<html>
<head>
<title>타이틀</title>
</head>
<body>
<p><font color = "red" size = "5">별 하나에 추억과</p>
<p><font color = "red" size = "5">별 하나에 사랑과</p>
<p><font color = "red" size = "5">별 하나에 쓸쓸함과</p>
<p><font color = "red" size = "5">별 하나에 동경과</p>
<p><font color = "red" size = "5">별 하나에 시와</p>
<p><font color = "red" size = "5">별 하나에 어머니, 어머니</p>
</body>
</html>html만 사용하고 글자 폰트에 색을 넣으려면 이렇게 하나하나 넣어야 한다.

<html>
<head>
<title>타이틀</title>
<style type= "text/css">
body{
font: 20pt; color: red;
}
</style>
</head>
<body>
<p><font color = "red" >별 하나에 추억과</p>
<p><font color = "red" >별 하나에 사랑과</p>
<p><font color = "red" >별 하나에 쓸쓸함과</p>
<p><font color = "red" >별 하나에 동경과</p>
<p><font color = "red" >별 하나에 시와</p>
<p><font color = "red" >별 하나에 어머니, 어머니</p>
</body>
</html>style이라는 기능을 사용해 text를 css적용한 다음 body에 있는 글씨크기와 색을 적용


<html>
<head>
<title>타이틀</title>
<style type= "text/css">
body{
font: 20pt; color: red;
}
</style>
</head>
<body>
<p style="font-family: 궁서; color: red;">별 하나에 추억과</p>
<p style="font-family: 굴림; color: orange;">별 하나에 사랑과</p>
<p style="font-family: 바탕; color: yellow;"> 별 하나에 쓸쓸함과</p>
<p style="font-family: 명조; color: green;">별 하나에 동경과</p>
<p style="font-family: 고딕; color: blue;">별 하나에 시와</p>
<p style="font-family: 궁서; color: gray;">별 하나에 어머니, 어머니</p>
</body>
</html>인라인 스타일

<html>
<head>
<title>타이틀</title>
<style type= "text/css">
s1{
font: 20pt;
font-family: 궁서;
color: brown;
}
</style>
</head>
<body>
<s1>
<p>별 하나에 추억과</p>
<p>별 하나에 사랑과</p>
<p> 별 하나에 쓸쓸함과</p>
</s1>
<p>별 하나에 동경과</p>
<p>별 하나에 시와</p>
<p>별 하나에 어머니, 어머니</p>
</body>
</html>내부 스타일시트

<html>
<head>
<title>외부 스타일시트</title>
<link rel = "stylesheet" type= "text/css" href = "style.css">
</head>
<body>
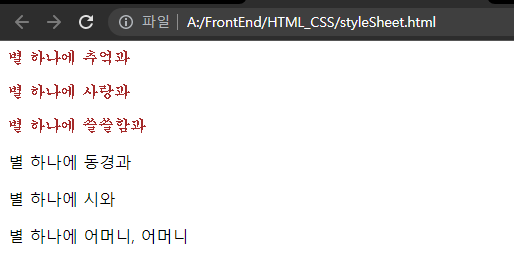
<s1>
<p>별 하나에 추억과</p>
<p>별 하나에 사랑과</p>
<p> 별 하나에 쓸쓸함과</p>
</s1>
<p>별 하나에 동경과</p>
<p>별 하나에 시와</p>
<p>별 하나에 어머니, 어머니</p>
</body>
</html>외부 스타일 시트

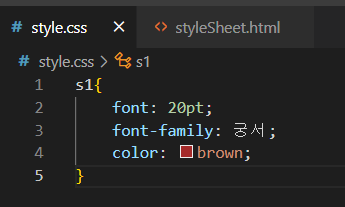
외부 스타일 시트를 사용하면 css 부분을 style.css라는 파일에 넣어서 <link rel = "stylesheet" type = "text/css" href = "style.css" 라는 코드로 불러와서 색을 적용할수 있음
rel > 스타일 시트(stylesheet)로 사용할 외부 리소스를 불러옴.
href > 불러올 주소나 경로
font-family > 글씨체
font > 글자크기