
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>history</title>
</head>
<body>
<script>
function historyCount() {
var urlCount = history.length;
document.write("현재까지 방문횟수는" + urlCount + "군데입니다." + "<p>");
}
function goBack() {
history.back();
}
function goForward() {
history.go();
}
</script>
<button onclick="historyCount()">방문횟수</button>
<button onclick="goBack()">뒤로</button>
<button onclick="goForward()">앞으로</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>navigator</title>
</head>
<body>
<script>
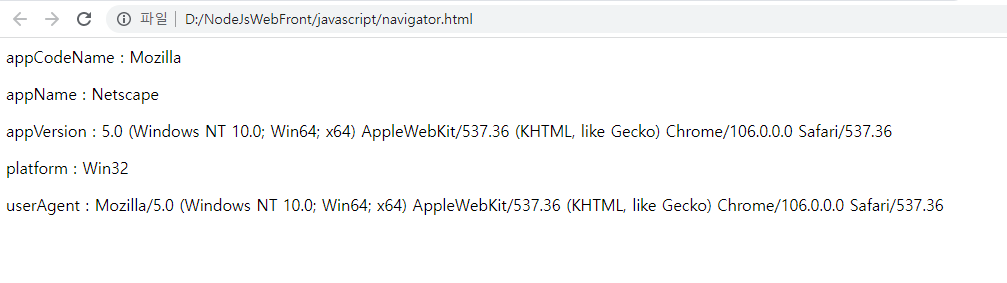
document.write("appCodeName : " + navigator.appCodeName + "<p>");
document.write("appName : " + navigator.appName+ "<p>");
document.write("appVersion : " + navigator.appVersion+ "<p>");
document.write("platform : " + navigator.platform+ "<p>");
document.write("userAgent : " + navigator.userAgent+ "<p>");
</script>
</body>
</html>
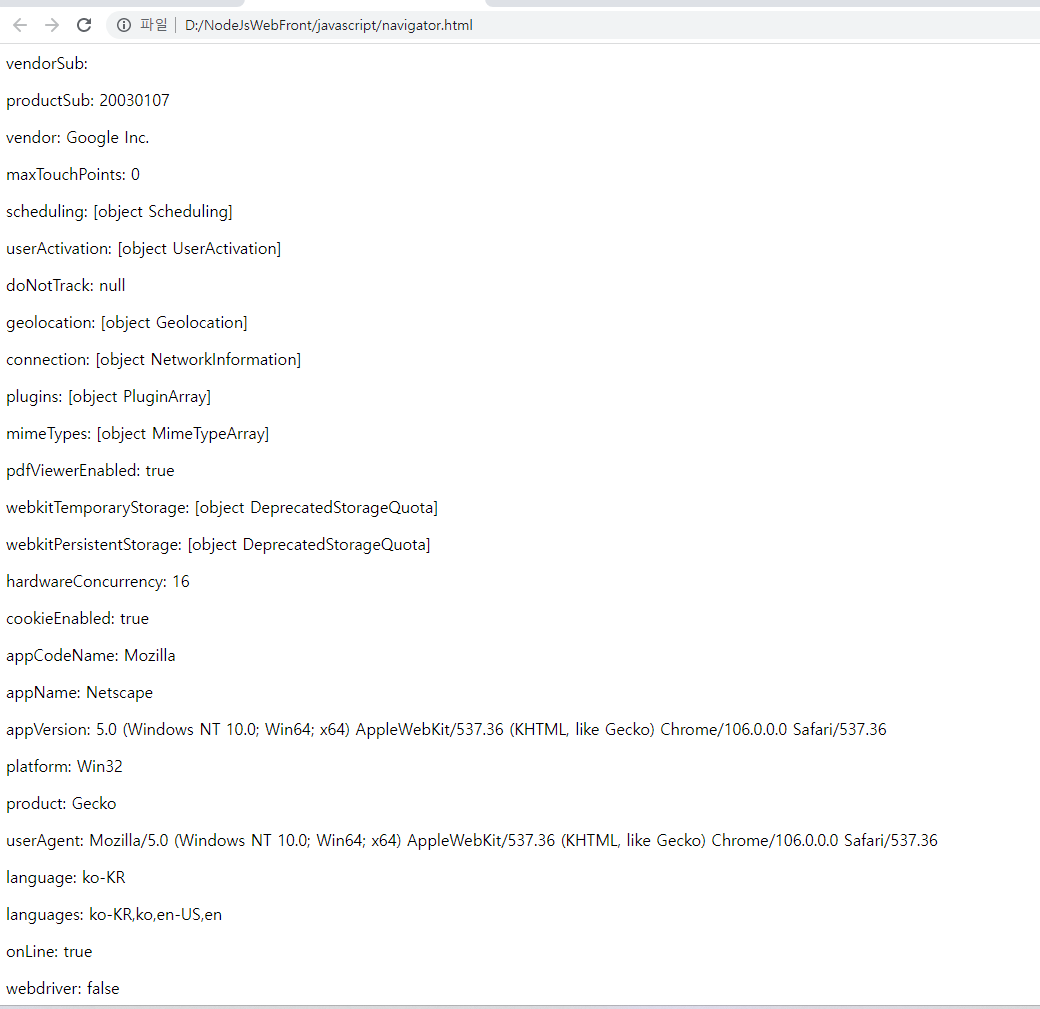
전부의 navigator를 보고싶을때
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>navigator</title>
</head>
<body>
<script>
for(var name in navigator)
{
document.write(name + ": " + navigator[name] + "<p>");
}
</script>
</body>
</html>
어떤 브라우저에 접속했는지 navigator 확인
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>navigator</title>
</head>
<body>
<script>
var agent = navigator.userAgent.toLowerCase();
if (agent.indexOf("chrome") != -1) {
document.write("<h1> 크롬 브라우저입니다.</h1>");
}
else if(agent.indexOf("firefox" != -1))
{
document.write("<h1> 파이어폭스 브라우저입니다.</h1>");
}
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Screen</title>
</head>
<body>
<script>
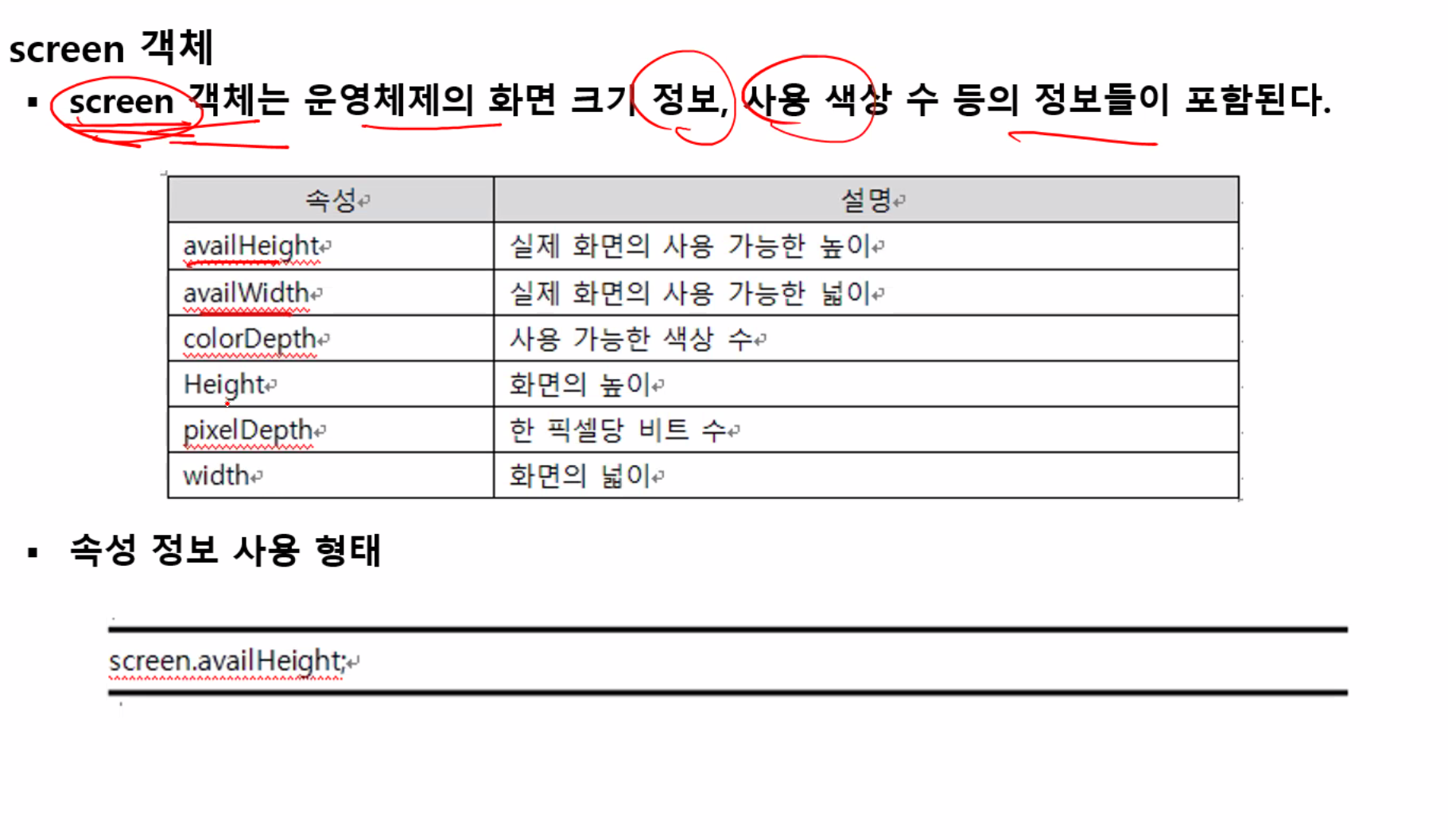
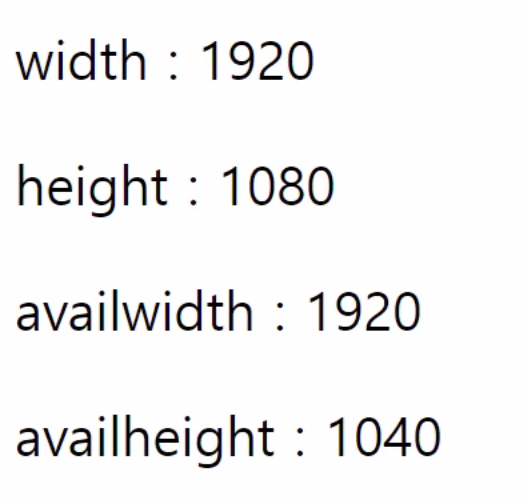
document.write("width : " + screen.width + "<p>");
document.write("height : " + screen.height + "<p>");
document.write("availwidth : " + screen.availWidth + "<p>");
document.write("availheight : " + screen.height + "<p>");
</script>
</body>
</html>
height 와 availheight가 40 정도 차이나는 이유?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Screen</title>
</head>
<body>
<script>
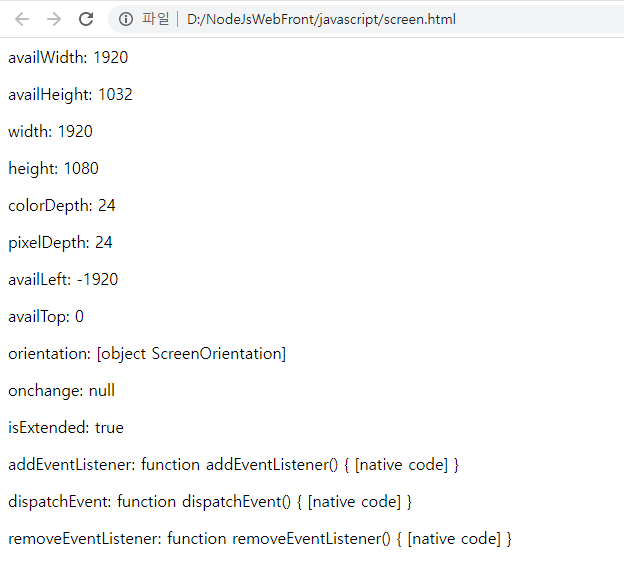
for(var name in screen)
{
document.write(name + ": " + screen[name] + "<p>");
}
</script>
</body>
</html>