

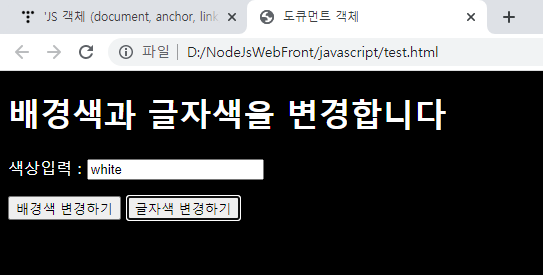
동적으로 배경 글자색 변경
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>도큐먼트 객체</title>
</head>
<body>
<script>
var colorObj;
function backColor() {
colorObj = document.getElementById("colorValue");
document.bgColor = colorObj.value;
}
function textColor() {
colorObj = document.getElementById("colorValue");
document.fgColor = colorObj.value;
}
</script>
<h1>배경색과 글자색을 변경합니다</h1>
색상입력 : <input type="text" id="colorValue" value="black"> <p>
<button onclick="backColor()">배경색 변경하기</button>
<button onclick="textColor()">글자색 변경하기</button>
</body>
</html>
변경색 변경하기 클릭하기

white를 입력하고 글자색 변경하기 클릭


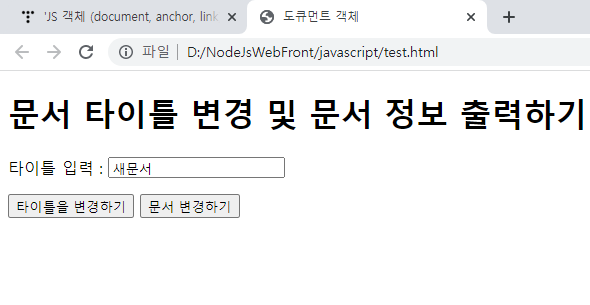
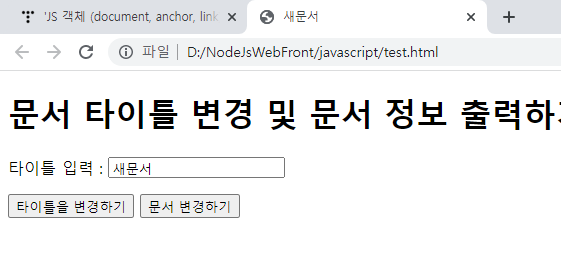
문서 타이틀 변경 및 문서 정보 출력하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>도큐먼트 객체</title>
</head>
<body>
<script>
var docObj;
var docInfo;
function changeTitle() {
docObj = document.getElementById("titleValue");
document.title = docObj.value;
}
function printInfo() {
//docInfo = "문서가 최근 바뀐 날짜: " + document.lastModified
alert("문서가 최근 바뀐 날짜 " + document.lastModified);
alert("문서가 최근 바뀐 링크 " + document.URL);
alert("문서가 최근 바뀐 타이틀 " + document.title);
}
</script>
<h1>문서 타이틀 변경 및 문서 정보 출력하기</h1>
타이틀 입력 : <input type="text" id="titleValue" value="새문서"> <p>
<button onclick="changeTitle()">타이틀을 변경하기</button>
<button onclick="printInfo()">문서 변경하기</button>
</body>
</html>
타이틀 변경하기 클릭할 경우 새문서로 변경

문서 변경하기 클릭할 경우
document.lastModified

시간이 나오긴 하는데 시간이 오차가 있음....
document.URL

document.title

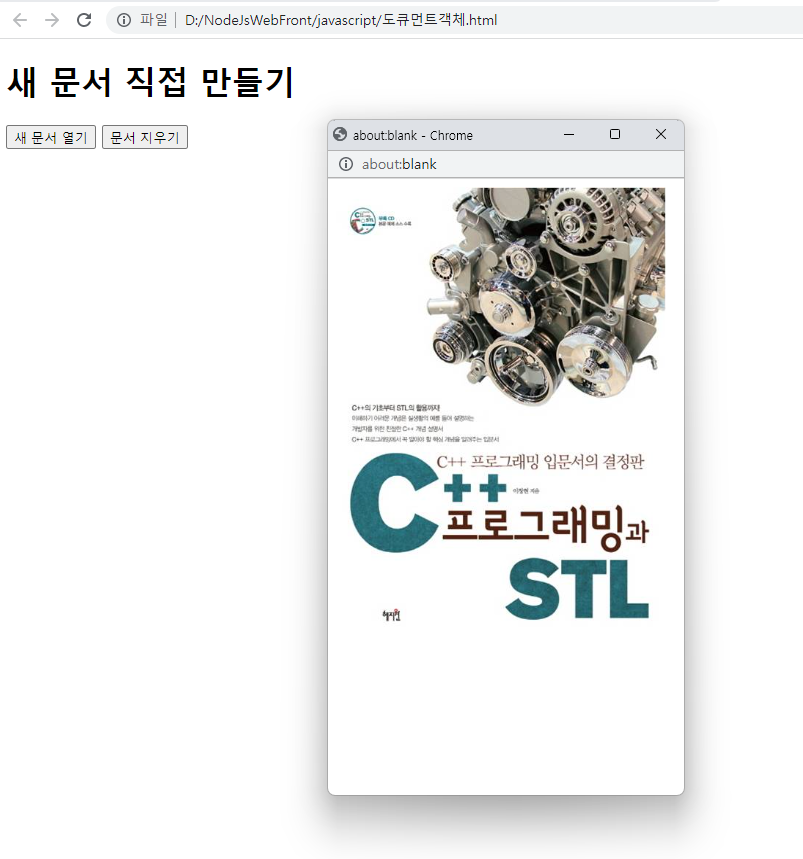
DocumentObj 팝업 출력 (새 문서 직접 만들기) //이부분 재검토 필요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>도큐먼트 객체</title>
</head>
<body>
<!-- 새 문서 직접 만들기 -->
<script>
var newwin;
function newOpen() {
newwin = window.open('', '','width = 350, height = 600');
newwin.document.open();
newwin.document.write("<h1><center></center></h1>");
newwin.document.write("<img src = '12.jpg' width = 330 height = 460>");
newwin.document.close();
}
function newClear() {
alert (document.open());
alert (document.write());
alert (document.close());
}
</script>
<h1>새 문서 직접 만들기</h1>
<button onclick="newOpen()">새 문서 열기</button>
<button onclick="newClear()">문서 지우기</button>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>anchor</title>
</head>
<body>
<a href="#MFC">MFC 시스템 프로그래밍</a>
<a href="#API">win32 기반 API 프로그래밍 </a>
<a href="#C++">C++ 프로그래밍</a>
<hr>
<br><br><br><br><br><br><br><br><br><br>
<a href="" name = "MFC">MFC 시스템 프로그래밍</a>
<img src="mfc.jpg" alt=""> <br>
<a href="" name = "API">win32 기반 API 프로그래밍</a>
<img src="api.jpg" alt=""> <br>
<a href="" name = "C++">C++ 프로그래밍</a>
<img src="mfc.jpg" alt=""> <br>
</body>
<script>
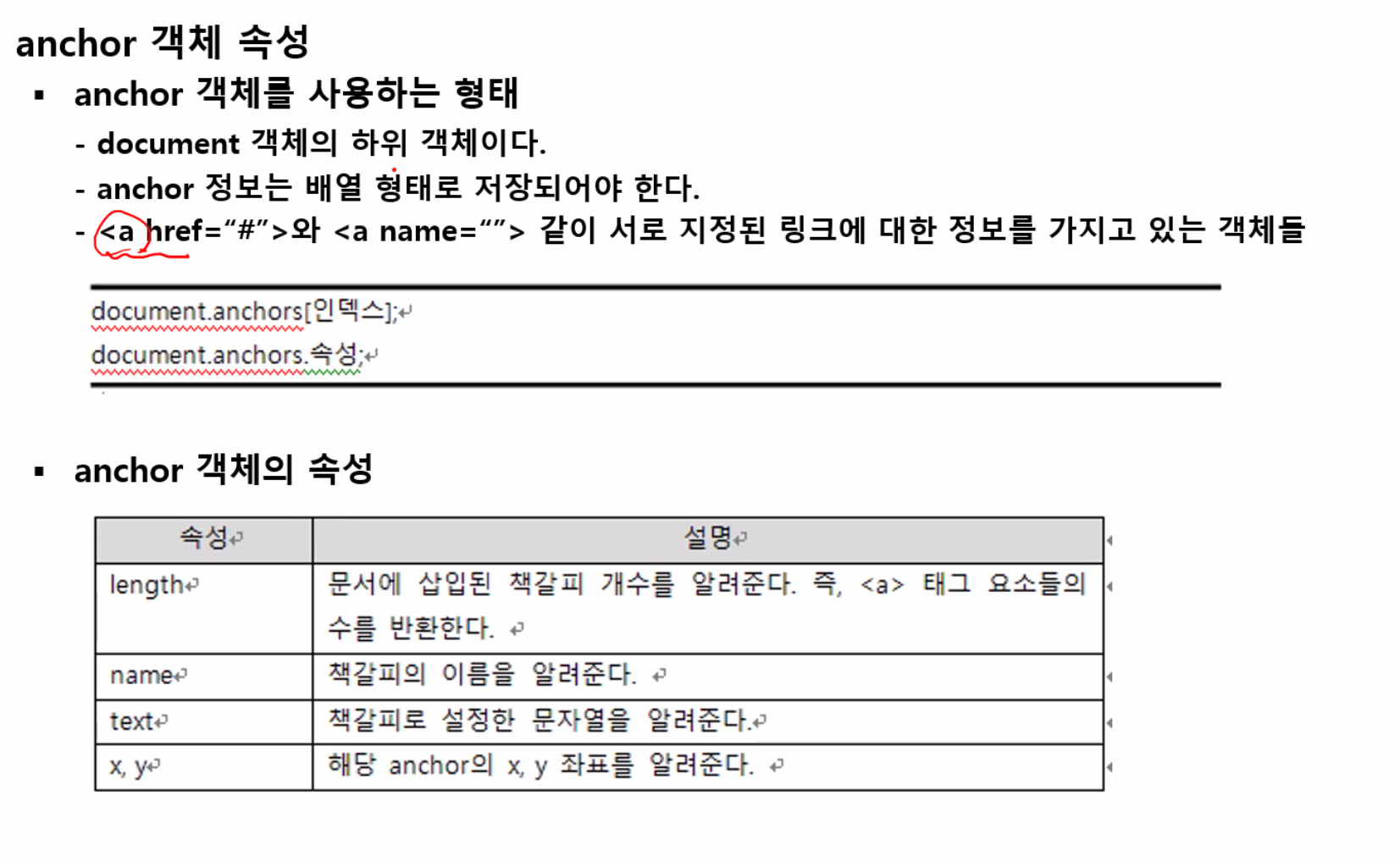
document.write("anchor 갯수: " + document.anchors.length);
for(var i = 0; i < document.anchors.length; i++)
{
document.write(document.anchors[i].name + "<br>");
}
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>link</title>
</head>
<body>
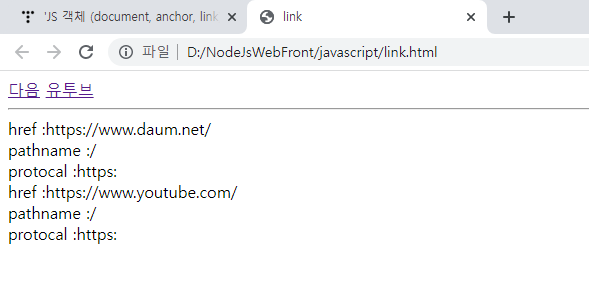
<a href="https://www.daum.net" target="_blank">다음</a>
<a href="https://www.youtube.com" target="_blank">유투브</a>
<hr>
<script>
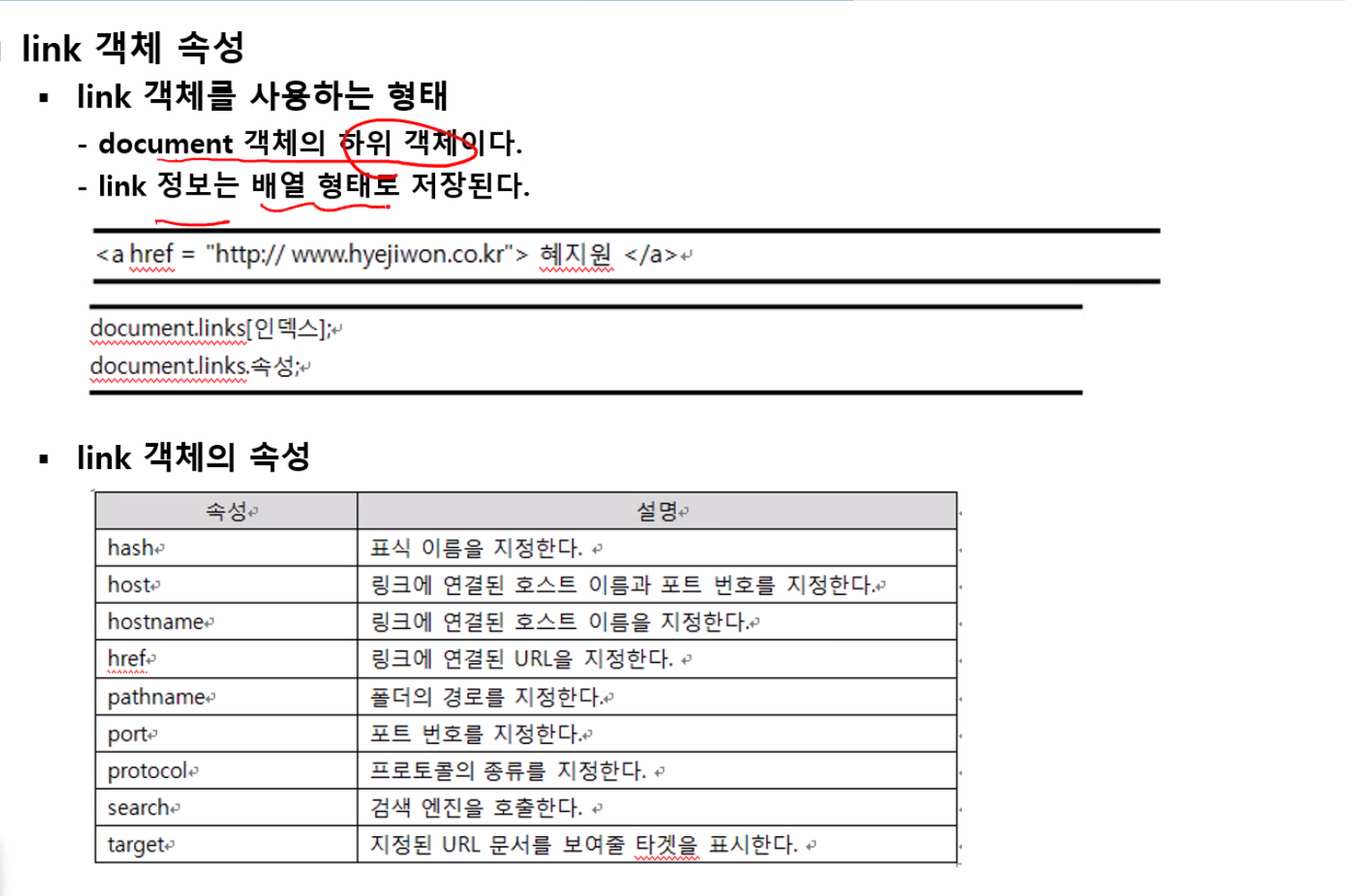
for (let i = 0; i < document.links.length; i++){
document.write("href :" + document.links[i].href + "<br>");
document.write("pathname :" + document.links[i].pathname + "<br>");
document.write("protocal :" + document.links[i].protocol + "<br>");
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1><center>베스트셀러</center></h1>
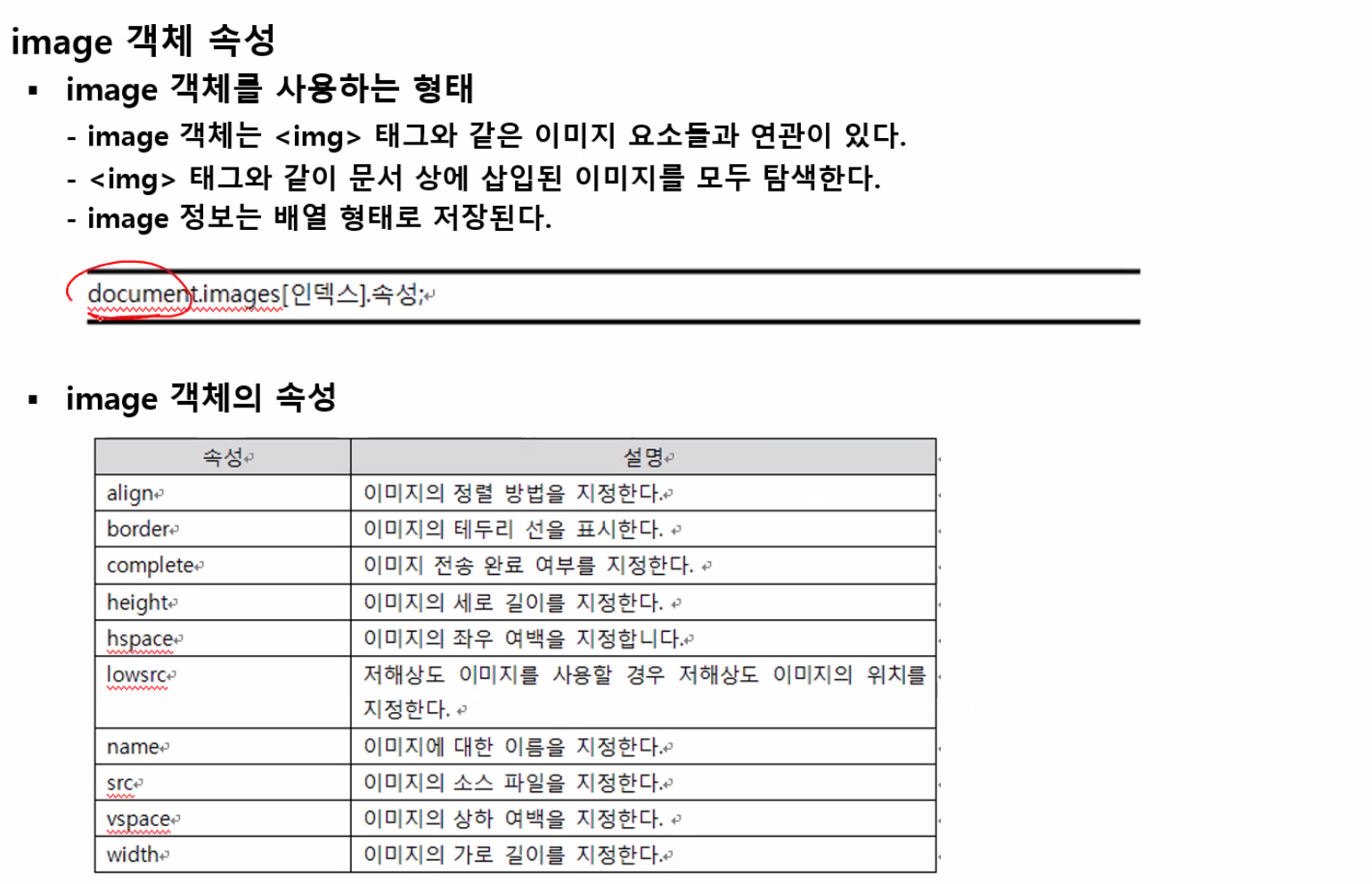
<img src="mfc.jpg" alt="">
<img src="api.jpg" alt="">
<img src="c++.jpg" alt="">
<hr>
<script>
document.write("image 개수" + document.images.length+"<br>");
for(var i =0; i<document.images.length; i++)
{
document.images[i].border = 10;
document.images[i].width = "200";
document.images[i].height = "300";
}
for(var i =0; i<document.images.length; i++)
{
document.write(document.images[i].border +"<br>");
document.write(document.images[i].width +"<br>");
document.write( document.images[i].height +"<br>");
}
</script>
</body>
</html>document.image 를 써서 직접 html를 핸들링 (자료구조 참조)