








<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객체</title>
</head>
<body>
<script>
var charTest = 'test1';
document.write(charTest.charAt([2])) ;
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객체</title>
</head>
<body>
<script>
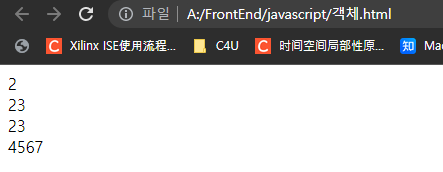
var charTest = '0123456789';
document.write(charTest.charAt([2]) +"</br>"); //charAt(indexPosition)
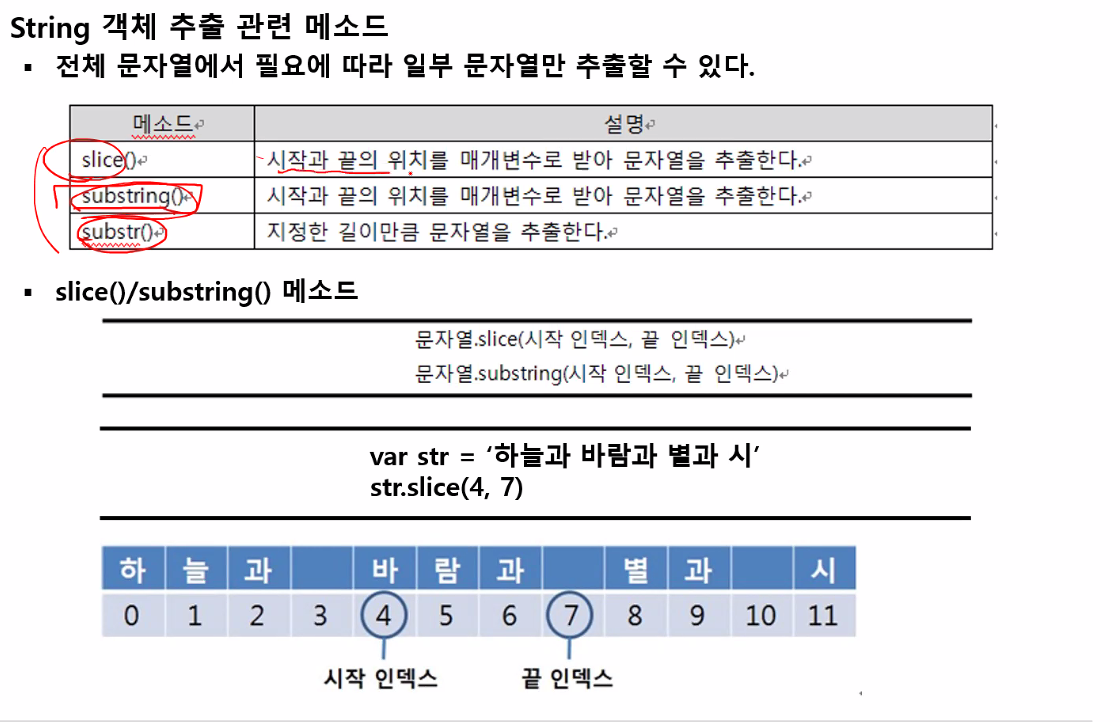
document.write(charTest.slice(2,4)+"</br>"); //substring(startindex, endindex)
document.write(charTest.substring(2,4)+"</br>"); //substring(startindex, endindex)
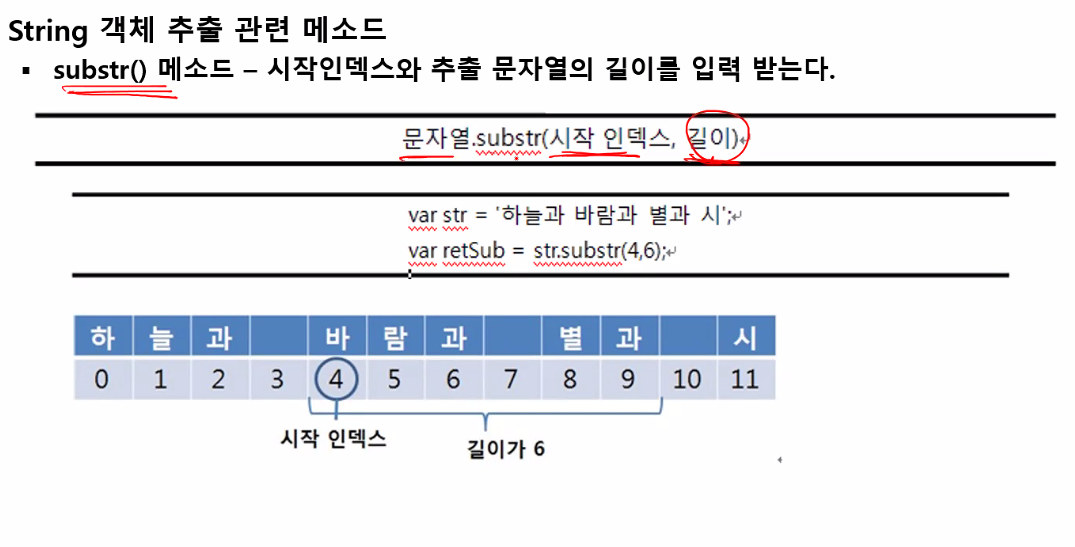
document.write(charTest.substr(4,4)+"</br>"); //substr(startindex, indexlength)
</script>
</body>
</html>

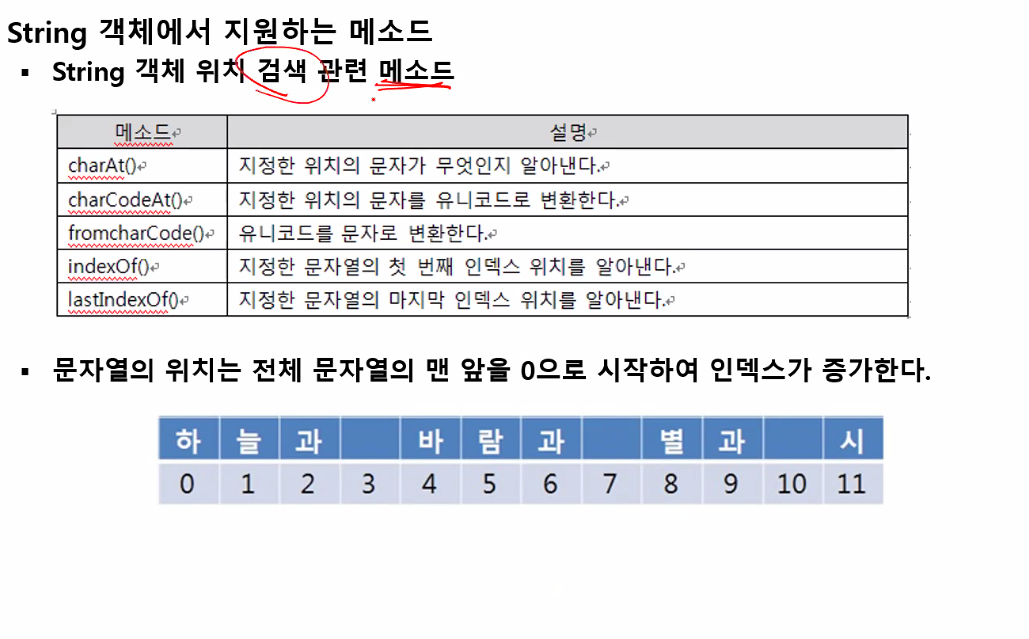
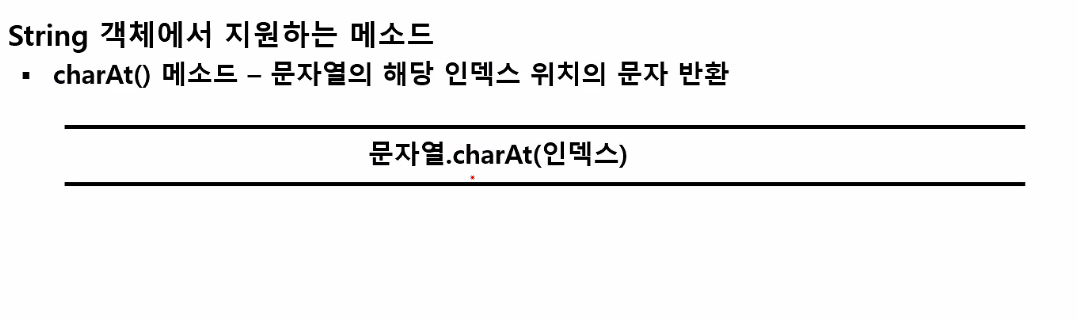
JavaScript에서 직접 string값 컨트롤하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객체</title>
</head>
<body>
<script>
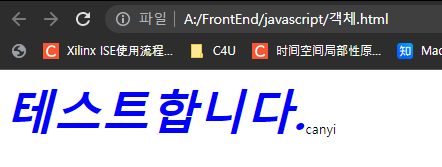
var str = '테스트합니다.';
var name = 'canyi';
var mystr = str.fontcolor('blue');
mystr = mystr.fontsize(10); //글꼴 크기
mystr = mystr.italics(); //글꼴 변경
mystr = mystr.bold(); //볼더 굵게
mystr = mystr + '' + name.sub(); //붙이기
document.write(mystr);
</script>
</body>
</html>



동적으로 메모리 할당
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객체</title>
</head>
<body>
<script>
//Array
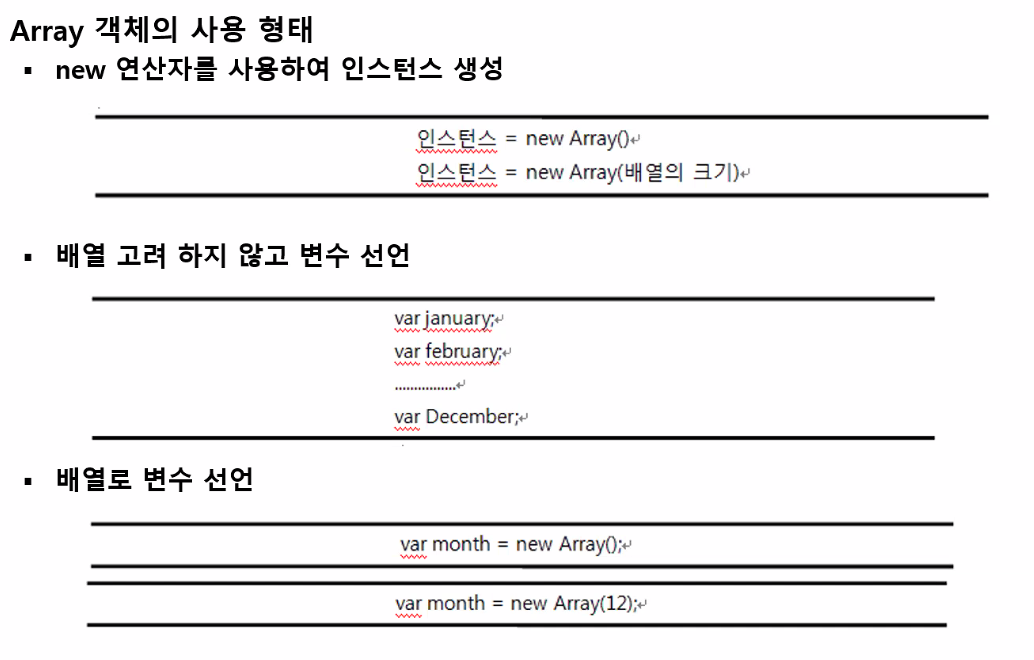
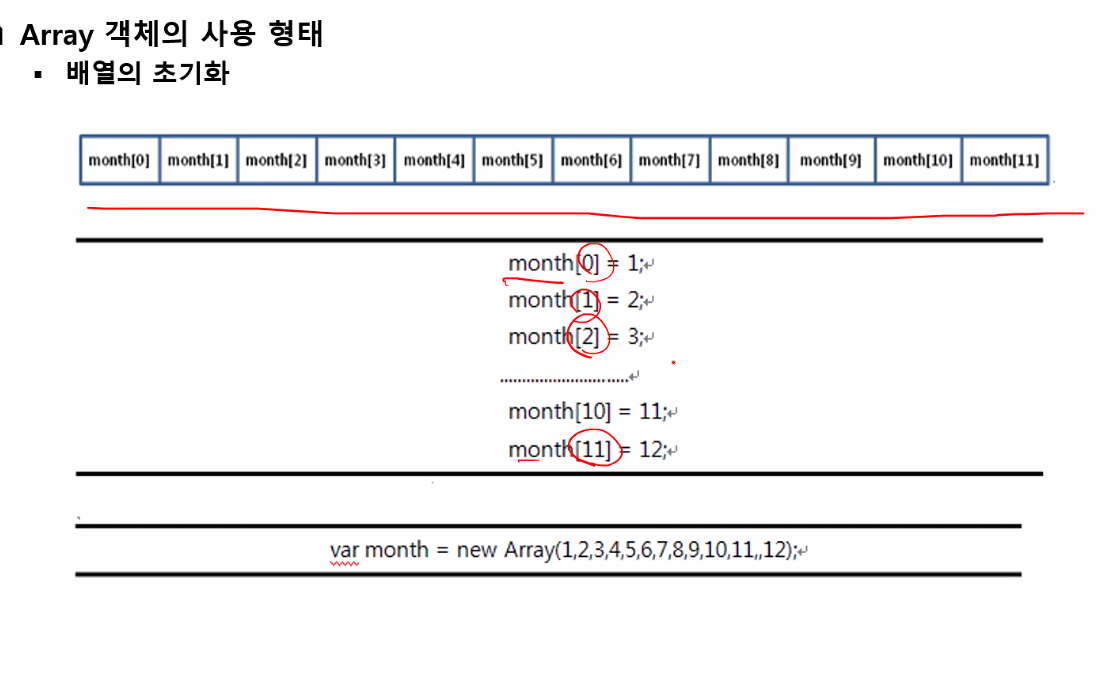
var month = new Array(1,2,3,4,5,6,7,8,9,10,11,12);
alert(month[0]);
alert(month[9]);
month.push(13); //동적으로 heap memory 할당
alert(month[12]);
</script>
</body>
</html>




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객체</title>
</head>
<body>
<script>
var month = new Array(1,2,3,4,5,6,7,8,9,10,11,12);
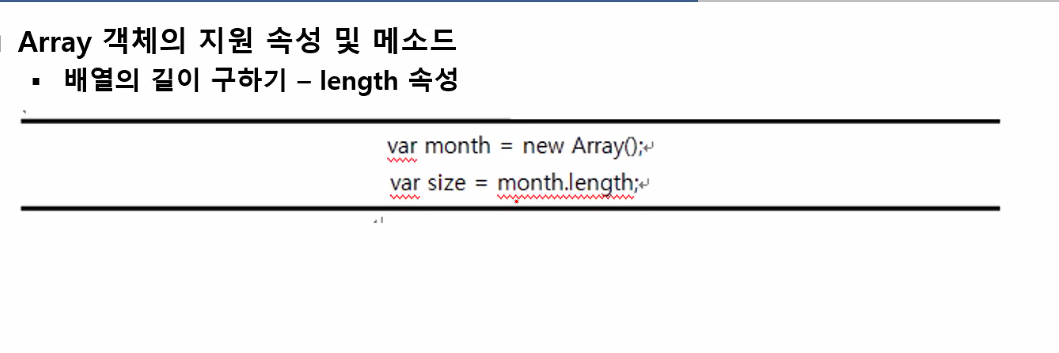
for(var i=0; i < month.length; i++)
{
document.write(month[i] + '월</br>');
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객체</title>
</head>
<body>
<script>
var major = new Array("컴공", "전자전기", "제어공학");
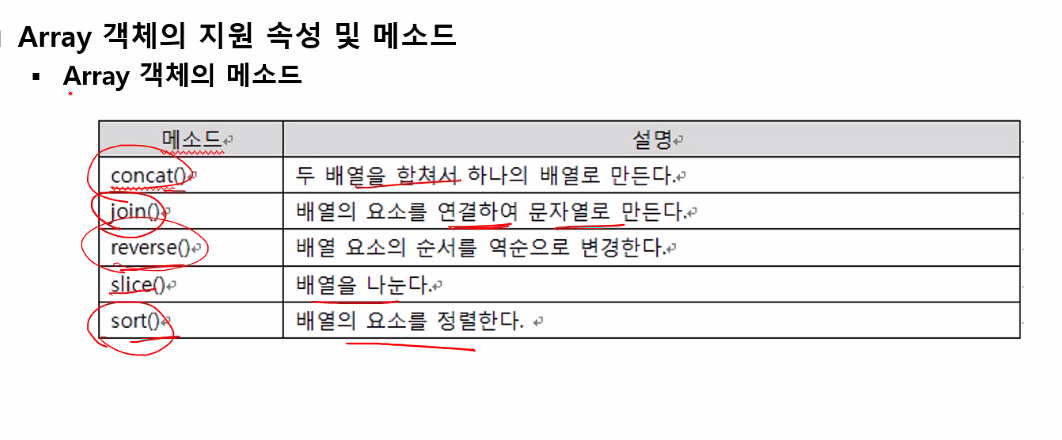
var minor = new Array("중국어", "한국어", "일본어");
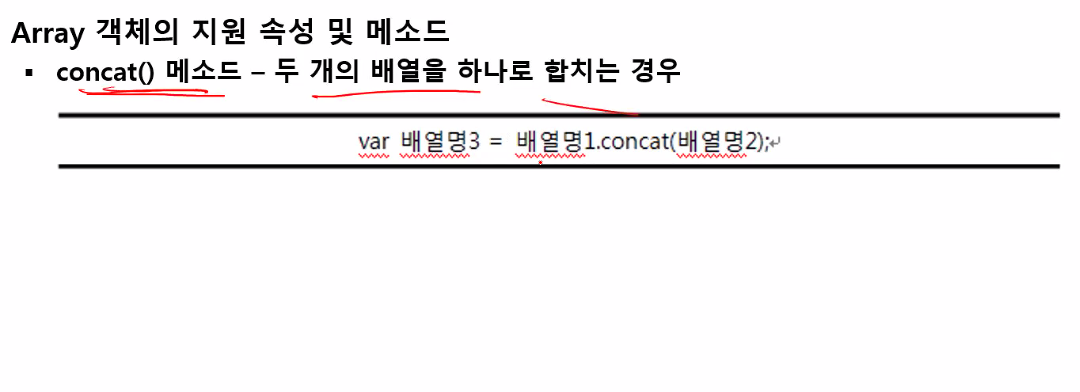
var total = major.concat(minor);
document.write("전공 합치기" + total +"</br>"); //배열 합치기
document.write("리스트 역순" +total.reverse()); //배열 역순
</script>
</body>
</html>
배열을 역순하고 오름차순 정렬하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객체</title>
</head>
<body>
<script>
var month = new Array(1,2,3,4,5,6,7,8,9,10,11,12);
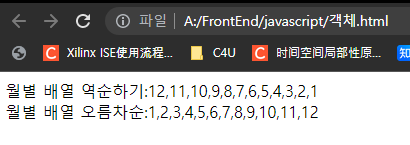
document.write("월별 배열 역순하기:" + month.reverse()+"</br>");
var letReverse = month.reverse();
var sortReverse = letReverse.sort(function(left,rigth) {
return left - rigth;
})
document.write("월별 배열 오름차순:" + sortReverse);
</script>
</body>
</html>


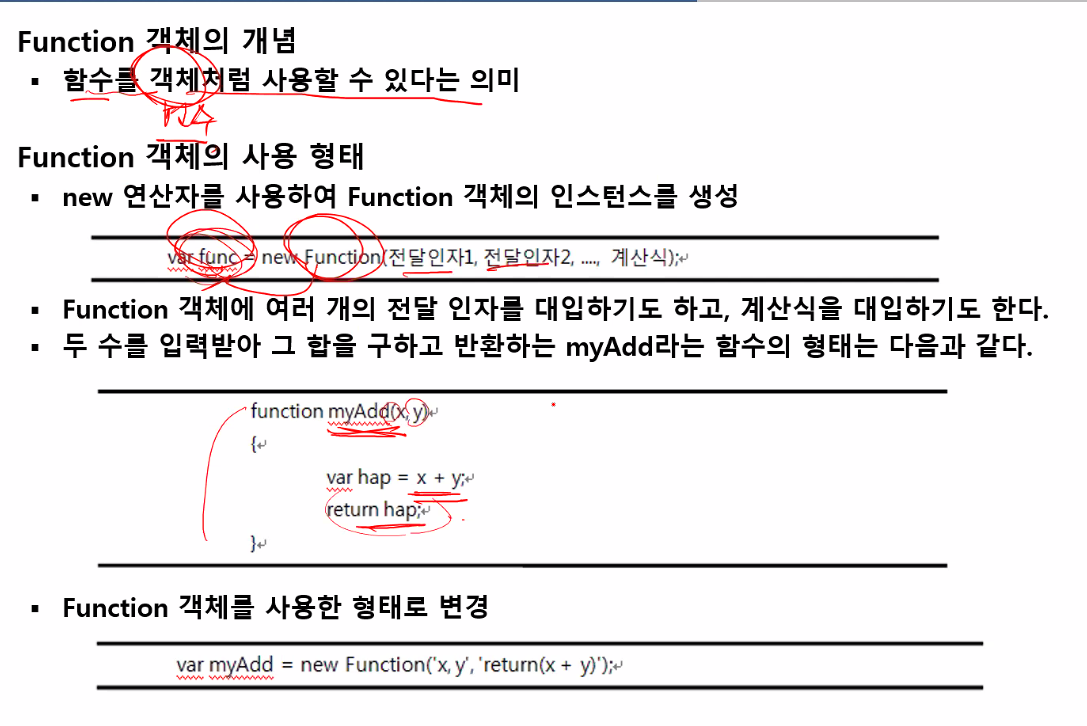
Function() 객체
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객체</title>
</head>
<body>
<script>
//Function() 객체
var myAdd = new Function('x','y','return(x+y)');
alert('두수의 합 :' + myAdd(10,20));
</script>
</body>
</html>