

<html>
<head>
<title>폼</title>
</head>
<body>
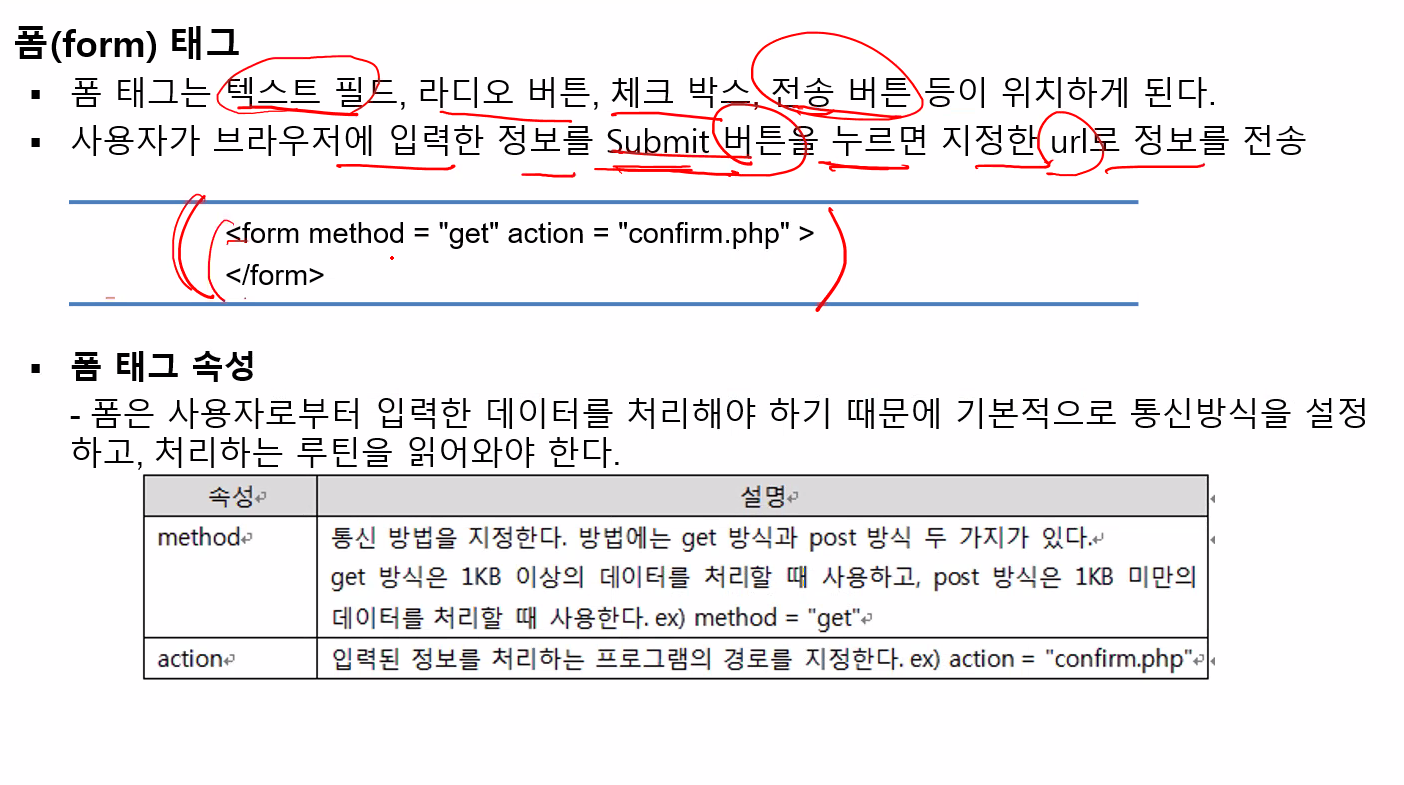
<form method="get" action="">
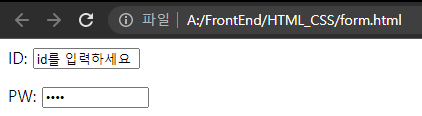
ID: <input type="text" name = "my_id" size="10" maxlength="10" value="id를 입력하세요">
<p></p>
PW: <input type="password" name = "my_pw" size="10" maxlength="10" value = "1234">
</body>
</html>type = "text" > 입력한 값대로 박스에 나옴
type = "password" > 입력한 값이 *****로나옴
size > 텍스트바 길이 설정
maxlength > 텍스트 바에 입력 가능한 글자수 설정
value > 입력하기전 텍스트 바에 들어갈 값 설정
<p></p> > 띄여진 상태로 행 바꿈


<html>
<head>
<title>폼</title>
</head>
<body>
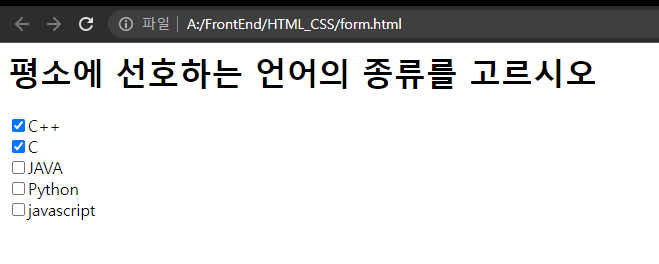
<h1>평소에 선호하는 언어의 종류를 고르시오</h1>
<input type="checkbox" name = "cb1" value="C++" checked>C++ <br>
<input type="checkbox" name = "cb2" value="C" checked>C <br>
<input type="checkbox" name = "cb3" value="JAVA">JAVA <br>
<input type="checkbox" name = "cb4" value="Python">Python <br>
<input type="checkbox" name = "cb5" value="javascript">javascript <br>
</form>
</body>
</html>텍스트 박스는 아래 그림과 같이 디폴트로 중복선택이 가능함!! 그래서 name을 각자 다르게 선언!! 매우 중요!!
type = "checkbox" > 체크박스 생성
checked > 체크박스가 체크된 상황으로 출력
<br> > 행바꿈

<html>
<head>
<title>폼</title>
</head>
<body>
<form method="get" action="">
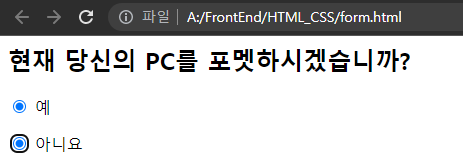
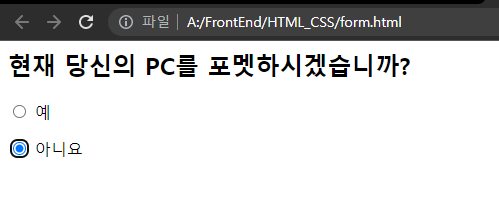
<h2>현재 당신의 PC를 포멧하시겠습니까?</h2>
<input type="radio"> 예 <p>
<input type="radio"> 아니요 <p>
</form>
</body>
</html>

name = "my_radio" 를 똑같게 넣어준다.

<html>
<head>
<title>폼</title>
</head>
<body>
<form method="get" action="https://www.naver.com">
ID: <input type="text" name = "my_id" size="10" maxlength="10" value="id를 입력하세요">
<p></p>
PW: <input type="password" name = "my_pw" size="10" maxlength="10" value = "1234">
<p></p>
<input type="submit" value="전송">
<input type="button" value="전송">
</form>
</body>
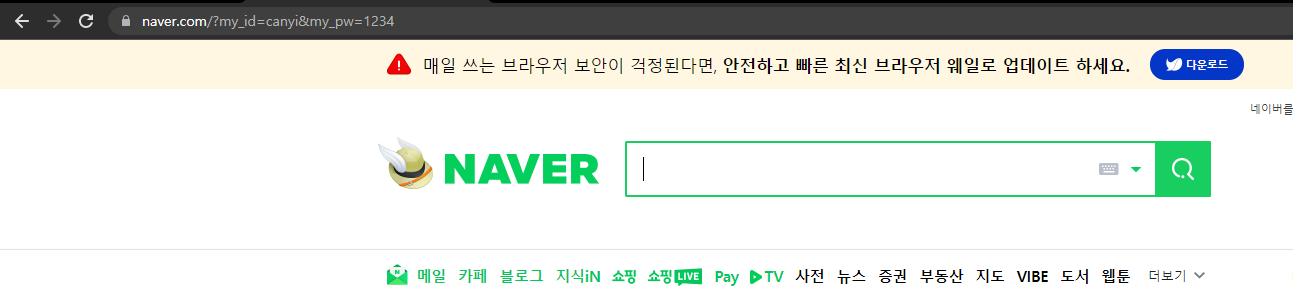
</html>submit : 데이터 전송, 클릭할때마다 페이지 새로고침
button: 버튼 이벤트, 클릭할때 페이지 새로고침 없음


<html>
<head>
<title>폼</title>
</head>
<body>
<form method="post" action="https://www.naver.com">
ID: <input type="text" name = "my_id" size="10" maxlength="10" value="id를 입력하세요">
<p></p>
PW: <input type="password" name = "my_pw" size="10" maxlength="10" value = "1234">
<p></p>
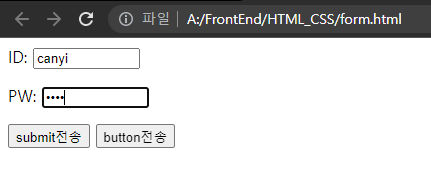
<input type="submit" value="submit전송">
<input type="button" value="button전송">
</form>
</body>
</html>form에서 의 method를 post로 변경

<html>
<head>
<title>폼</title>
</head>
<body>
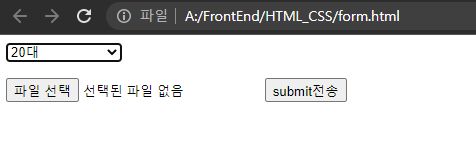
<form method="post" action="https://www.naver.com">
<select name="" id="">
<option value="">당신의 세대는?</option>
<option value="10">10대</option>
<option value="20" selected>20대</option>
<option value="30">30대</option>
<option value="40">40대</option>
<option value="50">50대</option>
<option value="60">60대</option>
</select>
<p></p>
<input type="file">
<input type="submit" value="submit전송">
</form>
</body>
</html>dropdown :
select 안에 option을 넣어서 만듬 , 20이 디폴트로 나오는 이류는 seleted를 했기 때문이다. selected를 하지 않았으면 당신의 세대는?이 디폴트로 나옴
<input type = "file"> : 파일 선택 버튼을 만들어줌