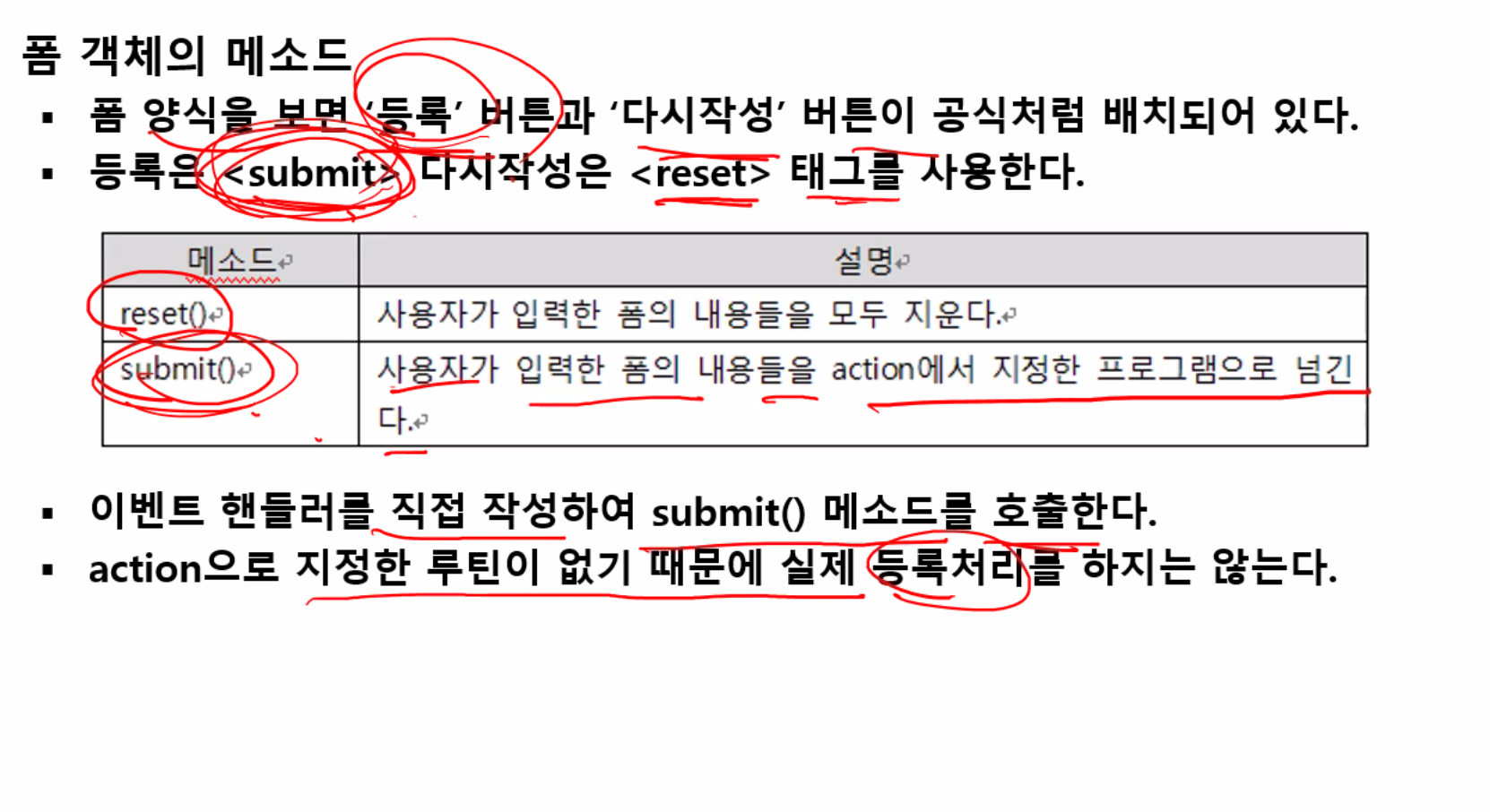
</html>등록하기 클릭할 경우

다시작성 클릭랑 경우

input에 있는 register() rewrite() 함수를 form으로 옮김
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼객체</title>
</head>
<body>
<form action="" name="test" method="post" onsubmit="register()" onreset="rewrite()">
아이디: <input type="text" name="id" size = "20" value="아이디 입력" onclick="콜백함수"> </input><br>
비밀번호: <input type="text" name="pw" size = "20" value="비밀번호 입력" onclick="콜백함수"> </input>
<p></p>
<input type="submit" name="btn1" id="" value="등록하기">
<input type="reset" name="btn2" id="" value="다시작성">
</form>
<script>
function register() {
document.test.submit();
alert("회원가입을 축하합니다.");
}
function rewrite() {
document.test.reset();
alert("다시 입력하세요")
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼객체</title>
</head>
<body>
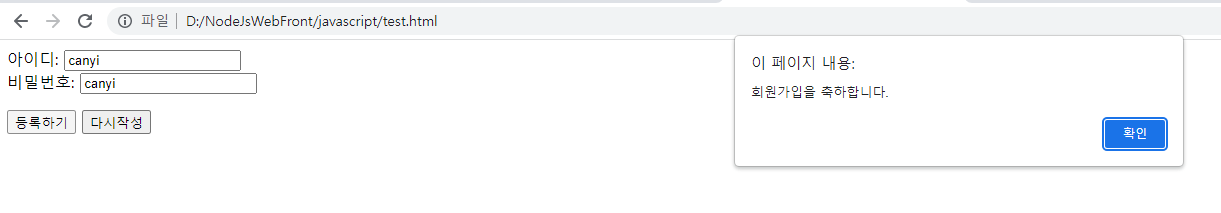
<form action="" name="test" method="post" onsubmit="register()" onreset="rewrite()">
아이디: <input type="text" name="id" size = "20" placeholder="아이디 입력" onclick="콜백함수"> </input><br>
비밀번호: <input type="text" name="pw" size = "20" placeholder="비밀번호 입력" onclick="콜백함수"> </input>
<p></p>
<input type="submit" name="btn1" id="" value="등록하기" >
<input type="reset" name="btn2" id="" value="다시작성">
</form>
<script>
function register() {
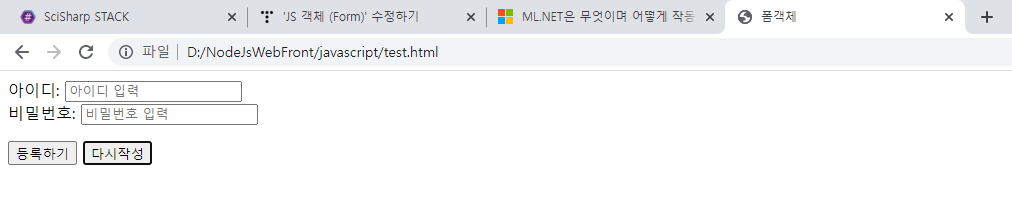
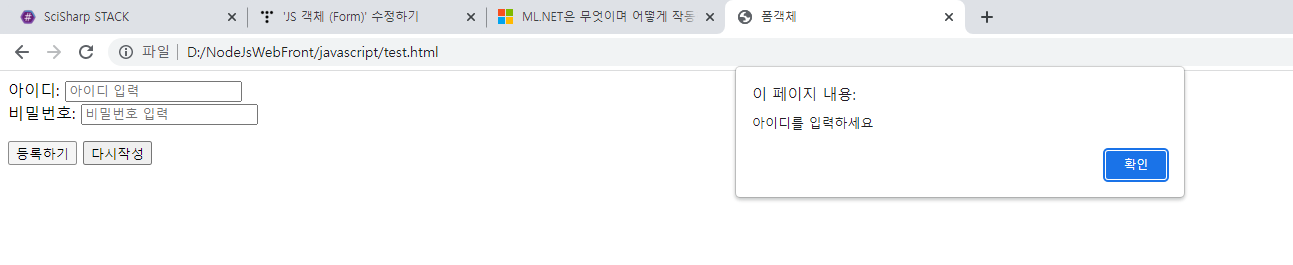
if (document.test.id.value == "")
{
alert ("아이디를 입력하세요");
}
else if(document.test.pw.value == "")
{
alert("비밀번호를 입력하세요");
}
else
{
document.test.submit();
alert("회원가입을 축하합니다.");
}
}
function rewrite() {
}
</script>
</body>
</html>


body에 onload = "init()" 를 추가하고 init()이라는 함수를 만들어서 document.test.id.focus를 사용해 이름이 test인 form에있는 id라는 input에 페이지가 로딩 된후 커서가 깜빡이게 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼객체</title>
</head>
<body onload="init()">
<form action="" name="test" method="post" onsubmit="register()" onreset="rewrite()">
아이디: <input type="text" name="id" size = "20" placeholder="아이디 입력" onclick="콜백함수"> </input><br>
비밀번호: <input type="text" name="pw" size = "20" placeholder="비밀번호 입력" onclick="콜백함수"> </input>
<p></p>
<input type="submit" name="btn1" id="" value="등록하기" >
<input type="reset" name="btn2" id="" value="다시작성">
</form>
<script>
function init() {
alert("페이지 로드중입니다.");
document.test.id.focus();
}
function register() {
if (document.test.id.value == "")
{
alert ("아이디를 입력하세요");
}
else if(document.test.pw.value == "")
{
alert("비밀번호를 입력하세요");
}
else
{
document.test.submit();
alert("회원가입을 축하합니다.");
}
}
function rewrite() {
}
</script>
</body>
</html>
페이지 로디중입니다. 확인 클릭후 아이디 input에 커서 깜빡

id input에 onchange="change()" 라는 함수를 호출해서 id input을 수정하고 텍스트박스를 벗어날 경우 alert 호출
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼객체</title>
</head>
<body onload="init()">
<form action="" name="test" method="post" onsubmit="register()" onreset="rewrite()">
아이디: <input type="text" name="id" size = "20" placeholder="아이디 입력" onclick="콜백함수" onchange="change()"> </input><br>
비밀번호: <input type="text" name="pw" size = "20" placeholder="비밀번호 입력" onclick="콜백함수"> </input>
<p></p>
<input type="submit" name="btn1" id="" value="등록하기" >
<input type="reset" name="btn2" id="" value="다시작성">
</form>
<script>
function change() {
alert("아이디가 변경되었습니다.");
}
function init() {
alert("페이지 로드중입니다.");
document.test.id.focus();
}
function register() {
if (document.test.id.value == "")
{
alert ("아이디를 입력하세요");
}
else if(document.test.pw.value == "")
{
alert("비밀번호를 입력하세요");
}
else
{
document.test.submit();
alert("회원가입을 축하합니다.");
}
}
function rewrite() {
}
</script>
</body>
</html>
비번 input text 길이 유효성검사 (8보다 작거나 12보다 클 경우)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼객체</title>
</head>
<body onload="init()">
<form action="" name="test" method="post" onsubmit="register()" onreset="rewrite()">
아이디: <input type="text" name="id" size = "20" placeholder="아이디 입력" onclick="콜백함수" onchange="change()"> </input><br>
비밀번호: <input type="text" name="pw" size = "20" placeholder="비밀번호 입력" onclick="콜백함수"> </input>
<p></p>
<input type="submit" name="btn1" id="" value="등록하기" >
<input type="reset" name="btn2" id="" value="다시작성">
</form>
<script>
function change() {
alert("아이디가 변경되었습니다.");
}
function init() {
alert("페이지 로드중입니다.");
document.test.id.focus();
}
function register() {
if (document.test.id.value == "")
{
alert ("아이디를 입력하세요");
}
else if(document.test.pw.value == "")
{
alert("비밀번호를 입력하세요");
}
else
{
var pwlen = document.test.pw.value.length;
if (pwlen < 8 || pwlen > 12 ) {
alert("8자 이상 12자 이하로 입력해주세요");
}
else
{
document.test.submit();
alert("회원가입을 축하합니다.");
}
}
}
function rewrite() {
}
</script>
</body>
</html>
textarea에 있는 text 전체 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼객체</title>
</head>
<body onload="init()">
<form action="" name="test" method="post" onsubmit="register()" onreset="rewrite()">
아이디: <input type="text" name="id" size = "20" placeholder="아이디 입력" onclick="콜백함수" onchange="change()"> </input><br>
비밀번호: <input type="text" name="pw" size = "20" placeholder="비밀번호 입력" onclick="콜백함수">
(8자 이상 12자 이하)</input>
하고 싶은 말: <br> <textarea name="diary" id="" cols="50" rows="10"></textarea>
<p></p>
<input type="submit" name="btn1" id="" value="등록하기" >
<input type="reset" name="btn2" id="" value="다시작성">
<input type="button" name="btn3" id="" value="전체선택" onclick="selectAll()">
</form>
<script>
function selectAll() {
document.test.diary.select();
}
function change() {
alert("아이디가 변경되었습니다.");
}
function init() {
alert("페이지 로드중입니다.");
document.test.id.focus();
}
function register() {
if (document.test.id.value == "")
{
alert ("아이디를 입력하세요");
}
else if(document.test.pw.value == "")
{
alert("비밀번호를 입력하세요");
}
else
{
var pwlen = document.test.pw.value.length;
if (pwlen < 8 || pwlen > 12 ) {
alert("8자 이상 12자 이하로 입력해주세요");
}
else
{
document.test.submit();
alert("회원가입을 축하합니다.");
}
}
}
function rewrite() {
}
</script>
</body>
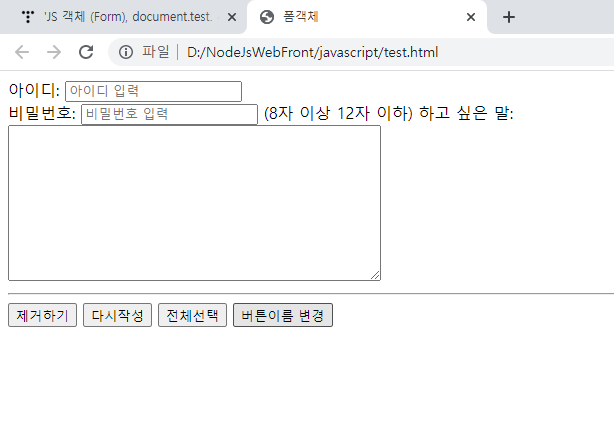
</html>textArea에서 text값을 입력하고 전체선택을 클릭할 경

toogle 버튼 작
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼객체</title>
</head>
<body onload="init()">
<form action="" name="test" method="post" onsubmit="register()" onreset="rewrite()">
아이디: <input type="text" name="id" size = "20" placeholder="아이디 입력" onchange="change()"> </input><br>
비밀번호: <input type="text" name="pw" size = "20" placeholder="비밀번호 입력" >
(8자 이상 12자 이하)</input>
하고 싶은 말: <br> <textarea name="diary" id="" cols="50" rows="10"></textarea>
<hr>
<input type="submit" name="btn1" id="" value="등록하기" >
<input type="reset" name="btn2" id="" value="다시작성">
<input type="button" name="btn3" id="" value="전체선택" onclick="selectAll()">
<input type="button" name="btn4" id="" value="버튼이름 변경" onclick="changeName()">
</form>
<script>
function checkAll() {
for(var i = 4; i< 7; i++)
{
document.test.elements[i].click();
}
}
var btoggle = true;
function changeName() {
if (btoggle) {
document.test.btn1.value = "제거하기";
btoggle = false;
}
else
{
document.test.btn1.value = "등록하기";
btoggle = true;
}
}
function selectAll() {
document.test.diary.select();
}
function change() {
alert("아이디가 변경되었습니다.");
}
function init() {
alert("페이지 로드중입니다.");
document.test.id.focus();
}
function register() {
if (document.test.id.value == "")
{
alert ("아이디를 입력하세요");
}
else if(document.test.pw.value == "")
{
alert("비밀번호를 입력하세요");
}
else
{
var pwlen = document.test.pw.value.length;
if (pwlen < 8 || pwlen > 12 ) {
alert("8자 이상 12자 이하로 입력해주세요");
}
else
{
document.test.submit();
alert("회원가입을 축하합니다.");
}
}
}
function rewrite() {
}
</script>
</body>
</html>
버튼이름 변경 클릭할 경우

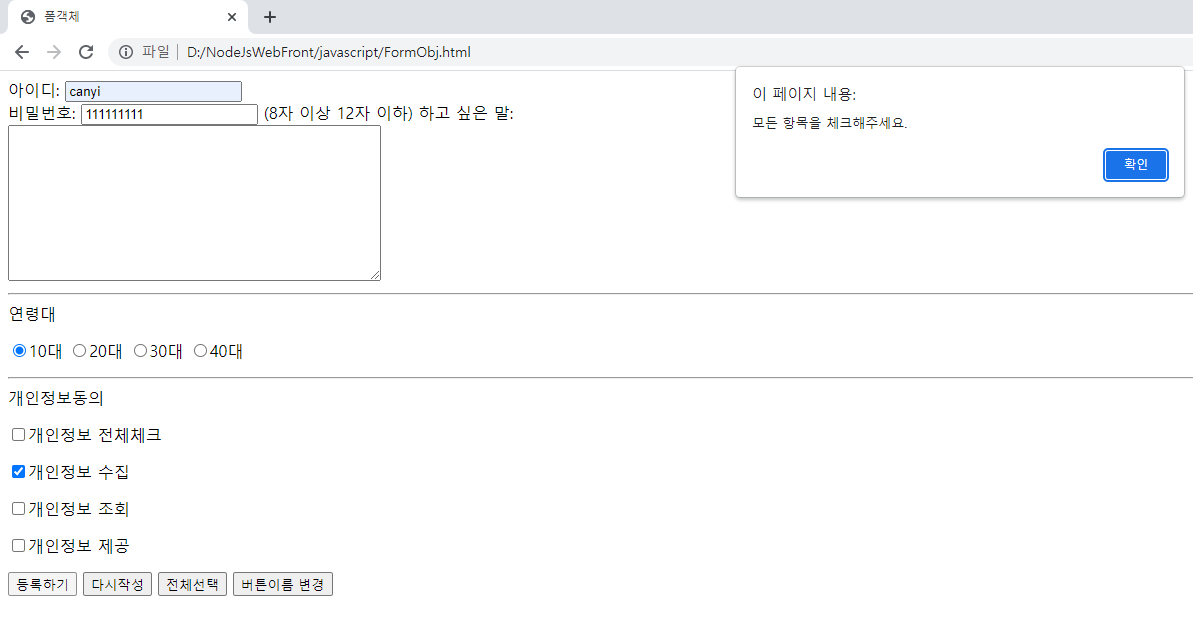
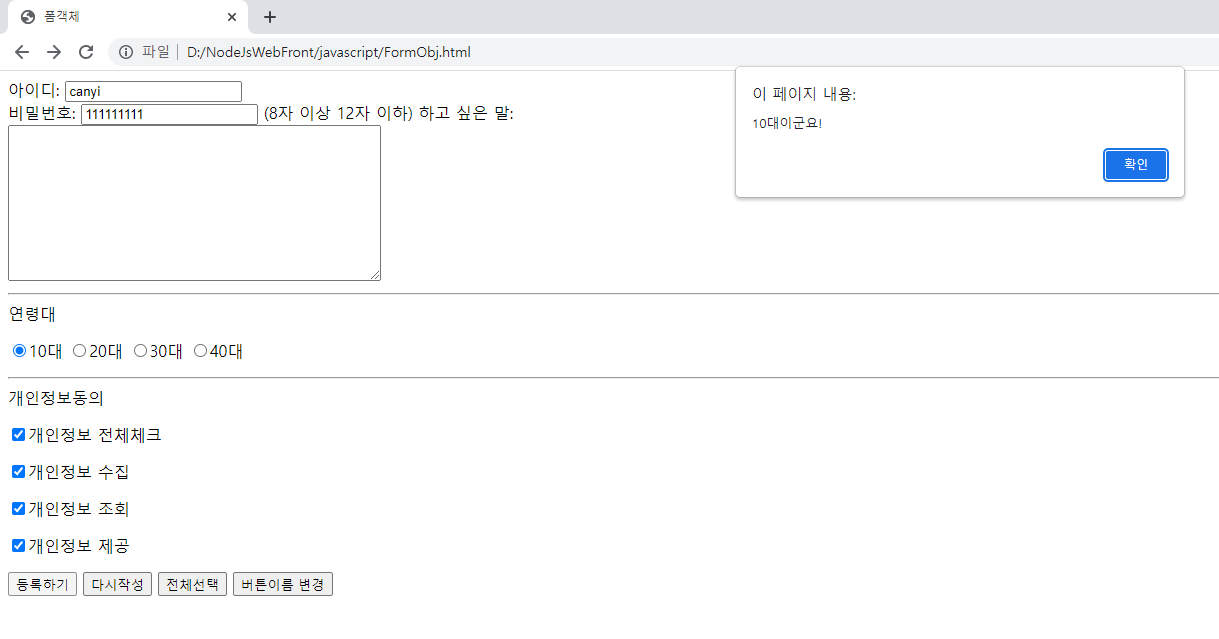
체크박스 여러개 체크 및 전부 체크한 다음 등록 허용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼객체</title>
</head>
<body onload="init()">
<form action="" name="test" method="post" onsubmit="register()" onreset="rewrite()">
아이디: <input type="text" name="id" size = "20" placeholder="아이디 입력" onchange="change()"> </input><br>
비밀번호: <input type="text" name="pw" size = "20" placeholder="비밀번호 입력" >
(8자 이상 12자 이하)</input>
하고 싶은 말: <br> <textarea name="diary" id="" cols="50" rows="10"></textarea>
<hr>
연령대<p>
<input type="radio" name="age" value="10대">10대
<input type="radio" name="age" value="20대">20대
<input type="radio" name="age" value="30대">30대
<input type="radio" name="age" value="40대">40대 <p><hr>
개인정보동의<p>
<input type="checkbox" name="chkAll" onclick="checkAll()">개인정보 전체체크<p></p>
<input type="checkbox" name="chk1" value="1">개인정보 수집<p>
<input type="checkbox" name="chk2" value="2">개인정보 조회<p>
<input type="checkbox" name="chk3" value="3">개인정보 제공<p>
<input type="submit" name="btn1" id="" value="등록하기" >
<input type="reset" name="btn2" id="" value="다시작성">
<input type="button" name="btn3" id="" value="전체선택" onclick="selectAll()">
<input type="button" name="btn4" id="" value="버튼이름 변경" onclick="changeName()">
</form>
<script>
function checkAll() {
for(var i = 8; i< 11; i++)
{
document.test.elements[i].click();
}
}
var btoggle = true;
function changeName() {
if (btoggle) {
document.test.btn1.value = "제거하기";
btoggle = false;
}
else
{
document.test.btn1.value = "등록하기";
btoggle = true;
}
}
function selectAll() {
document.test.diary.select();
}
function change() {
alert("아이디가 변경되었습니다.");
}
function init() {
alert("페이지 로드중입니다.");
document.test.id.focus();
}
function register() {
if (document.test.id.value == "")
{
alert ("아이디를 입력하세요");
}
else if(document.test.pw.value == "")
{
alert("비밀번호를 입력하세요");
}
else
{
var pwlen = document.test.pw.value.length;
if (pwlen < 8 || pwlen > 12 ) {
alert("8자 이상 12자 이하로 입력해주세요");
}
else
{
var check1 = document.test.chk1.checked;
var check2 = document.test.chk2.checked;
var check3 = document.test.chk3.checked;
if (check1 && check2 && check3) {
for(var i = 0; i < document.test.length; i++)
{
if (document.test.age[i].checked == true) {
alert (document.test.age[i].value + '이군요!');
}
}
document.test.submit();
alert("회원가입을 축하합니다.");
}
else
{
alert("모든 항목을 체크해주세요.");
}
}
}
}
function rewrite() {
}
</script>
</body>
</html>