
bin이라는 폴더 하나 만들고 하위 폴더에 www.js라는 파일을 만든다.

현재 www.js파일은 app을 불러 올수가 없다. 그래서 app.js을 불러와야 한다.

app이라는 함수를 만들어서 require을 사용해 app을 찾아간다.
찾아간다고 해서 app.js에서 반응을 해준다는거는 아니다.

app.js에서 module,exports = app; 해서 app을 보내준다.
node app.js 서버 가동을 해본다.



확인해본 결과 app.listen이 서버를 실행하고 응답할수 있는 코드였음.... app.js가 아니라 / node ./bin/www.js로 서버를 가동 해야 됨... 코드를 실행하는 폴더를 변경해야 되서...


index.js 전체 코드
"use strict"; //이크마 스크립트 표준 준수
const express = require("express");
const router = express.Router();
const ctrl = require("./home.ctrl");
router.get("/",ctrl.home);
router.get("/login", ctrl.login);
module.exports = router;
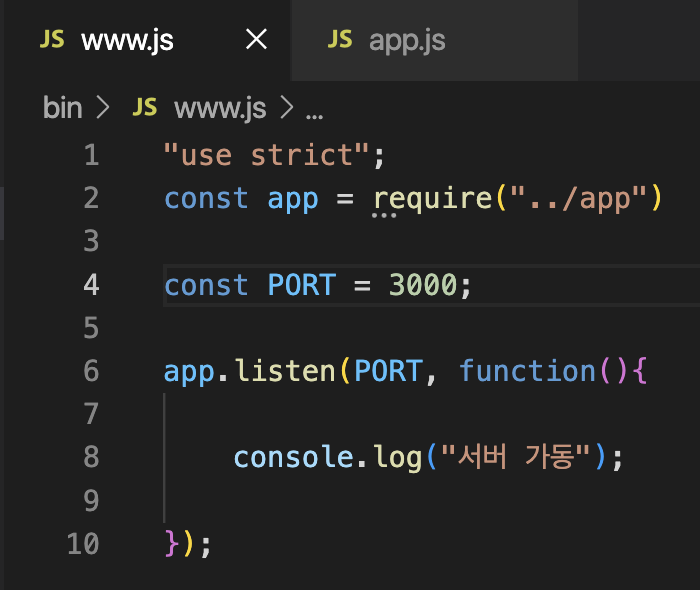
www.js 전체 코드
"use strict";
const app = require("../app")
const PORT = 3000;
app.listen(PORT, function(){
console.log("서버 가동");
});